| Невозможно пройти тесты, в окне с вопросами пусто |
Организация рабочего места, освоение среды разработки
Нас интересует ОС Windows Phone 7.1 (то есть – Windows Phone 7.5.). Здесь есть возможность выбора пункта ОС Windows Phone 7.0. Выберем указанный пункт и нажмем ОК. Проект будет создан, рис. 6.5.
В нашем случае сразу же открыт для редактирования основной файл, который используется при создании игры на XNA – Game1.cs. В окне Обозреватель решений можно видеть список проектов и файлов решения, окно Свойства используется для просмотра и настройки свойств выделенного элемента, в окне Список ошибок можно просмотреть сообщения об ошибках.
Для отладки проекта нужно выбрать устройство для отладки в соответствующем поле панели инструментов Стандартный – это может быть либо виртуальное устройство Windows Phone Emulator, либо аппаратное устройство Windows Phone Device (при условии наличия подключенного и зарегистрированного для отладочных целей телефона), далее, можно воспользоваться командой Отладка > Начать отладку, либо нажать на кнопку Начать отладку, либо – воспользоваться клавишей F5 на клавиатуре.
Мы выбрали эмулятор, при запуске нового XNA-проекта эмулятор (или реальное устройство) отобразит традиционный "синий" экран XNA, залитый, по умолчанию, цветом Color.CornflowerBlue, рис. 6.6.
При наведении указателя мыши на окно эмулятора, в его правой верхней части появляется небольшая панель инструментов.
Запуск эмулятора, в зависимости от аппаратных возможностей ПК, занимает некоторое время. Для ускорения работы после первого запуска эмулятора его окно можно не закрывать, вместо этого, после проверки работы программы, выполнять в Visual Studio команду Отладка > Остановить отладку (Shift+F5). Тогда следующий сеанс отладки на эмуляторе начнется быстрее. В это время эмулятор будет запущен, в виде отдельного окна, рис. 6.7 и готов к приёму проекта для отладки. Для того, чтобы закрыть окно эмулятора, можно закрыть его, воспользовавшись соответствующей кнопкой его панели инструментов.
При подключении к компьютеру телефона и выборе, перед запуском отладки, параметра Windows Phone Device, развертывание решения производится на телефоне.
Программа устанавливается на телефон и запускается. Для успешного запуска приложения на устройстве, телефон должен быть включен и разблокирован – должен быть виден стартовый экран, рис. 6.8.
На рис. 6.9 приведен вид отлаживаемого XNA-приложения на устройстве.
Обратите внимание - стартовый экран выводится в портретной ориентации, XNA-приложения по умолчанию имеют ландшафтную ориентацию.
Создание Silverlight-приложения
Выше мы рассмотрели процесс создания XNA-приложения. Аналогично выглядит создание Silverlight-приложения. Пожалуй, главная разница, которая сразу же заметна, заключается в том, что при разработке XNA-приложений работа в Visual Studio производится исключительно с программным кодом (исключая, естественно, предварительную подготовку медиаматериалов с использованием сторонних редакторов). При разработке для Silverlight используется, помимо редактирования кода, режим визуальной разработки.
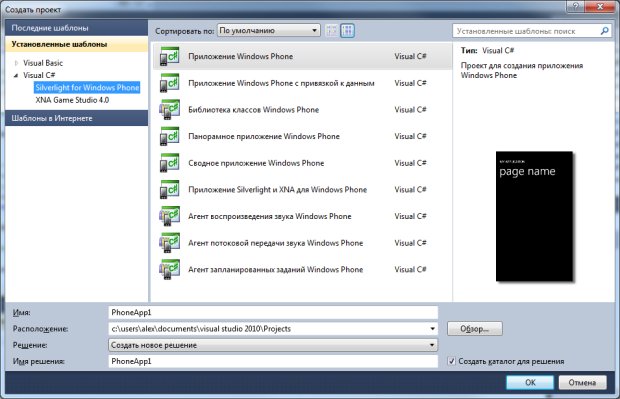
Создадим новый проект: Файл > Создать проект > Visual C# > Silverlight for Windows Phone > Приложение для Windows Phone, рис. 6.10
При создании проекта нам так же предлагают выбрать целевую платформу (ОС Windows Phone 7.1.). Когда проект создан, мы, помимо уже знакомых нам окон редактирования кода, обозревателя проектов, окна свойств, видим окно для визуального конструирования страниц, можем пользоваться стандартными элементами управления с помощью Панели элементов, использовать другие специальные инструменты, рис. 6.11.
Отладка Silverlight-приложений производится так же, как и отладка XNA-приложений.