Элемент symbol
В
"Основные фигуры SVG – графики"
мы рассматривали объединении отдельных элементов в группы. Это очень удобный способ объединения фигур для задания координат, применения атрибутов и как мы увидим в следующих лекциях применения трансформаций. Но существует еще один способ объединения фигур, позволяющий создавать свои собственные элементы. Для них можно задавать цвет заливки, контура, размеры - словом поступать с ними так, как и в случае определения обычных элементов. Рассмотрим следующий фрагмент кода:
<defs>
<symbol id="mySymbol" viewBox="0 0 100 100"
preserveAspectRatio="none">
<path d="M 15,50 L 45, 50 M 30, 30 L 30, 75 M 30,
75 L 40, 90 M 30, 75 L 20, 90"></path>
<circle cx="30" cy="30" r="10"/>
</symbol>
</defs>
<use xlink:href="#mySymbol" x="0" y="10" width="100"
height="150" fill="pink" stroke="red" stroke-width="3"/>Внутри секции defs помещается определение элемента symbol, содержащее окружность и элемент Path. Координаты этих элементов определяются в собственной системе - для этого вводится атрибут viewBox. Созданный символ используется в SVG - документе при помощи элемента use и атрибута xlink:href. Размеры символа можно менять без соблюдения пропорций - для этого в его определении включен атрибут preserveAspectRatio со значением none. В табл. 5.16 приводятся примеры использования символов.
Таблица
5.16.
Элемент symbol.
| № |
Код |
Вид в браузере |
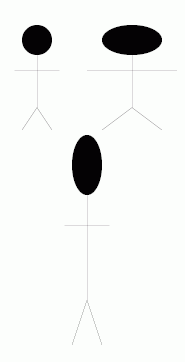
| 5.16.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример symbol1.svg
</desc>
<defs>
<symbol id="mySymbol" viewBox="0 0 100 100"
preserveAspectRatio="none">
<path d="M 15, 50 L 45, 50 M 30, 30 L 30, 75
M 30, 75 L 40, 90 M 30, 75 L 20, 90">
</path>
<circle cx="30" cy="30" r="10"/>
</symbol>
</defs>
<use xlink:href="#mySymbol" x="0" y="10"
width="150" height="150"/>
<use xlink:href="#mySymbol" x="50" y="10"
width="300" height="150"/>
<use xlink:href="#mySymbol" x="50" y="90"
width="150" height="300"/>
</svg>
Листинг
5.16.1.
Пример symbol1.svg
|
 |
| Описание |
|---|
| Применение символа с заданием различных геометрических размеров. По умолчанию фигуры заливаются черным цветом с толщиной линий в 1 пиксел. |
| № |
Код |
Вид в браузере |
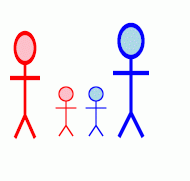
| 5.16.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример symbol2.svg
</desc>
<defs>
<symbol id="mySymbol" viewBox="0 0 100 100"
preserveAspectRatio="none">
<path d="M 15, 50 L 45, 50 M 30, 30 L 30, 75
M 30, 75 L 40, 90 M 30, 75 L 20, 90">
</path>
<circle cx="30" cy="30" r="10"/>
</symbol>
</defs>
<use xlink:href="#mySymbol" x="0" y="10"
width="100" height="150" fill="pink"
stroke="red" stroke-width="3"/>
<use xlink:href="#mySymbol" x="50" y="80"
width="70" height="70" fill="pink"
stroke="red" stroke-width="2"/>
<use xlink:href="#mySymbol" x="80" y="80"
width="70" height="70" fill="lightblue"
stroke="blue" stroke-width="2"/>
<use xlink:href="#mySymbol" x="100" y="0"
width="120" height="160" fill="lightblue"
stroke="blue" stroke-width="3"/>
</svg>
Листинг
5.16.2.
Пример symbol2.svg
|
 |
| Описание |
|---|
| Применение символа с заданием геометрических размеров, а также заливки и контура. |
| № |
Код |
Вид в браузере |
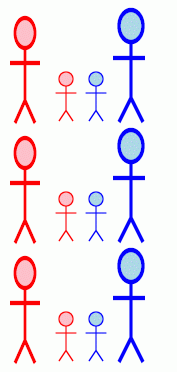
| 5.16.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример symbol3.svg
</desc>
<defs>
<symbol id="mySymbol" viewBox="0 0 100 100"
preserveAspectRatio="none">
<path d="M 15, 50 L 45, 50 M 30, 30 L 30, 75
M 30, 75 L 40, 90 M 30, 75 L 20, 90">
</path>
<circle cx="30" cy="30" r="10"/>
</symbol>
<symbol id="myFamily">
<use xlink:href="#mySymbol" x="0" y="10"
width="100" height="150" fill="pink"
stroke="red" stroke-width="3"/>
<use xlink:href="#mySymbol" x="50" y="80"
width="70" height="70" fill="pink"
stroke="red" stroke-width="2"/>
<use xlink:href="#mySymbol" x="80" y="80"
width="70" height="70" fill="lightblue"
stroke="blue" stroke-width="2"/>
<use xlink:href="#mySymbol" x="100" y="0"
width="120" height="160" fill="lightblue"
stroke="blue" stroke-width="3"/>
</symbol>
</defs>
<use xlink:href="#myFamily" x="0" y="0"
width="150" height="150"/>
<use xlink:href="#myFamily" x="0" y="120"
width="150" height="150"/>
<use xlink:href="#myFamily" x="0" y="240"
width="150" height="150"/>
</svg>
Листинг
5.16.3.
Пример symbol3.svg
|
 |
| Описание |
|---|
| Применение вложенных символов. |
Элемент clipPath
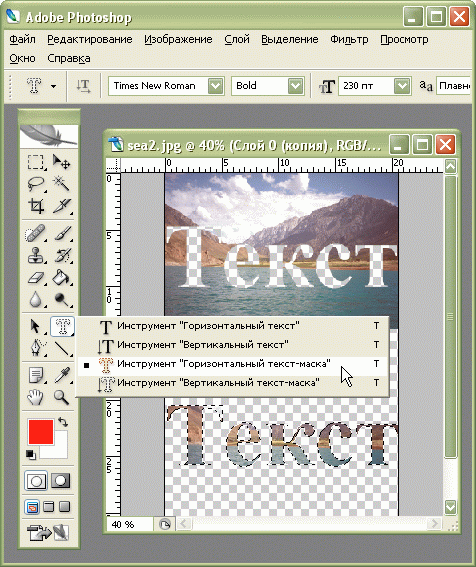
Элемент clipPath предназначен для отсекания заданной областью части изображения. Этот инструмент хорошо знаком пользователям графических программ, например в Adobe Photoshop для таких задач имеются специальные инструменты (рис. 5.5):
Рис.
5.5.
Инструмент горизонтальный текст-маска в программе Adobe Photoshop
Фрагмент кода для элемента clipPath выглядит так:
<defs>
<!--Объект clipPath-->
<clipPath id="myclipPath">
<circle cx="150" cy="100" r="90">
</circle>
</clipPath>
</defs>
<image x="10" y="5" width="291" height="195"
clip-path="url(#myclipPath)" xlink:href="sea2.jpg"/>Внутри элемента определяется фигура, которая будет ограничивать изображения. Элемент image предназначен для помещения в SVG - документ внешнего графического файла - в данном случае используется"sea2.jpg". В табл. 5.17 приводятся примеры использования элемента clipPath.
Таблица
5.17.
Элемент clipPath.
| № |
Код |
Вид в браузере |
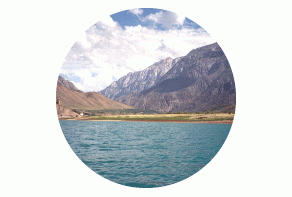
| 5.17.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример clipPath1.svg
</desc>
<defs>
<!--Объект clipPath-->
<clipPath id="myclipPath">
<circle cx="150" cy="100" r="90">
</circle>
</clipPath>
</defs>
<image x="10" y="5" width="291" height="195"
clip-path="url(#myclipPath)" xlink:href="sea2.jpg"/>
</svg>
Листинг
5.17.1.
Пример clipPath1.svg
|
 |
| Описание |
|---|
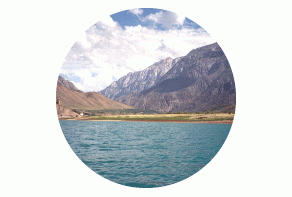
| Отсекание части изображения окружностью. |
| № |
Код |
Вид в браузере |
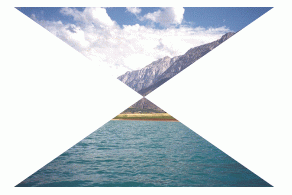
| 5.17.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример clipPath2.svg
</desc>
<defs>
<!--Объект clipPath-->
<clipPath id="myclipPath">
<polygon points="20,10 280,10 20, 190 280,190"
stroke="red" stroke-width="3" fill="lightpink"/>
</clipPath>
</defs>
<image x="10" y="5" width="291" height="195"
clip-path="url(#myclipPath)" xlink:href="sea2.jpg"/>
</svg>
Листинг
5.17.2.
Пример clipPath2.svg
|
 |
| Описание |
|---|
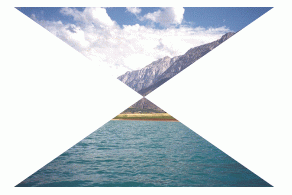
| Отсекание части изображения элементов polygon. (См. polygon3.svg) |
| № |
Код |
Вид в браузере |
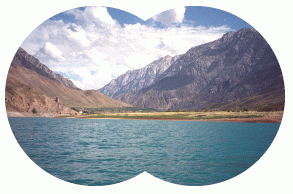
| 5.17.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример clipPath3.svg
</desc>
<defs>
<!--Объект clipPath-->
<clipPath id="myclipPath">
<circle cx="100" cy="100" r="90"></circle>
<circle cx="200" cy="100" r="90"></circle>
</clipPath>
</defs>
<image x="10" y="5" width="291" height="195"
clip-path="url(#myclipPath)" xlink:href="sea2.jpg"/>
</svg>
Листинг
5.17.3.
Пример clipPath3.svg
|
 |
| Описание |
|---|
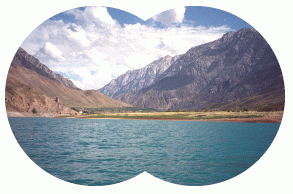
| При наложении двух элементов, определяемых в clipPath, занимаемая ими площадь объединяется. |
| № |
Код |
Вид в браузере |
| 5.17.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример clipPath4.svg
</desc>
<defs>
<!--Объект clipPath-->
<clipPath id="myclipPath">
<circle cx="100" cy="100" r="90"></circle>
<circle cx="200" cy="100" r="90"></circle>
</clipPath>
</defs>
<rect width="300" height="200" x="0" y="0" fill="black">
</rect>
<image x="10" y="5" width="291" height="195"
clip-path="url(#myclipPath)" xlink:href="sea2.jpg"/>
</svg>
Листинг
5.17.4.
Пример clipPath4.svg
|
 |
| Описание |
|---|
| Для оформления можно использовать дополнительные элементы. |
| № |
Код |
Вид в браузере |
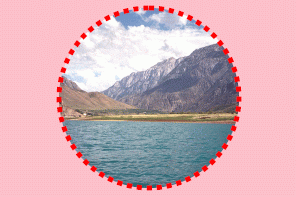
| 5.17.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример clipPath5.svg
</desc>
<defs>
<!--Объект clipPath-->
<clipPath id="myclipPath">
<circle cx="150" cy="100" r="90">
</circle>
</clipPath>
</defs>
<rect width="300" height="200" x="0" y="0" fill="pink">
</rect>
<image x="10" y="5" width="291" height="195"
clip-path="url(#myclipPath)" xlink:href="sea2.jpg"/>
<circle cx="150" cy="100" r="90" fill="none"
stroke="red" stroke-width="5" stroke-dasharray="5"/>
</svg>
Листинг
5.17.5.
Пример clipPath5.svg
|
 |
| Описание |
|---|
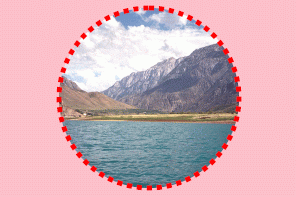
| Для последовательности элементов, среди которых имеется элемент image, справедлив тот же самый вертикальный порядок. |
| № |
Код |
Вид в браузере |
| 5.17.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример clipPath6.svg
</desc>
<defs>
<!--Объект clipPath-->
<clipPath id="myclipPath">
<text x="2" y="150" font-family="Arial" font-size="150">
АБВ
</text>
</clipPath>
</defs>
<image x="0" y="0" width="291" height="195"
clip-path="url(#myclipPath)" xlink:href="sea2.jpg"/>
</svg>
Листинг
5.17.6.
Пример clipPath6.svg
|
 |
| Описание |
|---|
| Отсекание части изображения текстом. |
| № |
Код |
Вид в браузере |
| 5.17.7 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример clipPath7.svg
</desc>
<defs>
<!--Объект clipPath-->
<clipPath id="myclipPath">
<text x="2" y="150" font-family="Arial" font-size="150">
АБВ
</text>
</clipPath>
</defs>
<rect width="300" height="200" x="0" y="0" fill="yellow">
</rect>
<image x="0" y="0" width="291" height="195"
clip-path="url(#myclipPath)" xlink:href="sea2.jpg"/>
<text x="2" y="150" font-family="Arial" font-size="150"
fill="none" stroke="orange" stroke-width="3">
АБВ
</text>
</svg>
Листинг
5.17.7.
Пример clipPath7.svg
|
 |
| Описание |
|---|
| Отсекание части изображения текстом с оформлением. |