Таблица
5.15.
Элемент marker.
| № |
Код |
Вид в браузере |
| 5.15.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="180" height="120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример marker1.svg
</desc>
<defs>
<marker id="myMarker1"
markerWidth="5" markerHeight="5"
refX="0" refY="2.5" orient="auto">
<polygon points="0,0, 5,2.5 0,5" fill="none"
stroke="blue" stroke-width="1"/>
</marker>
<marker id="myMarker2"
markerWidth="10" markerHeight="10"
refX="0" refY="5" orient="auto">
<polygon points="0,0, 10,5 0,10" fill="none"
stroke="blue" stroke-width="1"/>
</marker>
<marker id="myMarker3"
markerWidth="20" markerHeight="20"
refX="0" refY="10" orient="auto">
<polygon points="0,0, 20,10 0,20" fill="none"
stroke="blue" stroke-width="1"/>
</marker>
</defs>
<line x1="10" y1="10" x2="130" y2="10"
stroke="red" stroke-width="2"
marker-end="url(#myMarker1)"/>
<line x1="10" y1="50" x2="130" y2="50"
stroke="red" stroke-width="2"
marker-end="url(#myMarker2)"/>
<line x1="10" y1="90" x2="130" y2="90"
stroke="red" stroke-width="2"
marker-end="url(#myMarker3)"/>
</svg>
Листинг
5.15.1.
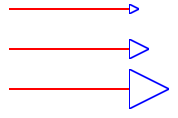
Пример marker1.svg
|
 |
| Описание |
|---|
| Несколько маркеров, различающихся лишь значениями атрибутов markerWidth и markerHeight. |
| № |
Код |
Вид в браузере |
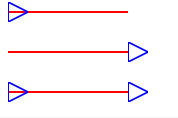
| 5.15.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="180" height="120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример marker2.svg
</desc>
<defs>
<marker id="myMarker1"
markerWidth="10" markerHeight="10"
refX="-5" refY="5" orient="auto">
<polygon points="0,0, 10,5 0,10" fill="none"
stroke="blue" stroke-width="1"/>
</marker>
<marker id="myMarker2"
markerWidth="10" markerHeight="10"
refX="0" refY="5" orient="auto">
<polygon points="0,0, 10,5 0,10" fill="none"
stroke="blue" stroke-width="1"/>
</marker>
<marker id="myMarker3"
markerWidth="10" markerHeight="10"
refX="5" refY="5" orient="auto">
<polygon points="0,0, 10,5 0,10" fill="none"
stroke="blue" stroke-width="1"/>
</marker>
</defs>
<line x1="10" y1="15" x2="130" y2="15"
stroke="red" stroke-width="2"
marker-end="url(#myMarker1)"/>
<line x1="10" y1="55" x2="130" y2="55"
stroke="red" stroke-width="2"
marker-end="url(#myMarker2)"/>
<line x1="10" y1="95" x2="130" y2="95"
stroke="red" stroke-width="2"
marker-end="url(#myMarker3)"/>
</svg>
Листинг
5.15.2.
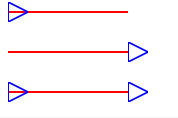
Пример marker2.svg
|
 |
| Описание |
|---|
| Горизонтальное позиционирование маркера относительно линии при помощи атрибутов refX и refY. |
| № |
Код |
Вид в браузере |
| 5.15.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="180" height="120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример marker3.svg
</desc>
<defs>
<marker id="myMarker1"
markerWidth="10" markerHeight="10"
refX="0" refY="0" orient="auto">
<polygon points="0,0, 10,5 0,10" fill="none"
stroke="blue" stroke-width="1"/>
</marker>
<marker id="myMarker2"
markerWidth="10" markerHeight="10"
refX="0" refY="5" orient="auto">
<polygon points="0,0, 10,5 0,10" fill="none"
stroke="blue" stroke-width="1"/>
</marker>
<marker id="myMarker3"
markerWidth="10" markerHeight="10"
refX="0" refY="10" orient="auto">
<polygon points="0,0, 10,5 0,10" fill="none"
stroke="blue" stroke-width="1"/>
</marker>
</defs>
<line x1="10" y1="15" x2="130" y2="15"
stroke="red" stroke-width="2"
marker-end="url(#myMarker1)"/>
<line x1="10" y1="55" x2="130" y2="55"
stroke="red" stroke-width="2"
marker-end="url(#myMarker2)"/>
<line x1="10" y1="95" x2="130" y2="95"
stroke="red" stroke-width="2"
marker-end="url(#myMarker3)"/>
</svg>
Листинг
5.15.3.
Пример marker3.svg
|
 |
| Описание |
|---|
| Вертикальное позиционирование маркера относительно линии при помощи атрибутов refX и refY. |
| № |
Код |
Вид в браузере |
| 5.15.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="180" height="120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример marker4.svg
</desc>
<defs>
<marker id="myMarker1"
markerWidth="10" markerHeight="10"
refX="0" refY="5" orient="-20">
<polygon points="0,0, 10,5 0,10" fill="none"
stroke="blue" stroke-width="1"/>
</marker>
<marker id="myMarker2"
markerWidth="10" markerHeight="10"
refX="0" refY="5" orient="auto">
<polygon points="0,0, 10,5 0,10" fill="none"
stroke="blue" stroke-width="1"/>
</marker>
<marker id="myMarker3"
markerWidth="10" markerHeight="10"
refX="0" refY="5" orient="20">
<polygon points="0,0, 10,5 0,10" fill="none"
stroke="blue" stroke-width="1"/>
</marker>
</defs>
<line x1="10" y1="15" x2="130" y2="15"
stroke="red" stroke-width="2"
marker-end="url(#myMarker1)"/>
<line x1="10" y1="55" x2="130" y2="55"
stroke="red" stroke-width="2"
marker-end="url(#myMarker2)"/>
<line x1="10" y1="95" x2="130" y2="95"
stroke="red" stroke-width="2"
marker-end="url(#myMarker3)"/>
</svg>
Листинг
5.15.4.
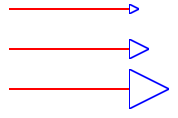
Пример marker4.svg
|
 |
| Описание |
|---|
| Атрибут orient отвечает за поворот маркера. |
| № |
Код |
Вид в браузере |
| 5.15.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="180" height="120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример marker5.svg
</desc>
<defs>
<marker id="myMarker1"
markerWidth="10" markerHeight="10"
refX="0" refY="5" orient="auto">
<polygon points="0,0, 10,5 0,10" fill="none"
stroke="blue" stroke-width="1"/>
</marker>
<marker id="myMarker2"
markerWidth="10" markerHeight="10"
refX="0" refY="5" orient="auto">
<polygon points="0,0, 10,5 0,10" fill="none"
stroke="blue" stroke-width="1"/>
</marker>
<marker id="myMarker3"
markerWidth="10" markerHeight="10"
refX="0" refY="5" orient="auto">
<polygon points="0,0, 10,5 0,10" fill="none"
stroke="blue" stroke-width="1"/>
</marker>
</defs>
<line x1="10" y1="15" x2="130" y2="15"
stroke="red" stroke-width="2"
marker-start="url(#myMarker1)"/>
<line x1="10" y1="55" x2="130" y2="55"
stroke="red" stroke-width="2"
marker-end="url(#myMarker2)" />
<line x1="10" y1="95" x2="130" y2="95"
stroke="red" stroke-width="2"
marker-end="url(#myMarker3)"
marker-start="url(#myMarker3)"/>
</svg>
Листинг
5.15.5.
Пример marker5.svg
|
 |
| Описание |
|---|
| Размещение маркера относительно центра линии. |
| № |
Код |
Вид в браузере |
| 5.15.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="180" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример marker6.svg
</desc>
<defs>
<marker id="myMarker1"
markerWidth="25" markerHeight="25"
refX="-2230" refY="400" orient="auto"
viewBox="0 0 1000 800">
<circle cx="500" cy="400" r="300" fill="lightskyblue"
stroke="blue" stroke-width="30"/>
<ellipse cx="500" cy="500" rx="150" ry="100"
fill="none" stroke="blue" stroke-width="30"/>
<rect x="300" y="370" width="400" height="130"
fill="lightskyblue"/>
<ellipse cx="350" cy="300" rx="100" ry="50"
fill="white" stroke="blue" stroke-width="30"/>
<ellipse cx="650" cy="300" rx="100" ry="50"
fill="white" stroke="blue" stroke-width="30"/>
<circle cx="350" cy="300" r="25" fill="black"/>
<circle cx="650" cy="300" r="25" fill="black"/>
</marker>
<marker id="myMarker2" markerWidth="60" markerHeight="60"
refX="100" refY="38" orient="auto" viewBox="0 0 200 100">
<polygon fill="red"
points="100,10 105.8,27.2 123.8,27.2 109.4,38
114.6,55.2 100,45 85.4,55.2 90.6,38
76.2,27.2 94.2,27.2" />
</marker>
<defs>
<radialGradient id="MyGradient" fx="25%" fy="25%">
<stop offset="0%" stop-color="white"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<marker id="myMarker3"
markerWidth="15" markerHeight="15"
refX="37.5" refY="70" orient="auto"
viewBox="0 0 150 150">
<circle cx="75" cy="75" r="70" fill="url(#MyGradient)" />
</marker>
</defs>
<line x1="10" y1="20" x2="130" y2="30"
stroke="red" stroke-width="2"
marker-start="url(#myMarker1)"/>
<line x1="10" y1="60" x2="130" y2="70"
stroke="red" stroke-width="2"
marker-end="url(#myMarker2)" />
<line x1="10" y1="100" x2="130" y2="110"
stroke="red" stroke-width="2"
marker-end="url(#myMarker3)"
marker-start="url(#myMarker3)"/>
</svg>
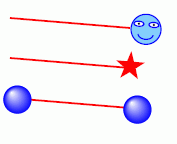
Листинг
5.15.6.
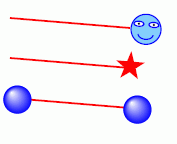
Пример marker6.svg
|
 |
| Описание |
|---|
| В качестве фигуры для оформления маркера может выступать группа простых элементов. |