Внутри определения градиента можно помещать несколько цветов:
<defs>
<linearGradient id="MyGradient">
<stop offset="0%" stop-color="blue"/>
<stop offset="20%" stop-color="red"/>
<stop offset="30%" stop-color="orange"/>
<stop offset="40%" stop-color="yellow"/>
<stop offset="50%" stop-color="green"/>
<stop offset="60%" stop-color="deepskyblue"/>
<stop offset="70%" stop-color="blue"/>
<stop offset="80%" stop-color="purple"/>
<stop offset="100%" stop-color="white"/>
</linearGradient>
</defs>
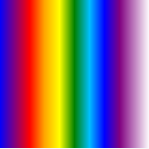
<rect x="0" y="0" width="150" height="150" fill="url(#MyGradient)"/>Таким образом, получается серия цветов, напоминающая радугу (спектр). В табл. 5.5 приводятся различные примеры использования градиента.
Таблица
5.5.
Элемент linearGradient, серия цветов, атрибут stop-opacity.
| № |
Код |
Вид в браузере |
| 5.5.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример linearGradientSome1.svg
</desc>
<defs>
<linearGradient id="MyGradient">
<stop offset="0%" stop-color="blue"/>
<stop offset="20%" stop-color="red"/>
<stop offset="30%" stop-color="orange"/>
<stop offset="40%" stop-color="yellow"/>
<stop offset="50%" stop-color="green"/>
<stop offset="60%" stop-color="deepskyblue"/>
<stop offset="70%" stop-color="blue"/>
<stop offset="80%" stop-color="purple"/>
<stop offset="100%" stop-color="white"/>
</linearGradient>
</defs>
<rect x="0" y="0" width="150" height="150"
fill="url(#MyGradient)" />
</svg>
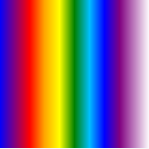
Листинг
5.5.1.
Пример linearGradientSome1.svg
|
 |
| Описание |
|---|
| Градиент содержащий серию цветов. |
| № |
Код |
Вид в браузере |
| 5.5.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример linearGradientSome2.svg
</desc>
<defs>
<linearGradient id="MyGradient">
<stop offset="0%" stop-color="blue"/>
<stop offset="20%" stop-color="red"/>
<stop offset="30%" stop-color="orange"/>
<stop offset="40%" stop-color="yellow"/>
<stop offset="50%" stop-color="green"/>
<stop offset="60%" stop-color="deepskyblue"/>
<stop offset="70%" stop-color="blue"/>
<stop offset="80%" stop-color="purple"/>
<stop offset="100%" stop-color="white"/>
</linearGradient>
</defs>
<circle cx="75" cy="75" r="75"
fill="url(#MyGradient)"/>
</svg>
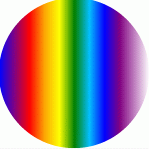
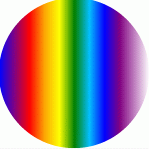
Листинг
5.5.2.
Пример linearGradientSome2.svg
|
 |
| Описание |
|---|
| Применение градиента к окружности. |
| № |
Код |
Вид в браузере |
| 5.5.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример linearGradientSome3.svg
</desc>
<defs>
<linearGradient id="MyGradient">
<stop offset="0%" stop-color="blue"/>
<stop offset="20%" stop-color="red"/>
<stop offset="30%" stop-color="orange"/>
<stop offset="40%" stop-color="yellow"/>
<stop offset="50%" stop-color="green"/>
<stop offset="60%" stop-color="deepskyblue"/>
<stop offset="70%" stop-color="blue"/>
<stop offset="80%" stop-color="purple"/>
<stop offset="100%" stop-color="white"/>
</linearGradient>
</defs>
<rect x="10" y ="5" width="130" height="90"
fill="url(#MyGradient)"/>
<circle cx="35" cy="120" r="25"
fill="url(#MyGradient)" />
<circle cx="115" cy="120" r="25"
fill="url(#MyGradient)" />
</svg>
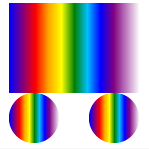
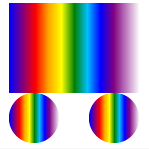
Листинг
5.5.3.
Пример linearGradientSome3.svg
|
 |
| Описание |
|---|
| Применение градиента к нескольким фигурам. Распределение цветов масштабируется в зависимости от размеров фигуры. |
| № |
Код |
Вид в браузере |
| 5.5.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="250" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример linearGradientSome4.svg
</desc>
<defs>
<linearGradient id="MyGradient">
<stop offset="0%" stop-color="blue"/>
<stop offset="20%" stop-color="red"/>
<stop offset="30%" stop-color="orange"/>
<stop offset="40%" stop-color="yellow"/>
<stop offset="50%" stop-color="green"/>
<stop offset="60%" stop-color="deepskyblue"/>
<stop offset="70%" stop-color="blue"/>
<stop offset="80%" stop-color="purple"/>
<stop offset="100%" stop-color="white"/>
</linearGradient>
</defs>
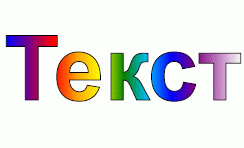
<text x="10" y="100" font-family="Arial Bold"
font-size="90" stroke="black" stroke-width="1"
fill="url(#MyGradient)">
Текст
</text>
</svg>
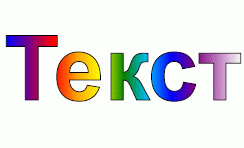
Листинг
5.5.4.
Пример linearGradientSome4.svg
|
 |
| Описание |
|---|
| Заливка градиентом текста. |
| № |
Код |
Вид в браузере |
| 5.5.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример linearGradientSome5.svg
</desc>
<defs>
<linearGradient id="MyGradient">
<stop offset="0%" stop-color="blue"/>
<stop offset="100%" stop-color="white"
stop-opacity="0"/>
</linearGradient>
</defs>
<rect x="0" y="10" width="150" height="130"></rect>
<rect x="0" y="0" width="150" height="150"
fill="url(#MyGradient)" />
</svg>
Листинг
5.5.5.
Пример linearGradientSome5.svg
|
 |
| Описание |
|---|
| Атрибут stop-opacity позволяет задавать прозрачность цвета градиента. |
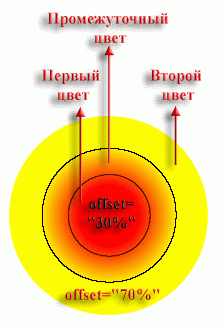
Радиальная градиентная заливка
Радиальная градиентная заливка позволяет получать плавное изменение цвета в направлении от центра или к центру окружности.
<defs>
<radialGradient id="MyGradient">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="yellow"/>
</radialGradient>
</defs>
<circle cx="75" cy="75" r="70" fill="url(#MyGradient)" />Определения радиального и линейного градиентов совпадают, за исключением ключевого слова radialGradient. Графически распределение цвета выглядит так (рис. 5.3):
Рис.
5.3.
Определение radialGradient
Атрибут offset в данном случае отсчитывается в направлении радиуса окружности. В табл. 5.6 приводятся примеры с различными значениями этого атрибута.
Таблица
5.6.
Элемент radialGradient, атрибут offset.
| № |
Код |
Вид в браузере |
| 5.6.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример radialGradientoffset1.svg
</desc>
<defs>
<radialGradient id="MyGradient">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="yellow"/>
</radialGradient>
</defs>
<circle cx="75" cy="75" r="70" fill="url(#MyGradient)" />
</svg>
Листинг
5.6.1.
Пример radialGradientoffset1.svg
|
 |
| Описание |
|---|
| Атрибуты offset с первыми предельными граничными значениями - 0 и 100%. |
| № |
Код |
Вид в браузере |
| 5.6.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример radialGradientoffset2.svg
</desc>
<defs>
<radialGradient id="MyGradient">
<stop offset="0%" stop-color="yellow"/>
<stop offset="100%" stop-color="red"/>
</radialGradient>
</defs>
<circle cx="75" cy="75" r="70" fill="url(#MyGradient)" />
</svg>
Листинг
5.6.2.
Пример radialGradientoffset2.svg
|
 |
| Описание |
|---|
| Атрибуты offset с первыми предельными граничными значениями - 0 и 100%. Цвета градиента поменяли местами. |
| № |
Код |
Вид в браузере |
| 5.6.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример radialGradientoffset3.svg
</desc>
<defs>
<radialGradient id="MyGradient">
<stop offset="20%" stop-color="red"/>
<stop offset="80%" stop-color="yellow"/>
</radialGradient>
</defs>
<circle cx="75" cy="75" r="70" fill="url(#MyGradient)" />
</svg>
Листинг
5.6.3.
Пример radialGradientoffset3.svg
|
 |
| Описание |
|---|
| Атрибуты offset со значениями - 20 и 80%. Как и в случае линейного градиента хорошо заметны области чистых цветов. |
| № |
Код |
Вид в браузере |
| 5.6.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример radialGradientoffset4.svg
</desc>
<defs>
<radialGradient id="MyGradient">
<stop offset="30%" stop-color="red"/>
<stop offset="70%" stop-color="yellow"/>
</radialGradient>
</defs>
<circle cx="75" cy="75" r="70" fill="url(#MyGradient)" />
</svg>
Листинг
5.6.4.
Пример radialGradientoffset4.svg
|
 |
| Описание |
|---|
| Атрибуты offset со значениями - 30 и 70%. |
| № |
Код |
Вид в браузере |
| 5.6.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример radialGradientoffset5.svg
</desc>
<defs>
<radialGradient id="MyGradient">
<stop offset="50%" stop-color="red"/>
<stop offset="50%" stop-color="yellow"/>
</radialGradient>
</defs>
<circle cx="75" cy="75" r="70" fill="url(#MyGradient)" />
</svg>
Листинг
5.6.5.
Пример radialGradientoffset5.svg
|
 |
| Описание |
|---|
| Атрибуты offset со вторыми предельными граничными значениями - 50 и 50%. В этом случае градиент вырождается в две радиальные области с чистыми цветами. |
Для элемента radialGradient можно задать область распространения непосредственно в его определении, при помощи атрибутов cx, cy и r:
<defs>
<radialGradient id="MyGradient"
cx="50%" cy="50%" r="25%">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="yellow"/>
</radialGradient>
</defs>
<circle cx="75" cy="75" r="70" fill="url(#MyGradient)"/>В этом случае область градиента будет локализована в центре фигуры в окружности с радиусом 25% (рис. 5.4)
Рис.
5.4.
Локализация радиального градиента