Внимание! Для работы с этой лекцией необходимы учебные файлы, которые Вы можете загрузить
 здесь
здесь.
Прямоугольник (rect)
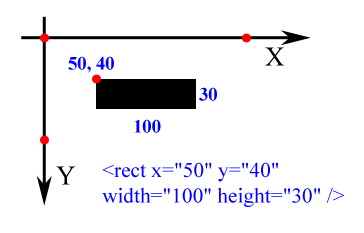
Для создания прямоугольника применяется элемент rect, c атрибутами x, y, width и height (рис. 2.1):
Атрибуты x, y задают координаты верхнего левого угла прямоугольника, а width и height определяют его ширину и высоту. По умолчанию прямоугольник не имеет контура и заливается черным цветом. В табл. 2.1 приводятся различные примеры элемента rect.
Таблица
2.1.
Элемент прямоугольник (rect).
| № |
Код |
Вид в браузере |
| 2.1.1 |
<?xml version="1.0" encoding="UTF-8"standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример rect1.svg
</desc>
<rect x="50" y="40" width="100" height="30"/>
</svg>
Листинг
2.1.1.
Пример rect1.svg
|
 |
| Описание |
|---|
| Прямоугольник с минимумом атрибутов. По умолчанию заливается черным цветом. В элементе <title> вводится название, который будет заголовком в окне браузера. В элементе <desc> вводится описание, по которому возможна индексация поисковыми системами. |
| № |
Код |
Вид в браузере |
| 2.1.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример rect2.svg
</desc>
<rect x="50" y="40" width="100" height="30" rx="10" ry="10" />
</svg>
Листинг
2.1.2.
Пример rect2.svg
|
 |
| Описание |
|---|
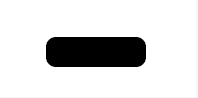
| Атрибуты rx и ry, имеющую размерность длины, позволяют задавать значения скругления углов. Максимальные значения атрибутов rx и ry соответственно равны половинам ширины и высоты прямоугольника. В данном случае это 50 и 15 пикселей. Если указывается всего одно значение свойства ( rx или ry ), то для второго автоматически устанавливается это же значение. При указании значения, большего, чем ширина или высота прямоугольника, подставляется максимальное значение. |
| № |
Код |
Вид в браузере |
| 2.1.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример rect3.svg
</desc>
<rect x="50" y="40" width="100" height="30" rx="50" ry="15" />
</svg>
Листинг
2.1.3.
Пример rect3.svg
|
 |
| Описание |
|---|
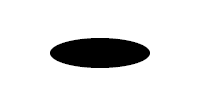
| Прямоугольник с максимальными значениями атрибутов rx и ry. |
| № |
Код |
Вид в браузере |
| 2.1.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример rect4.svg
</desc>
<rect x="50" y="40" width="100" height="30" rx="50"/>
</svg>
Листинг
2.1.4.
Пример rect4.svg
|
 |
| Описание |
|---|
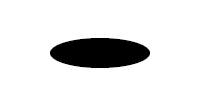
| Прямоугольник с одним атрибутом rx, принимающим максимальное значение. Результат такой же, как и в случае примера "rect3.svg"
|
| № |
Код |
Вид в браузере |
| 2.1.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример rect5.svg
</desc>
<rect x="50" y="40" width="100" height="30" fill="none"
stroke="red" stroke-width="2"/>
</svg>
Листинг
2.1.5.
Пример rect5.svg
|
 |
| Описание |
|---|
| Атрибут "fill" со значением "none" отключает заливку по умолчанию. Атрибут "stroke" задает цвет контура. Атрибут "stroke-width" определяет толщину контура в пикселях. |
| № |
Код |
Вид в браузере |
| 2.1.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример rect6.svg
</desc>
<rect x="50" y="40" width="100" height="30"
fill="skyblue"
stroke="red" stroke-width="2"/>
</svg>
Листинг
2.1.6.
Пример rect6.svg
|
 |
| Описание |
|---|
| Прямоугольник с контуром и заливкой. |
| № |
Код |
Вид в браузере |
| 2.1.7 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример rect7.svg
</desc>
<rect x="50" y="40" width="100" height="30" fill="blue"/>
</svg>
Листинг
2.1.7.
Пример rect7.svg
|
 |
| Описание |
|---|
| Прямоугольник с заливкой и без контура. |
| № |
Код |
Вид в браузере |
| 2.1.8 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример rect8.svg
</desc>
<rect x="50" y="40" width="100" height="30"
fill="yellow"
stroke="green" stroke-width="5" rx="10" ry="10"/>
</svg>
Листинг
2.1.8.
Пример rect8.svg
|
 |
| Описание |
|---|
| Прямоугольник с заливкой, контуром и округлением углов. |
 здесь.
здесь.