Вертикальный порядок последовательности объектов
До этого момента мы рассматривали SVG – документы, содержащие один объект. При расположении нескольких объектов в одном документе важен их вертикальный порядок (z–order). Представим себе, что у нас есть код, в котором создаются прямоугольник ( rect ), полигон ( polygon ) и окружность ( circle ):
<rect x="10" y="10" width="180" height="80" fill="green"/>
<polygon points="20,20 180,20 20,90" fill="blue" />
<circle cx="90" cy="60" r="25" fill="red" />
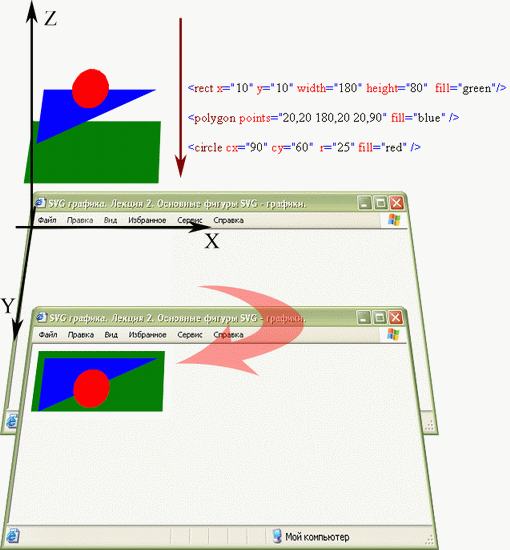
Строка кода, описывающая окружность, располагается самой последней. На рисунке эти фигуры будут располагаться в обратном порядке – так, окружность будет самой первой в стопке объектов (рис. 2.7):
Рис.
2.7.
Вертикальный порядок последовательности элементов
Можно сделать простой вывод – фрагмент кода, представляющий какой-либо объект, добавленный позже всех, графически будет располагаться выше всех. В табл. 2.7 приводится несколько простых примеров, содержащих последовательности элементов.
Таблица
2.7.
Последовательности изображений.
| № |
Код |
Вид в браузере |
| 2.7.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример sequence1.svg
</desc>
<rect x="10" y="10" width="180" height="80" fill="green"/>
<polygon points="20,20 180,20 20,90" fill="blue" />
<circle cx="90" cy="60" r="25" fill="red" />
</svg>
Листинг
2.7.1.
Пример sequence1.svg
|
 |
| Описание |
|---|
| Последовательность трех фигур – прямоугольника, полигона и окружности. |
| № |
Код |
Вид в браузере |
| 2.7.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример sequence2.svg
</desc>
<circle cx="45" cy="34" r="25" fill="none"
stroke="darkblue" stroke-width="4"/>
<circle cx="100" cy="34" r="25" fill="none"
stroke="black" stroke-width="4"/>
<circle cx="155" cy="34" r="25" fill="none"
stroke="red" stroke-width="4"/>
<circle cx="72" cy="67" r="25" fill="none"
stroke="yellow" stroke-width="4"/>
<circle cx="127" cy="67" r="25" fill="none"
stroke="green" stroke-width="4"/>
</svg>
Листинг
2.7.2.
Пример sequence2.svg
|
 |
| Описание |
|---|
| Эмблема олимпийского движения. Следует обратить внимание на перекрытие колец. |
| № |
Код |
Вид в браузере |
| 2.7.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример sequence3.svg
</desc>
<!-- Небо -->
<rect x="0" y="0" width="200" height="70" fill="skyblue"/>
<!--Кольца радуги -->
<ellipse cx="100" cy="80" rx="105" ry="60" fill="none"
stroke="red" stroke-width="4"/>
<ellipse cx="100" cy="80" rx="101" ry="56" fill="none"
stroke="orange" stroke-width="4"/>
<ellipse cx="100" cy="80" rx="97" ry="52" fill="none"
stroke="yellow" stroke-width="4"/>
<ellipse cx="100" cy="80" rx="93" ry="48" fill="none"
stroke="green" stroke-width="4"/>
<ellipse cx="100" cy="80" rx="89" ry="44" fill="none"
stroke="deepskyblue" stroke-width="4"/>
<ellipse cx="100" cy="80" rx="85" ry="40" fill="none"
stroke="blue" stroke-width="4"/>
<ellipse cx="100" cy="80" rx="81" ry="36" fill="none"
stroke="purple" stroke-width="4"/>
<!--Солнце -->
<circle cx="12" cy="12" r="10" fill="orangered"/>
<!--Лучи солнца -->
<line x1="12" y1="12" x2="12" y2="40"
stroke="orangered" stroke-width="2" />
<line x1="12" y1="12" x2="40" y2="12"
stroke="orangered" stroke-width="2" />
<line x1="12" y1="12" x2="30" y2="30"
stroke="orangered" stroke-width="2" />
<!--Земля-->
<rect x="0" y="70" width="200" height="30" fill="lightgreen"/>
</svg>
Листинг
2.7.3.
Пример sequence3.svg
|
 |
| Описание |
|---|
| Простой пейзаж. Здесь уже становится сложно следить за блоками кода, отражающими разные объекты. |