Линия. (line)
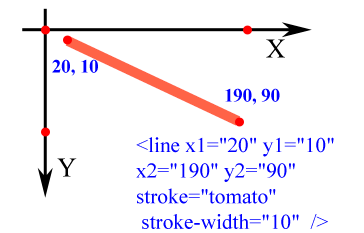
Один из самых простых элементов SVG – графики – линия, отрезок прямой, заключенной между двумя точками. Для ее создания задаются координаты начальной и конечной точек (рис. 2.4):
По умолчанию, без задания атрибута stroke и stroke-width рисуется волосяная линия толщиной 0,1 пикселя. В табл. 2.4 приводятся различные примеры элемента line.
Таблица
2.4.
Элемент линия (line).
| № |
Код |
Вид в браузере |
| 2.4. |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример line1.svg
</desc>
<line x1="20" y1="10" x2="190" y2="90" />
</svg>
2.4.1.
|
 |
| Описание |
|---|
| Линия с минимумом атрибутов. По умолчанию черного цвета толщиной 0,1 пикс. |
| № |
Код |
Вид в браузере |
| 2.4.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример line2.svg
</desc>
<line x1="20" y1="10" x2="190" y2="90"
stroke="black" stroke-width="0.1" />
</svg>
Листинг
2.4.2.
Пример line2.svg
|
 |
| Описание |
|---|
| Линия с заданием цвета и толщины. Приведенные значения совпадают с принятыми по умолчанию. |
| № |
Код |
Вид в браузере |
| 2.4.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример line3.svg
</desc>
<line x1="20" y1="10" x2="190" y2="90"
stroke="tomato" stroke-width="10" />
</svg>
Листинг
2.4.3.
Пример line3.svg
|
 |
| Описание |
|---|
| Линия с заданием цвета и толщины. |
Ломаная (polyline)
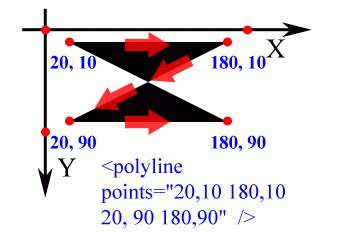
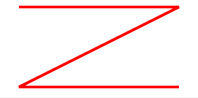
Для рисования фигуры, состоящей из нескольких соединенных отрезков, можно воспользоваться элементом line, задавая для каждого отрезка координаты пары точек – начальной и конечной. Однако, более удобным в данном случае, является применение элемента polyline, где конечная точка предыдущего отрезка служит начальной для последующего (рис. 2.5)
Рис.
2.5.
Элемент polyline
Атрибут points позволяет задавать пары координатных точек, разделенных пробелами. Для удобства восприятия кода координаты внутри пары записываются через запятую. Можно этого не делать, т.е все значения разделять пробелами:
<polyline points="20 10 180 10 20 90 180 90" />
По умолчанию, фигура заполняется заливкой. В табл. 2.5 приводятся различные примеры элемента polyline.
Таблица
2.5.
Форма ломаная (polyline).
| № |
Код |
Вид в браузере |
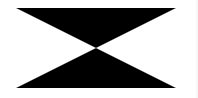
| 2.5.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример polyline1.svg
</desc>
<polyline points="20,10 180,10 20, 90 180,90" />
</svg>
Листинг
2.5.1.
Пример polyline1.svg
|
 |
| Описание |
|---|
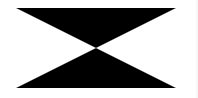
| Ломаная с минимумом атрибутов. Пространство, лежащее внутри отрезков заполняется черным цветом. |
| № |
Код |
Вид в браузере |
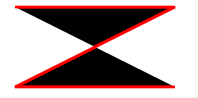
| 2.5.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример polyline2.svg
</desc>
<polyline points="20,10 180,10 20, 90 180,90"
stroke="red" stroke-width="3" />
</svg>
Листинг
2.5.2.
Пример polyline2.svg
|
 |
| Описание |
|---|
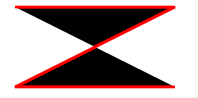
| Ломаная с заданием цвета и толщины контура. |
| № |
Код |
Вид в браузере |
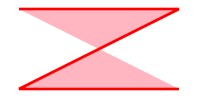
| 2.5.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример polyline3.svg
</desc>
<polyline points="20,10 180,10 20, 90 180,90"
stroke="red" stroke-width="3" fill="lightpink" />
</svg>
Листинг
2.5.3.
Пример polyline3.svg
|
 |
| Описание |
|---|
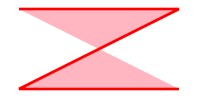
| Фигура с контуром и заливкой |
| № |
Код |
Вид в браузере |
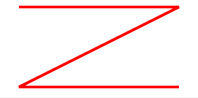
| 2.5.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример polyline4.svg
</desc>
<polyline points="20,10 180,10 20, 90 180,90"
stroke="red" stroke-width="3" fill="none" />
</svg>
Листинг
2.5.4.
Пример polyline4.svg
|
 |
| Описание |
|---|
| Фигура с минимальным набором атрибутов для рисования именно ломаной линии. |