Многоугольник (polygone)
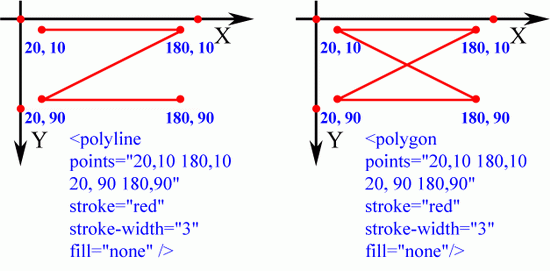
Элемент многоугольник, в отличие от элемента polyline, предназначен для рисования фигур, заполненных заливкой. Конечно, с помощью атрибутов этого элемента можно рисовать только контуры, но и в этом случае начальная и конечная точка будут соединяться автоматически (рис. 2.6):
Рис.
2.6.
Сравнение элементов polyline и polygon
Таблица
2.6.
Форма многоугольник (polygone).
| № |
Код |
Вид в браузере |
| 2.6.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример polygon1.svg
</desc>
<polygon points="20,10 180,10 20, 90 180,90" />
</svg>
Листинг
2.6.1.
Пример polygon1.svg
|
 |
| Описание |
|---|
| Многоугольник с тем же самым набором точек, что и в примере polyline1.svg. |
| № |
Код |
Вид в браузере |
| 2.6.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример polygon2.svg
</desc>
<polygon points="20,10 180,10 20, 90 180,90"
stroke="red" stroke-width="3"/>
</svg>
Листинг
2.6.2.
Пример polygon2.svg
|
 |
| Описание |
|---|
| Многоугольник с заданием цвета и толщины контура. |
| № |
Код |
Вид в браузере |
| 2.6.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример polygon3.svg
</desc>
<polygon points="20,10 180,10 20, 90 180,90"
stroke="red" stroke-width="3" fill="lightpink"/>
</svg>
Листинг
2.6.3.
Пример polygon3.svg
|
 |
| Описание |
|---|
| Многоугольник с контуром и заливкой |
| № |
Код |
Вид в браузере |
| 2.6.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример polygon4.svg
</desc>
<polygon points="20,10 180,10 20, 90 180,90"
stroke="red" stroke-width="3" fill="none"/>
</svg>
Листинг
2.6.4.
Пример polygon4.svg
|
 |
| Описание |
|---|
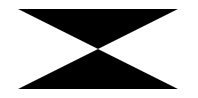
| Многоугольник с контуром и без заливки. |
| № |
Код |
Вид в браузере |
| 2.6.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример polygon5.svg
</desc>
<polygon fill="red"
points="100,10 105.8,27.2 123.8,27.2 109.4,38
114.6,55.2 100,45 85.4,55.2 90.6,38
76.2,27.2 94.2,27.2" />
</svg>
Листинг
2.6.5.
Пример polygon5.svg
|
 |
| Описание |
|---|
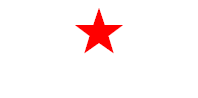
| Многоугольник с заливкой и без контура. Дробные значения координат отделяются точкой. |
| № |
Код |
Вид в браузере |
| 2.6.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример polygon6.svg
</desc>
<polygon fill="dodgerblue"
stroke="blue" stroke-width="5"
points="100,10 121.6,22.5 121.6,47.5
100,60 78.4,47.52 78.4,22.5"/>
</svg>
Листинг
2.6.6.
Пример polygon6.svg
|
 |
| Описание |
|---|
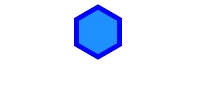
| Многоугольник с заливкой и контуром. Дробные значения координат отделяются точкой. |