Внимание! Для работы с этой лекцией необходимы учебные файлы, которые Вы можете загрузить
 здесь
здесь.
Введение в трансформации
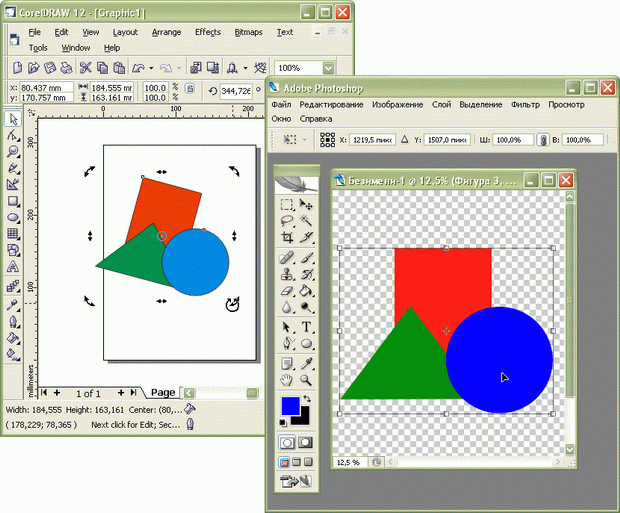
Самый простой способ изменить форму группы элементов – трансформировать ее как единое целое. В пакетах Corel Draw и Adobe Photoshop трансформация объекта – один из наиболее употребительных инструментов (рис. 6.1):
В SVG – графике все преобразования осуществляются при помощи атрибута transform, который поддерживает следующие команды:
-
translate(x, y) (трансляция, перенос) - перемещение объекта.
-
rotate(n) ( вращение) – поворот на заданный угол.
-
scale(x, y) ( масштабирование) – изменение геометрических размеров объекта.
-
skewX(n)/skewY(n) ( искажение) – смещение объекта вдоль горизонтальное и\или вертикальной оси.
-
matrix(a, b, c, d, e, f) – задание параметров трансформации в виде матрицы.
Команды атрибута transform аддитивны, то есть при последовательном применении нескольких команд результат будет представлять собой сумму отдельных преобразований.
Translate
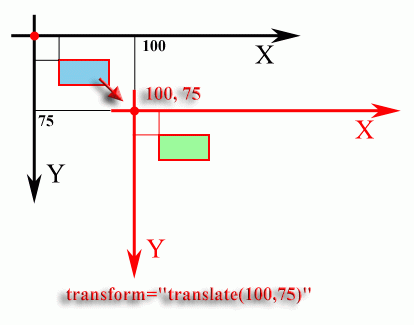
Команда translate представляет собой перенос начала системы отсчета в новую точку с заданными координатами. Рассмотрим следующий фрагмент кода:
<rect x="25" y="25" width="50" height="25"
fill="skyblue" stroke="red" stroke-width="2"/>
<rect x="25" y="25" width="50" height="25"
fill="palegreen" stroke="red" stroke-width="2"
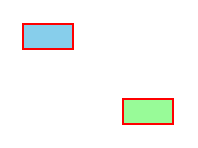
transform="translate(100,75)"/>Координаты обоих прямоугольников и их геометрические размеры совпадают. Следовательно, на рисунке второй прямоугольник должен был бы наложится на первый. Но для второго прямоугольника была применена команда translate и теперь начало его собственной системы координат располагается в точке 100, 75 (рис. 6.2):
Рис.
6.2.
Применение команды translate
В одном SVG – документе для разных объектов команда translate может применяться с различными координатами. В табл. 6.1 приводятся примеры использования этой команды.
Таблица
6.1.
Команда translate
| № |
Код |
Вид в браузере |
| 6.1.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример translate1.svg
</desc>
<rect x="25" y="25" width="50" height="25"
fill="skyblue" stroke="red" stroke-width="2"/>
<rect x="25" y="25" width="50" height="25"
fill="palegreen" stroke="red" stroke-width="2"
transform="translate(100,75)"/>
</svg>
Листинг
6.1.1.
Пример translate1.svg
|
 |
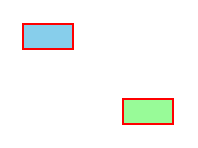
| Описание |
|---|
| На рисунке располагаются два прямоугольника – исходный и трансформированный. |
| № |
Код |
Вид в браузере |
| 6.1.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример translate2.svg
</desc>
<rect x="25" y="25" width="50" height="25"
fill="skyblue" stroke="red" stroke-width="2"/>
<g transform="translate(100,75)">
<rect x="25" y="25" width="50" height="25"
fill="palegreen" stroke="red" stroke-width="2"/>
</g>
</svg>
Листинг
6.1.2.
Пример translate2.svg
|
 |
| Описание |
|---|
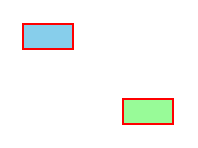
| Применение команды translate для элемента g. Внутри группы расположен один элемент |
| № |
Код |
Вид в браузере |
| 6.1.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1"
viewBox="0 0 1000 1200">
<title> Лекция 6. Трансформации </title>
<desc>
Пример translate3.svg
</desc>
<circle cx="500" cy="400" r="300" fill="lightskyblue"
stroke="blue" stroke-width="30"/>
<ellipse cx="500" cy="500" rx="150" ry="100"
fill="none" stroke="blue" stroke-width="30"/>
<rect x="300" y="370" width="400" height="130"
fill="lightskyblue"/>
<ellipse cx="350" cy="300" rx="100" ry="50"
fill="white" stroke="blue" stroke-width="30"/>
<ellipse cx="650" cy="300" rx="100" ry="50"
fill="white" stroke="blue" stroke-width="30"/>
<circle cx="350" cy="300" r="25" fill="black"/>
<circle cx="650" cy="300" r="25" fill="black"/>
<g transform="translate(500,400)">
<circle cx="500" cy="400" r="300" fill="lightskyblue"
stroke="blue" stroke-width="30"/>
<ellipse cx="500" cy="500" rx="150" ry="100"
fill="none" stroke="blue" stroke-width="30"/>
<rect x="300" y="370" width="400" height="130"
fill="lightskyblue"/>
<ellipse cx="350" cy="300" rx="100" ry="50"
fill="white" stroke="blue" stroke-width="30"/>
<ellipse cx="650" cy="300" rx="100" ry="50"
fill="white" stroke="blue" stroke-width="30"/>
<circle cx="350" cy="300" r="25" fill="black"/>
<circle cx="650" cy="300" r="25" fill="black"/>
</g>
</svg>
Листинг
6.1.3.
Пример translate3.svg
|
 |
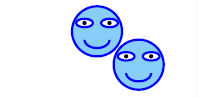
| Описание |
|---|
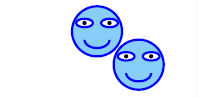
| Применение команды translate для элемента g. Внутри группы расположено несколько элементов. |
| № |
Код |
Вид в браузере |
| 6.1.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример translate4.svg
</desc>
<text x="10" y="30" font-family="Comic Sans MC"
font-size="24" fill="green">
translate
</text>
<text x="10" y="30" font-family="Comic Sans MC"
font-size="24" fill="green" transform="translate(30,30)">
translate
</text>
</svg>
Листинг
6.1.4.
Пример translate4.svg
|
 |
| Описание |
|---|
| Трансформация текста. |