SkewX, skewY
Команды skewX и skewY предназначены для искажения формы фигуры в направлении горизонтальной и вертикальной осей (рис. 6.7):
Рис.
6.7.
Команды skewX и skewY
При использовании команды skewX абсциссы фигуры остаются прежними, а ординаты автоматически вычисляются по формуле Y*tg(n) где n – значение угла в градусах, принимаемое конструктором. Аналогично, применение команды skewY оставляет прежними ординаты, изменяя абсциссы по формуле X*tg(n). Допускается совместное использование этих команд – в этом случае эффект будет суммарным. В табл. 6.5 приводятся примеры использования этих команд.
Таблица
6.5.
Команды skewX и skewY.
| № |
Код |
Вид в браузере |
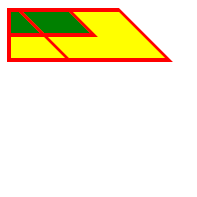
| 6.5.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример skew1.svg
</desc>
<!--Исходная фигура-->
<g>
<rect x="10" y="10" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="10" y="10" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Трансформированная фигура -->
<g transform=" translate(0,0) skewX(45)" >
<rect x="10" y="10" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="10" y="10" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
</svg>
Листинг
6.5.1.
Пример skew1.svg
|
 |
| Описание |
|---|
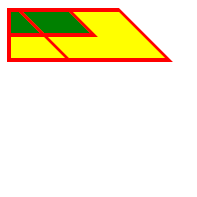
| Искажение фигуры в горизонтальном направлении. Заметно смещение верхней левой точки объекта относительно исходной фигуры. |
| № |
Код |
Вид в браузере |
| 6.5.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример skew2.svg
</desc>
<!--Исходная фигура-->
<g>
<rect x="10" y="10" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="10" y="10" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Трансформированная фигура -->
<g transform=" translate(-6,0) skewX(45)" >
<rect x="10" y="10" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="10" y="10" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
</svg>
Листинг
6.5.2.
Пример skew2.svg
|
 |
| Описание |
|---|
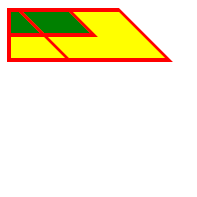
| Искажение фигуры в горизонтальном направлении с компенсацией смещения при помощи команды translate. |
| № |
Код |
Вид в браузере |
| 6.5.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример skew3.svg
</desc>
<!--Исходная фигура-->
<g>
<rect x="10" y="10" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="10" y="10" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Трансформированная фигура -->
<g transform=" translate(-6,0) skewX(235)" >
<rect x="10" y="10" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="10" y="10" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
</svg>
Листинг
6.5.3.
Пример skew3.svg
|
 |
| Описание |
|---|
| Искажение фигуры в горизонтальном направлении при угле 235 градусов (180+45). Заметно смещение верхней левой точки объекта относительно исходной фигуры. |
| № |
Код |
Вид в браузере |
| 6.5.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример skew4.svg
</desc>
<!--Исходная фигура-->
<g>
<rect x="10" y="10" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="10" y="10" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Трансформированная фигура -->
<g transform=" translate(-10,0) skewX(235)" >
<rect x="10" y="10" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="10" y="10" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
</svg>
Листинг
6.5.4.
Пример skew4.svg
|
 |
| Описание |
|---|
| Искажение фигуры в горизонтальном направлении при угле 235 градусов (180+45) с компенсацией смещения при помощи команды translate. |
| № |
Код |
Вид в браузере |
| 6.5.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример skew5.svg
</desc>
<!--Исходная фигура-->
<g>
<rect x="10" y="10" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="10" y="10" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Трансформированная фигура -->
<g transform=" translate(0,0) skewY(45)" >
<rect x="10" y="10" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="10" y="10" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
</svg>
Листинг
6.5.5.
Пример skew5.svg
|
 |
| Описание |
|---|
| Искажение фигуры в вертикальном направлении. Заметно смещение верхней левой точки объекта относительно исходной фигуры. |
| № |
Код |
Вид в браузере |
| 6.5.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример skew6.svg
</desc>
<!--Исходная фигура-->
<g>
<rect x="10" y="10" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="10" y="10" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Трансформированная фигура -->
<g transform=" translate(0,-6) skewY(45)" >
<rect x="10" y="10" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="10" y="10" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
</svg>
Листинг
6.5.6.
Пример skew6.svg
|
 |
| Описание |
|---|
| Искажение фигуры в вертикальном направлении с компенсацией смещения при помощи команды translate. |
| № |
Код |
Вид в браузере |
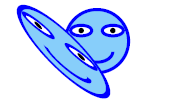
| 6.5.7 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 1000 950">
<title> Лекция 6. Трансформации </title>
<desc>
Пример skew7.svg
</desc>
<circle cx="500" cy="400" r="300"
fill="lightskyblue" stroke="blue" stroke-width="30"/>
<ellipse cx="500" cy="500" rx="150" ry="100"
fill="none" stroke="blue" stroke-width="30"/>
<rect x="300" y="370" width="400" height="130"
fill="lightskyblue"/>
<ellipse cx="350" cy="300" rx="100" ry="50"
fill="white"
stroke="blue" stroke-width="30"/>
<ellipse cx="650" cy="300" rx="100" ry="50"
fill="white"
stroke="blue" stroke-width="30"/>
<circle cx="350" cy="300" r="25"
fill="black"/>
<circle cx="650" cy="300" r="25"
fill="black"/>
<g transform="translate(-500,0) skewX(20) translate(0, -400) skewY(45) ">
<circle cx="500" cy="400" r="300" fill="lightskyblue"
stroke="blue" stroke-width="30"/>
<ellipse cx="500" cy="500" rx="150" ry="100"
fill="none" stroke="blue" stroke-width="30"/>
<rect x="300" y="370" width="400" height="130"
fill="lightskyblue"/>
<ellipse cx="350" cy="300" rx="100" ry="50"
fill="white" stroke="blue" stroke-width="30"/>
<ellipse cx="650" cy="300" rx="100" ry="50"
fill="white" stroke="blue" stroke-width="30"/>
<circle cx="350" cy="300" r="25" fill="black"/>
<circle cx="650" cy="300" r="25" fill="black"/>
</g>
</svg>
Листинг
6.5.7.
Пример skew7.svg
|
 |
| Описание |
|---|
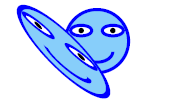
| Совместное применение команд skewX и skewY. |
| № |
Код |
Описание |
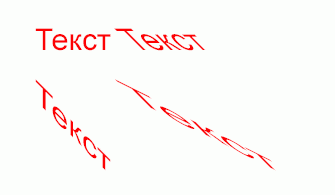
| 6.5.8 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример skew8.svg
</desc>
<text x="50" y="50" font-size="30"
fill="red" font-family="Arial">
Текст
</text>
<text x="50" y="50" font-size="30"
fill="red" font-family="Arial"
transform="skewX(45) translate(50,0)">
Текст
</text>
<text x="50" y="50" font-size="30"
fill="red" font-family="Arial"
transform="skewY(45)">
Текст
</text>
<text x="50" y="50" font-size="30"
fill="red" font-family="Arial"
transform="skewX(45) skewY(45)">
Текст
</text>
</svg>
Листинг
6.5.8.
Пример skew8.svg
|
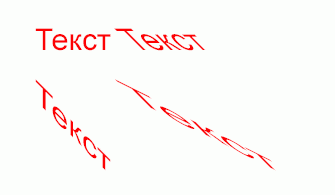
Искажение текста. |
| Вид в браузере |
|---|
 |