Rotate
Команда rotate поворачивает систему координат относительно точки отсчета на задаваемый угол (рис. 6.3):
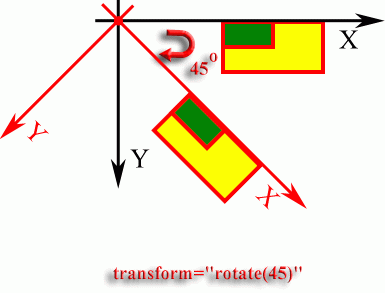
Рис.
6.3.
Применение команды rotate
Поскольку объекты расположены чаще всего не в начале исходной системы координат, то для поворота фигуры около своей оси следует применять сочетание команд rotate и translate. В табл. 6.2 приводятся примеры использования этих команд.
Таблица
6.2.
Команды rotate и translate.
| № |
Код |
Вид в браузере |
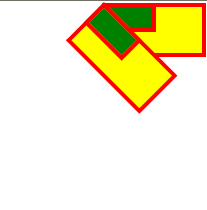
| 6.2.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="210"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример rotate1.svg
</desc>
<!--Исходная фигура-->
<g>
<rect x="105" y="4" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="4" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Повернутая фигура-->
<g transform="rotate(45)" >
<rect x="105" y="4" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="4" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
</svg>
Листинг
6.2.1.
Пример rotate1.svg
|
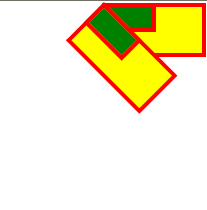
 |
| Описание |
|---|
| Поворот системы координат на 45 градусов. Фигура поворачивается и смещается. |
| № |
Код |
Вид в браузере |
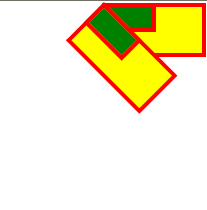
| 6.2.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="210"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример rotate2.svg
</desc>
<!--Исходная фигура-->
<g>
<rect x="105" y="4" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="4" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Повернутая фигура-->
<g transform="rotate(45, 105, 4)" >
<rect x="105" y="4" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="4" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
</svg>
Листинг
6.2.2.
Пример rotate2.svg
|
 |
| Описание |
|---|
| Для получения поворота фигуры вокруг своей оси после поворота начало отсчета было перенесено в точку 105,4 при помощи встроенного конструктора команды rotate. |
| № |
Код |
Вид в браузере |
| 6.2.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="210"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример rotate3.svg
</desc>
<!--Исходная фигура-->
<g>
<rect x="105" y="4" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="4" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Повернутая фигура-->
<g transform=" translate(105,4) rotate(45) translate(-105,-4)" >
<rect x="105" y="4" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="4" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
</svg>
Листинг
6.2.3.
Пример rotate3.svg
|
 |
| Описание |
|---|
| Для получения поворота фигуры вокруг своей оси после поворота начало отсчета было перенесено при помощи отдельных команд translate. |
| № |
Код |
Вид в браузере |
| 6.2.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример rotate4.svg
</desc>
<text x="50" y="10" font-size="16"
fill="blue" transform="rotate(45)">
Поворот
</text>
</svg>
Листинг
6.2.4.
Пример rotate4.svg
|
 |
| Описание |
|---|
| Поворот текста. См. tspan13.svg
|
Scale
Команда scale позволяет масштабировать объект с указанием кратности вдоль горизонтальной и вертикальной осей (рис. 6.4):
Рис.
6.4.
Применение команды scale
При масштабировании фигуры следует помнить, что при увеличении размеров фигуры, скажем в два раза, происходит увеличение ее площади в четыре. Если в команде указывается один параметр, то он принимается для обеих осей, то есть надписи, указанные на рисунке, совершенно одинаковы. Однако, следующие записи имеют различный смысл:
transform="scale(2, 3)"
transform="scale(2)"
В первом случае будет произведено двукратное масштабирование по горизонтали и трехкратное по вертикали, а во втором случае коэффициенты масштабирования по горизонтали и вертикали будут совпадать и равняться 2. В табл. 6.3 приведены примеры использования этой команды.
Таблица
6.3.
Команда scale.
| № |
Код |
Вид в браузере |
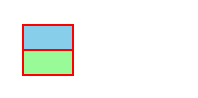
| 6.3.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример scale1.svg
</desc>
<rect x="25" y="25" width="50" height="25"
fill="skyblue" stroke="red" stroke-width="2"/>
<rect x="25" y="50" width="50" height="25"
fill="palegreen" stroke="red" stroke-width="2"
transform="scale(1,1)"/>
</svg>
Листинг
6.3.1.
Пример scale1.svg
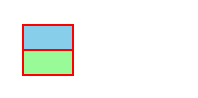
|
 |
| Описание |
|---|
| Применение команды scale с масштабом, равным 1, не изменяет размеров прямоугольника ( Для сопоставления прямоугольники смещены y="25" и y="50" ). |
| № |
Код |
Вид в браузере |
| 6.3.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример scale2.svg
</desc>
<rect x="25" y="25" width="50" height="25"
fill="skyblue" stroke="red" stroke-width="2"/>
<rect x="25" y="50" width="50" height="25"
fill="palegreen" stroke="red" stroke-width="2"
transform="scale(2,1)"/>
</svg>
Листинг
6.3.2.
Пример scale2.svg
|
 |
| Описание |
|---|
| Увеличение прямоугольника в два раза по горизонтали. |
| № |
Код |
Вид в браузере |
| 6.3.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример scale3.svg
</desc>
<rect x="25" y="25" width="50" height="25"
fill="skyblue" stroke="red" stroke-width="2"/>
<rect x="25" y="50" width="50" height="25"
fill="palegreen" stroke="red" stroke-width="2"
transform="scale(1,2)"/>
</svg>
Листинг
6.3.3.
Пример scale3.svg
|
 |
| Описание |
|---|
| Увеличение прямоугольника в два раза по вертикали. |
| № |
Код |
Вид в браузере |
| 6.3.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="130"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример scale4.svg
</desc>
<rect x="25" y="25" width="50" height="25"
fill="skyblue" stroke="red" stroke-width="2"/>
<rect x="25" y="25" width="50" height="25"
fill="palegreen" stroke="red" stroke-width="2"
transform="scale(2,2)"/>
</svg>
Листинг
6.3.4.
Пример scale4.svg
|
 |
| Описание |
|---|
| Увеличение прямоугольника в два раза по горизонтали и вертикали. Исходные прямоугольники имеют абсолютно одинаковые координаты. |
| № |
Код |
Вид в браузере |
| 6.3.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="130"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример scale5.svg
</desc>
<rect x="25" y="25" width="50" height="25"
fill="skyblue" stroke="red" stroke-width="2"/>
<rect x="25" y="25" width="50" height="25"
fill="palegreen" stroke="red" stroke-width="2"
transform="scale(2)"/>
</svg>
Листинг
6.3.5.
Пример scale5.svg
|
 |
| Описание |
|---|
| Увеличение прямоугольника в два раза по горизонтали и вертикали при указании одного параметра в команде scale. |
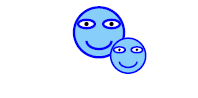
| 6.3.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1"
viewBox="0 0 1000 1200">
<title> Лекция 6. Трансформации </title>
<desc>
Пример scale6.svg
</desc>
<circle cx="500" cy="400" r="300"
fill="lightskyblue"
stroke="blue" stroke-width="30"/>
<ellipse cx="500" cy="500" rx="150" ry="100"
fill="none"
stroke="blue" stroke-width="30"/>
<rect x="300" y="370" width="400" height="130"
fill="lightskyblue"/>
<ellipse cx="350" cy="300" rx="100" ry="50"
fill="white" stroke="blue" stroke-width="30"/>
<ellipse cx="650" cy="300" rx="100" ry="50"
fill="white" stroke="blue" stroke-width="30"/>
<circle cx="350" cy="300" r="25"
fill="black"/>
<circle cx="650" cy="300" r="25"
fill="black"/>
<g transform="translate(500,400) scale(0.7)">
<circle cx="500" cy="400" r="300"
fill="lightskyblue"
stroke="blue" stroke-width="30"/>
<ellipse cx="500" cy="500" rx="150" ry="100"
fill="none" stroke="blue" stroke-width="30"/>
<rect x="300" y="370" width="400" height="130"
fill="lightskyblue"/>
<ellipse cx="350" cy="300" rx="100" ry="50"
fill="white" stroke="blue" stroke-width="30"/>
<ellipse cx="650" cy="300" rx="100" ry="50"
fill="white" stroke="blue" stroke-width="30"/>
<circle cx="350" cy="300" r="25"
fill="black"/>
<circle cx="650" cy="300" r="25"
fill="black"/>
</g>
</svg>
Листинг
6.3.6.
Пример scale6.svg
|
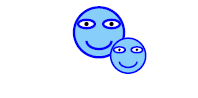
 |
| Описание |
|---|
| Применение команды scale для трансформации группы. Команда translate в данном случае применяется лишь для оформления. |
| № |
Код |
Описание |
| 6.3.7 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример scale7.svg
</desc>
<text x="50" y="50" font-size="30"
fill="red" font-family="Arial">
Текст
</text>
<text x="50" y="50" font-size="30"
fill="red" font-family="Arial"
transform="scale(3,1)">
Текст
</text>
<text x="50" y="50" font-size="30"
fill="red" font-family="Arial"
transform="scale(1,3)">
Текст
</text>
<text x="50" y="50" font-size="30"
fill="red" font-family="Arial"
transform="scale(3)">
Текст
</text>
</svg>
Листинг
6.3.7.
Пример scale7.svg
|
Масштабирование текста |
| Вид в браузере |
|---|
 |