Внимание! Для работы с этой лекцией необходимы учебные файлы, которые Вы можете загрузить
 здесь
здесь.
feColorMatrix
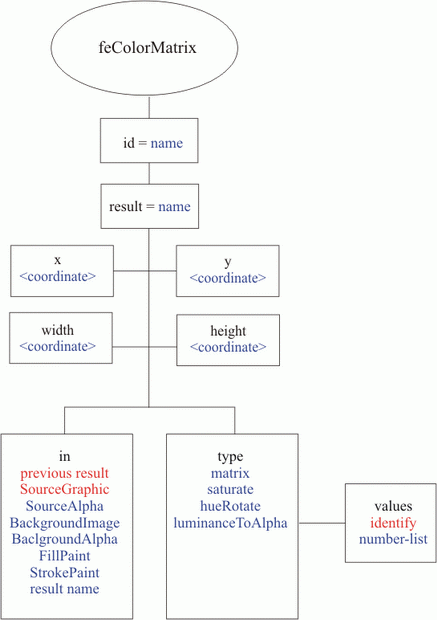
Фильтр feColorMatrix предназначен для коррекции цвета и яркости изображения. Его структура имеет следующий вид (рис. 9.1):
В
"Трансформации"
мы проходили несколько типов трансформации – translate, rotate, scale, skewX, skewY. Тип трансформации matrix представлял собой лишь способ записи отдельных преобразованиий. Подобно трансформациям, фильтр feColorMatrix также представляется в виде матричной формы записи. Значения saturate, hueRotate и liminanceToAlpha могут быть выражены при помощи значения matrix. Рассмотрим вначале самостоятельные типы, примеры которых приводятся в табл. 9.1.
Таблица
9.1.
Фильтр feColorMatrix. Значения saturate, hueRotate, liminanceToAlpha.
| № |
Код |
Вид в браузере |
| 9.1.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="350"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 9. Фильтры. Часть III </title>
<desc>
Пример feColorMatrix1.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="10" y="175" width="186" height="125">
<feImage xlink:href="#MyImage" result="image1"/>
<feColorMatrix id="color" in="image1"
type="luminanceToAlpha"/>
</filter>
<image id="MyImage" x="10" y="175" width="186" height="125"
xlink:href="sea2.jpg"/>
</defs>
<rect x="0" y="0" width="200" height="200"
filter="url(#myFilter)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea2.jpg"/>
</svg>
Листинг
9.1.1.
Пример feColorMatrix1.svg
|
 |
| Описание |
|---|
| Значение luminanceToAlpha превращает изображение в негатив черно-белой фотографии1. При задании этого типа фильтр feColorMatrix не поддерживает каких-либо числовых атрибутов. |
| № |
Код |
Описание |
| 9.1.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 9. Фильтры. Часть III </title>
<desc>
Пример feColorMatrix2.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="215" y="10" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feColorMatrix id="color1" in="image1"
type="saturate" values="0"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feColorMatrix id="color2" in="image1"
type="saturate" values="0.2"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="215" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feColorMatrix id="color3" in="image1"
type="saturate" values="0.4"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feColorMatrix id="color4" in="image1"
type="saturate" values="0.6"/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="215" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feColorMatrix id="color5" in="image1"
type="saturate" values="0.8"/>
</filter>
</defs>
<rect x="10" y="155" width="186" height="125"
filter="url(#myFilter1)"/>
<rect x="10" y="300" width="186" height="125"
filter="url(#myFilter2)"/>
<rect x="215" y="10" width="186" height="125"
filter="url(#myFilter3)"/>
<rect x="215" y="155" width="186" height="125"
filter="url(#myFilter4)"/>
<rect x="215" y="300" width="186" height="125"
filter="url(#myFilter5)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea2.jpg"/>
<!--Подписи-->
<text x="10" y="145"
style="fill: black; font-size: 12px">
sea2.jpg</text>
<text x="215" y="145" style="fill: black; font-size: 12px">
values="0"</text>
<text x="10" y="290" style="fill: black; font-size: 12px">
values="0.2"</text>
<text x="215" y="290" style="fill: black; font-size: 12px">
values="0.4"</text>
<text x="10" y="435" style="fill: black; font-size: 12px">
values="0.6"</text>
<text x="215" y="435" style="fill: black; font-size: 12px">
values="0.8"</text>
</svg>
Листинг
9.1.2.
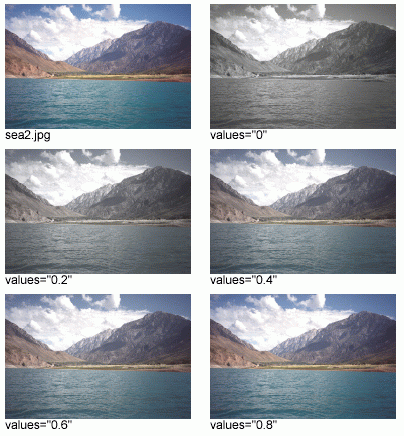
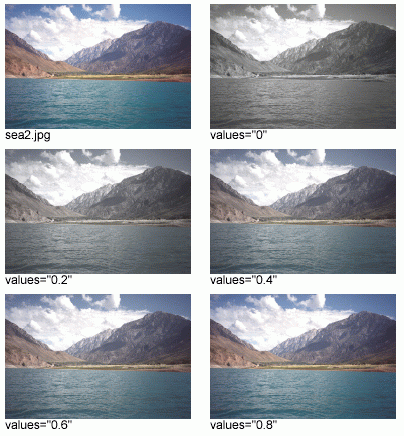
Пример feColorMatrix2.svg
|
Значение "saturate" в сочетании с атрибутом values (диапазон от 0 до 1 ) позволяет плавно управлять цветом изображения. При значении values="0" получается черно-белое изображение. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 9.1.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 9. Фильтры. Часть III </title>
<desc>
Пример feColorMatrix3.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="215" y="10" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feColorMatrix id="color1" in="image1"
type="hueRotate" values="0"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feColorMatrix id="color2" in="image1"
type="hueRotate" values="30"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="215" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feColorMatrix id="color3" in="image1"
type="hueRotate" values="60"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feColorMatrix id="color4" in="image1"
type="hueRotate" values="90"/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="215" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feColorMatrix id="color5" in="image1"
type="hueRotate" values="120"/>
</filter>
</defs>
<rect x="10" y="155" width="186" height="125"
filter="url(#myFilter1)"/>
<rect x="10" y="300" width="186" height="125"
filter="url(#myFilter2)"/>
<rect x="215" y="10" width="186" height="125"
filter="url(#myFilter3)"/>
<rect x="215" y="155" width="186" height="125"
filter="url(#myFilter4)"/>
<rect x="215" y="300" width="186" height="125"
filter="url(#myFilter5)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea2.jpg"/>
<!--Подписи-->
<text x="10" y="145"
style="fill: black; font-size: 12px">
sea2.jpg</text>
<text x="215" y="145" style="fill: black; font-size: 12px">
values="0"</text>
<text x="10" y="290" style="fill: black; font-size: 12px">
values="30"</text>
<text x="215" y="290" style="fill: black; font-size: 12px">
values="60"</text>
<text x="10" y="435" style="fill: black; font-size: 12px">
values="90"</text>
<text x="215" y="435" style="fill: black; font-size: 12px">
values="120"</text>
</svg>
Листинг
9.1.3.
Пример feColorMatrix3.svg
|
Значение hueRotate позволяет смещать цветовые оттенки изображения. Диапазон от 0 до 360 градусов атрибута values соответствует всей развертке цветов RGB. Этот пример охватывает изменения от 0 до 120 градусов. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 9.1.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 9. Фильтры. Часть III </title>
<desc>
Пример feColorMatrix4.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="215" y="10" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feColorMatrix id="color1" in="image1"
type="hueRotate" values="150"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feColorMatrix id="color2" in="image1"
type="hueRotate" values="180"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="215" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feColorMatrix id="color3" in="image1"
type="hueRotate" values="210"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feColorMatrix id="color4" in="image1"
type="hueRotate" values="240"/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="215" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feColorMatrix id="color5" in="image1"
type="hueRotate" values="270"/>
</filter>
</defs>
<rect x="10" y="155" width="186" height="125"
filter="url(#myFilter1)"/>
<rect x="10" y="300" width="186" height="125"
filter="url(#myFilter2)"/>
<rect x="215" y="10" width="186" height="125"
filter="url(#myFilter3)"/>
<rect x="215" y="155" width="186" height="125"
filter="url(#myFilter4)"/>
<rect x="215" y="300" width="186" height="125"
filter="url(#myFilter5)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea2.jpg"/>
<!--Подписи-->
<text x="10" y="145"
style="fill: black; font-size: 12px">
sea2.jpg</text>
<text x="215" y="145" style="fill: black; font-size: 12px">
values="150"</text>
<text x="10" y="290" style="fill: black; font-size: 12px">
values="180"</text>
<text x="215" y="290" style="fill: black; font-size: 12px">
values="210"</text>
<text x="10" y="435" style="fill: black; font-size: 12px">
values="240"</text>
<text x="215" y="435" style="fill: black; font-size: 12px">
values="270"</text>
</svg>
Листинг
9.1.4.
Пример feColorMatrix4.svg
|
Этот пример охватывает изменения от 150 до 270 градусов. |
| Вид в браузере |
|---|
 |
 здесь.
здесь.