Таблица
9.4.
Фильтр feComponentTransfer.
| № |
Код |
Вид в браузере |
| 9.4.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="350"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 9. Фильтры. Часть III </title>
<desc>
Пример feComponentTransfer1.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="10" y="175" width="186" height="125">
<feImage xlink:href="#MyImage" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="identity"/>
<feFuncG type="identity"/>
<feFuncB type="identity"/>
<feFuncA type="linear" slope="0.5" intercept="0"/>
</feComponentTransfer>
</filter>
<image id="MyImage" x="10" y="175" width="186" height="125"
xlink:href="sea2.jpg"/>
</defs>
<rect x="10" y="175" width="186" height="125"
filter="url(#myFilter)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea2.jpg"/>
</svg>
Листинг
9.4.1.
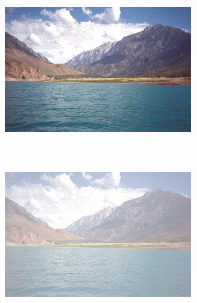
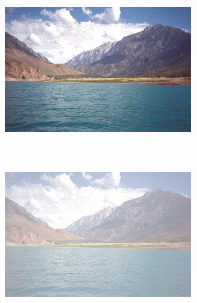
Пример feComponentTransfer1.svg
|
 |
| Описание |
|---|
| Изменение изображения в канале прозрачности ( A ). |
| № |
Код |
Описание |
| 9.4.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 9. Фильтры. Часть III </title>
<desc>
Пример feComponentTransfer2.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="215" y="10" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="identity"/>
<feFuncG type="identity"/>
<feFuncB type="identity"/>
<feFuncA type="linear" slope="1" intercept="0"/>
</feComponentTransfer>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="identity"/>
<feFuncG type="identity"/>
<feFuncB type="identity"/>
<feFuncA type="linear" slope="0.8" intercept="0"/>
</feComponentTransfer>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="215" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="identity"/>
<feFuncG type="identity"/>
<feFuncB type="identity"/>
<feFuncA type="linear" slope="0.6" intercept="0"/>
</feComponentTransfer>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="identity"/>
<feFuncG type="identity"/>
<feFuncB type="identity"/>
<feFuncA type="linear" slope="0.4" intercept="0"/>
</feComponentTransfer>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="215" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="identity"/>
<feFuncG type="identity"/>
<feFuncB type="identity"/>
<feFuncA type="linear" slope="0.2" intercept="0"/>
</feComponentTransfer>
</filter>
</defs>
<rect x="10" y="155" width="186" height="125"
filter="url(#myFilter1)"/>
<rect x="10" y="300" width="186" height="125"
filter="url(#myFilter2)"/>
<rect x="215" y="10" width="186" height="125"
filter="url(#myFilter3)"/>
<rect x="215" y="155" width="186" height="125"
filter="url(#myFilter4)"/>
<rect x="215" y="300" width="186" height="125"
filter="url(#myFilter5)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea2.jpg"/>
<!--Подписи-->
<text x="10" y="145"
style="fill: black; font-size: 12px">
sea2.jpg</text>
<text x="215" y="145" style="fill: black; font-size: 12px">
slope="1"</text>
<text x="10" y="290" style="fill: black; font-size: 12px">
slope="0.8"</text>
<text x="215" y="290" style="fill: black; font-size: 12px">
slope="0.6"</text>
<text x="10" y="435" style="fill: black; font-size: 12px">
slope="0.4"</text>
<text x="215" y="435" style="fill: black; font-size: 12px">
slope="0.2"</text>
</svg>
Листинг
9.4.2.
Пример feComponentTransfer2.svg
|
Примеры уменьшения яркости изображения. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 9.4.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 9. Фильтры. Часть III </title>
<desc>
Пример feComponentTransfer3.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="215" y="10" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="identity"/>
<feFuncG type="gamma" amplitude="0" exponent="1" offset="0"/>
<feFuncB type="gamma" amplitude="0" exponent="1" offset="0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="gamma" amplitude="0" exponent="1" offset="0"/>
<feFuncG type="identity"/>
<feFuncB type="gamma" amplitude="0" exponent="1" offset="0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="215" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="gamma" amplitude="0" exponent="1" offset="0"/>
<feFuncG type="gamma" amplitude="0" exponent="1" offset="0"/>
<feFuncB type="identity"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="gamma" amplitude="0" exponent="1" offset="0"/>
<feFuncG type="gamma" amplitude="0" exponent="1" offset="0"/>
<feFuncB type="gamma" amplitude="0" exponent="1" offset="0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="215" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="gamma" amplitude="0" exponent="1" offset="0"/>
<feFuncG type="gamma" amplitude="0" exponent="1" offset="0"/>
<feFuncB type="gamma" amplitude="0" exponent="1" offset="0"/>
<feFuncA type="gamma" amplitude="0" exponent="1" offset="0"/>
</feComponentTransfer>
</filter>
</defs>
<rect x="10" y="155" width="186" height="125"
filter="url(#myFilter1)"/>
<rect x="10" y="300" width="186" height="125"
filter="url(#myFilter2)"/>
<rect x="215" y="10" width="186" height="125"
filter="url(#myFilter3)"/>
<rect x="215" y="155" width="186" height="125"
filter="url(#myFilter4)"/>
<rect x="215" y="300" width="186" height="125"
filter="url(#myFilter5)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea2.jpg"/>
<!--Подписи-->
<text x="10" y="145"
style="fill: black; font-size: 12px">
sea2.jpg</text>
<text x="215" y="145" style="fill: black; font-size: 12px">
feFuncR type="identity"</text>
<text x="10" y="290" style="fill: black; font-size: 12px">
feFuncG type="identity"</text>
<text x="215" y="290" style="fill: black; font-size: 12px">
feFuncB type="identity"</text>
<text x="10" y="435" style="fill: black; font-size: 12px">
feFuncA type="identity"</text>
<text x="215" y="435" style="fill: black; font-size: 12px">
feFuncR (G,B,A) type="gamma" </text>
</svg>
Листинг
9.4.3.
Пример feComponentTransfer3.svg
|
Если оставить значения заданного канала, например R, неизменным ( type="identity" ), а остальные каналы выключить, задавая нулевое значение амплитуды, то изображение будет принимать тон этого канала. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 9.4.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 9. Фильтры. Часть III </title>
<desc>
Пример feComponentTransfer4.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="215" y="10" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="linear" slope="1.5" intercept="0"/>
<feFuncG type="linear" slope="1.5" intercept="0"/>
<feFuncB type="linear" slope="1.5" intercept="0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="linear" slope="2" intercept="0"/>
<feFuncG type="linear" slope="2" intercept="0"/>
<feFuncB type="linear" slope="2" intercept="0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="215" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="linear" slope="3" intercept="0"/>
<feFuncG type="linear" slope="3" intercept="0"/>
<feFuncB type="linear" slope="3" intercept="0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="linear" slope="3" intercept="0"/>
<feFuncG type="linear" slope="3" intercept="0"/>
<feFuncB type="linear" slope="1" intercept="0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="215" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="linear" slope="1" intercept="0"/>
<feFuncG type="linear" slope="3" intercept="0"/>
<feFuncB type="linear" slope="3" intercept="0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
</defs>
<rect x="10" y="155" width="186" height="125"
filter="url(#myFilter1)"/>
<rect x="10" y="300" width="186" height="125"
filter="url(#myFilter2)"/>
<rect x="215" y="10" width="186" height="125"
filter="url(#myFilter3)"/>
<rect x="215" y="155" width="186" height="125"
filter="url(#myFilter4)"/>
<rect x="215" y="300" width="186" height="125"
filter="url(#myFilter5)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea2.jpg"/>
<!--Подписи-->
<text x="10" y="145"
style="fill: black; font-size: 12px">
sea2.jpg</text>
<text x="215" y="145" style="fill: black; font-size: 12px">
type="linear" slope="1.5"</text>
<text x="10" y="290" style="fill: black; font-size: 12px">
type="linear" slope="2"</text>
<text x="215" y="290" style="fill: black; font-size: 12px">
type="linear" slope="3"</text>
<text x="10" y="435" style="fill: black; font-size: 12px">
type="linear" slope="3" (B) slope="1"</text>
<text x="215" y="435" style="fill: black; font-size: 12px">
type="linear" slope="3" (R) slope="1"</text>
</svg>
Листинг
9.4.4.
Пример feComponentTransfer4.svg
|
Регулировка цветового баланса в задаваемых каналах. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 9.4.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 9. Фильтры. Часть III </title>
<desc>
Пример feComponentTransfer5.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="215" y="10" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="linear" slope="0.8" intercept="0"/>
<feFuncG type="linear" slope="0.8" intercept="0"/>
<feFuncB type="linear" slope="0.8" intercept="0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="linear" slope="0.6" intercept="0"/>
<feFuncG type="linear" slope="0.6" intercept="0"/>
<feFuncB type="linear" slope="0.6" intercept="0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="215" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="linear" slope="0.4" intercept="0"/>
<feFuncG type="linear" slope="0.4" intercept="0"/>
<feFuncB type="linear" slope="0.4" intercept="0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="linear" slope="0.4" intercept="0"/>
<feFuncG type="linear" slope="0.4" intercept="0"/>
<feFuncB type="linear" slope="1" intercept="0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="215" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="linear" slope="1" intercept="0"/>
<feFuncG type="linear" slope="0.4" intercept="0"/>
<feFuncB type="linear" slope="0.4" intercept="0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
</defs>
<rect x="10" y="155" width="186" height="125"
filter="url(#myFilter1)"/>
<rect x="10" y="300" width="186" height="125"
filter="url(#myFilter2)"/>
<rect x="215" y="10" width="186" height="125"
filter="url(#myFilter3)"/>
<rect x="215" y="155" width="186" height="125"
filter="url(#myFilter4)"/>
<rect x="215" y="300" width="186" height="125"
filter="url(#myFilter5)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea2.jpg"/>
<!--Подписи-->
<text x="10" y="145"
style="fill: black; font-size: 12px">
sea2.jpg</text>
<text x="215" y="145" style="fill: black; font-size: 12px">
type="linear" slope="0.8"</text>
<text x="10" y="290" style="fill: black; font-size: 12px">
type="linear" slope="0.6"</text>
<text x="215" y="290" style="fill: black; font-size: 12px">
type="linear" slope="0.4"</text>
<text x="10" y="435" style="fill: black; font-size: 12px">
type="linear" slope="0.4" (B) slope="1"</text>
<text x="215" y="435" style="fill: black; font-size: 12px">
type="linear" slope="0.4" (R) slope="1"</text>
</svg>
Листинг
9.4.5.
Пример feComponentTransfer5.svg
|
Регулировка цветового баланса в сочетании с уменьшением яркости изображения. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 9.4.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 9. Фильтры. Часть III </title>
<desc>
Пример feComponentTransfer6.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="215" y="10" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="table" tableValues=""/>
<feFuncG type="table" tableValues=""/>
<feFuncB type="table" tableValues=""/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="table" tableValues="0 0 0 0"/>
<feFuncG type="table" tableValues="0 0 0 0"/>
<feFuncB type="table" tableValues="0 0 0 0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="215" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="table" tableValues="1 1 1 1"/>
<feFuncG type="table" tableValues="1 1 1 1"/>
<feFuncB type="table" tableValues="1 1 1 1"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="table" tableValues="0 0 0 1"/>
<feFuncG type="table" tableValues="0 0 0 1"/>
<feFuncB type="table" tableValues="0 0 0 1"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="215" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="table" tableValues="1 1 1 0"/>
<feFuncG type="table" tableValues="1 1 1 0"/>
<feFuncB type="table" tableValues="1 1 1 0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
</defs>
<rect x="10" y="155" width="186" height="125"
filter="url(#myFilter1)"/>
<rect x="10" y="300" width="186" height="125"
filter="url(#myFilter2)"/>
<rect x="215" y="10" width="186" height="125"
filter="url(#myFilter3)"/>
<rect x="215" y="155" width="186" height="125"
filter="url(#myFilter4)"/>
<rect x="215" y="300" width="186" height="125"
filter="url(#myFilter5)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea2.jpg"/>
<!--Подписи-->
<text x="10" y="145"
style="fill: black; font-size: 12px">
sea2.jpg</text>
<text x="215" y="145" style="fill: black; font-size: 12px">
type="table" tableValues=""</text>
<text x="10" y="290" style="fill: black; font-size: 12px">
type="table" tableValues="0 0 0 0"</text>
<text x="215" y="290" style="fill: black; font-size: 12px">
type="table" tableValues="1 1 1 1"</text>
<text x="10" y="435" style="fill: black; font-size: 12px">
type="table" tableValues="0 0 0 1"</text>
<text x="215" y="435" style="fill: black; font-size: 12px">
type="table" tableValues="1 1 1 0"</text>
</svg>
Листинг
9.4.6.
Пример feComponentTransfer6.svg
|
Набор tableValues с предельными значениями. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 9.4.7 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 9. Фильтры. Часть III </title>
<desc>
Пример feComponentTransfer7.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="215" y="10" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="table" tableValues="0 1 1 1"/>
<feFuncG type="table" tableValues="0 1 1 1"/>
<feFuncB type="table" tableValues="0 1 1 1"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="table" tableValues="1 0 0 0"/>
<feFuncG type="table" tableValues="1 0 0 0"/>
<feFuncB type="table" tableValues="1 0 0 0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="215" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="table" tableValues="1 0 1 1"/>
<feFuncG type="table" tableValues="1 0 1 1"/>
<feFuncB type="table" tableValues="1 0 1 1"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="table" tableValues="0 1 0 0"/>
<feFuncG type="table" tableValues="0 1 0 0"/>
<feFuncB type="table" tableValues="0 1 0 0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="215" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="table" tableValues="0 1 1 0"/>
<feFuncG type="table" tableValues="0 1 1 0"/>
<feFuncB type="table" tableValues="0 1 1 0"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
</defs>
<rect x="10" y="155" width="186" height="125"
filter="url(#myFilter1)"/>
<rect x="10" y="300" width="186" height="125"
filter="url(#myFilter2)"/>
<rect x="215" y="10" width="186" height="125"
filter="url(#myFilter3)"/>
<rect x="215" y="155" width="186" height="125"
filter="url(#myFilter4)"/>
<rect x="215" y="300" width="186" height="125"
filter="url(#myFilter5)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea2.jpg"/>
<!--Подписи-->
<text x="10" y="145"
style="fill: black; font-size: 12px">
sea2.jpg</text>
<text x="215" y="145" style="fill: black; font-size: 12px">
type="table" tableValues="0 1 1 1"</text>
<text x="10" y="290" style="fill: black; font-size: 12px">
type="table" tableValues="1 0 0 0"</text>
<text x="215" y="290" style="fill: black; font-size: 12px">
type="table" tableValues="1 0 1 1"</text>
<text x="10" y="435" style="fill: black; font-size: 12px">
type="table" tableValues="0 1 0 0"</text>
<text x="215" y="435" style="fill: black; font-size: 12px">
type="table" tableValues="0 1 1 0"</text>
</svg>
Листинг
9.4.7.
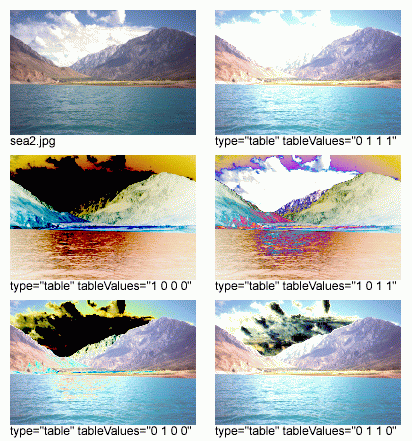
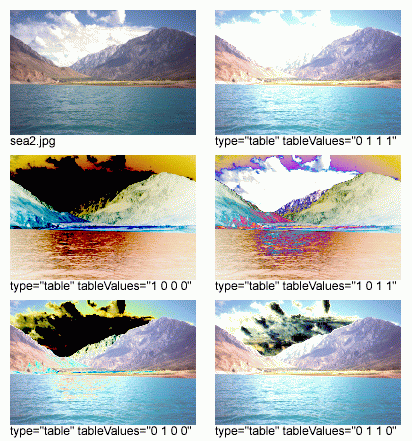
Пример feComponentTransfer7.svg
|
Набор tableValues позволяет придавать изображению сюрреалистические оттенки. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 9.4.8 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 9. Фильтры. Часть III </title>
<desc>
Пример feComponentTransfer8.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="215" y="10" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="table" tableValues="1 1 1 1"/>
<feFuncG type="table" tableValues="1 0 0 1"/>
<feFuncB type="table" tableValues="1 0 0 1"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="table" tableValues="1 0 0 1"/>
<feFuncG type="table" tableValues="1 1 1 1"/>
<feFuncB type="table" tableValues="1 0 0 1"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="215" y="155" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="table" tableValues="1 0 0 1"/>
<feFuncG type="table" tableValues="1 0 0 1"/>
<feFuncB type="table" tableValues="1 1 1 1"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="table" tableValues="1 1 1 1"/>
<feFuncG type="table" tableValues="1 1 1 1"/>
<feFuncB type="table" tableValues="1 0 0 1"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="215" y="300" width="186" height="125">
<feImage xlink:href="sea2.jpg" result="image1"/>
<feComponentTransfer in="image1">
<feFuncR type="table" tableValues="1 1 1 1"/>
<feFuncG type="table" tableValues="1 0 0 1"/>
<feFuncB type="table" tableValues="1 1 1 1"/>
<feFuncA type="identity"/>
</feComponentTransfer>
</filter>
</defs>
<rect x="10" y="155" width="186" height="125"
filter="url(#myFilter1)"/>
<rect x="10" y="300" width="186" height="125"
filter="url(#myFilter2)"/>
<rect x="215" y="10" width="186" height="125"
filter="url(#myFilter3)"/>
<rect x="215" y="155" width="186" height="125"
filter="url(#myFilter4)"/>
<rect x="215" y="300" width="186" height="125"
filter="url(#myFilter5)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea2.jpg"/>
<!--Подписи-->
<text x="10" y="145"
style="fill: black; font-size: 12px">
sea2.jpg</text>
<text x="215" y="145" style="fill: black; font-size: 12px">
(G, B) "1 0 0 1" (R) "1 1 1 1"</text>
<text x="10" y="290" style="fill: black; font-size: 12px">
(R, B) "1 0 0 1" (B) "1 1 1 1"</text>
<text x="215" y="290" style="fill: black; font-size: 12px">
(R, G) "1 0 0 1" (B) "1 1 1 1"</text>
<text x="10" y="435" style="fill: black; font-size: 12px">
(B) "1 0 0 1" (R, G) "1 1 1 1"</text>
<text x="215" y="435" style="fill: black; font-size: 12px">
(G) "1 0 0 1" (R, B) "1 1 1 1"</text>
</svg>
Листинг
9.4.8.
Пример feComponentTransfer8.svg
|
Набор tableValues со значениями, смещающими цветовой баланс в сторону основных и дополнительных цветов. |
| Вид в браузере |
|---|
 |