feTurbulence
Фильтр feTurbulence содержит встроенные средства для генерации структуры, напоминающей облака или мрамор. В сочетании с фильтрами освещения (см.
"Фильтры. Часть IV"
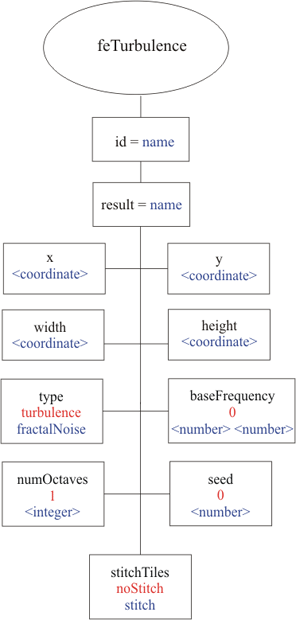
) эти текстуры могут быть окрашены в произвольные цвета, а также менять свой вид (например, выглядеть как мешковина). Структура этого фильтра выглядит так (рис. 9.3 ):
Атрибуты отвечают за внешний вид генерируемой структуры: зернистость, размер волокон, их количество и направление. В табл. 9.5 приводится описание атрибутов фильтра.
Таблица
9.5.
| № |
Название |
| 9.5.1 |
baseFrequency |
| Описание |
|---|
| Частота генерации шума, которая представляется в виде двух чисел, определяющих горизонтальное и вертикальное направления. Если задается одно число, то оно по умолчанию принимается для обоих направлений. |
| Диапазон значений |
|---|
| <number> <number> |
| Значение по умолчанию |
|---|
| 0 |
| № |
Название |
| 9.5.2 |
numOctaves |
| Описание |
|---|
| Число гармоник генерации шума. |
| Диапазон значений |
|---|
| <integer> |
| Значение по умолчанию |
|---|
| 1 |
| № |
Название |
| 9.5.3 |
seed |
| Описание |
|---|
| Начальное число на основании которого генерируются случайные числа. |
| Диапазон значений |
|---|
| <number> |
| Значение по умолчанию |
|---|
| 0 |
| № |
Название |
| 9.5.4 |
stitchTiles |
| Описание |
|---|
| При значении stitch сглаживаются края генерируемых линий. |
| Диапазон значений |
|---|
|
stitch | noStitch
|
| Значение по умолчанию |
|---|
| noStitch |
| № |
Название |
| 9.5.5 |
type |
| Описание |
|---|
| Тип генерируемой текстуры. |
| Диапазон значений |
|---|
|
fractalNoise | turbulence
|
| Значение по умолчанию |
|---|
| turbulence |
В табл. 9.6 приводятся примеры использования этого фильтра.
Таблица
9.6.
| № |
Код |
Вид в браузере |
| 9.6.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 9. Фильтры. Часть III </title>
<desc>
Пример feTurbulence1.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="0" y="0" width="200" height="200">
<feTurbulence type="fractalNoise" baseFrequency="0.01"
numOctaves="4" seed="0"/>
</filter>
</defs>
<rect x="0" y="0" width="200" height="200"
filter="url(#myFilter)"/>
</svg>
Листинг
9.6.1.
Пример feTurbulence1.svg
|
 |
| Описание |
|---|
| Тип fractalNoise наиболее пригоден для создания структуры, напоминающей облака. |
| № |
Код |
Описание |
| 9.6.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="460" height="610"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 9. Фильтры. Часть III </title>
<desc>
Пример feTurbulence2.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="0" y="0" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="0.01"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="150" y="0" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="0.02"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="300" y="0" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="0.05"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="0" y="150" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="0.1"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="150" y="150" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="0.2"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter6" filterUnits="userSpaceOnUse"
x="300" y="150" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="0.3"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter7" filterUnits="userSpaceOnUse"
x="0" y="300" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="0.4"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter8" filterUnits="userSpaceOnUse"
x="150" y="300" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="0.5"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter9" filterUnits="userSpaceOnUse"
x="300" y="300" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="0.6"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter10" filterUnits="userSpaceOnUse"
x="0" y="450" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="0.7"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter11" filterUnits="userSpaceOnUse"
x="150" y="450" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="0"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter12" filterUnits="userSpaceOnUse"
x="300" y="450" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="1"
numOctaves="4" seed="0"/>
</filter>
</defs>
<rect x="0" y="0" width="150" height="150"
filter="url(#myFilter1)"/>
<rect x="150" y="0" width="150" height="150"
filter="url(#myFilter2)"/>
<rect x="300" y="0" width="150" height="150"
filter="url(#myFilter3)"/>
<rect x="0" y="150" width="150" height="150"
filter="url(#myFilter4)"/>
<rect x="150" y="150" width="150" height="150"
filter="url(#myFilter5)"/>
<rect x="300" y="150" width="150" height="150"
filter="url(#myFilter6)"/>
<rect x="0" y="300" width="150" height="150"
filter="url(#myFilter7)"/>
<rect x="150" y="300" width="150" height="150"
filter="url(#myFilter8)"/>
<rect x="300" y="300" width="150" height="150"
filter="url(#myFilter9)"/>
<rect x="0" y="450" width="150" height="150"
filter="url(#myFilter10)"/>
<rect x="150" y="450" width="150" height="150"
filter="url(#myFilter11)"/>
<rect x="300" y="450" width="150" height="150"
filter="url(#myFilter12)"/>
<!--Вспомогательные фигуры-->
<rect x="0" y="0" width="450" height="600"
style="fill:none;stroke:black; stroke-width:2"/>
<rect x="150" y="0" width="150" height="600"
style="fill:none;stroke:black; stroke-width:2"/>
<rect x="0" y="150" width="450" height="150"
style="fill:none;stroke:black; stroke-width:2"/>
<rect x="0" y="450" width="450" height="150"
style="fill:none;stroke:black; stroke-width:2"/>
<!--Подписи-->
<text x="10" y="15" style="fill: black; font-size: 12px">
baseFrequency="0.01"</text>
<text x="160" y="15" style="fill: black; font-size: 12px">
baseFrequency="0.02"</text>
<text x="310" y="15" style="fill: black; font-size: 12px">
baseFrequency="0.05"</text>
<text x="10" y="165" style="fill: black; font-size: 12px">
baseFrequency="0.1"</text>
<text x="160" y="165" style="fill: black; font-size: 12px">
baseFrequency="0.2"</text>
<text x="310" y="165" style="fill: black; font-size: 12px">
baseFrequency="0.3"</text>
<text x="10" y="315" style="fill: black; font-size: 12px">
baseFrequency="0.4"</text>
<text x="160" y="315" style="fill: black; font-size: 12px">
baseFrequency="0.5"</text>
<text x="310" y="315" style="fill: black; font-size: 12px">
baseFrequency="0.6"</text>
<text x="10" y="465" style="fill: black; font-size: 12px">
baseFrequency="0.7"</text>
<text x="160" y="465" style="fill: black; font-size: 12px">
baseFrequency="0"</text>
<text x="310" y="465" style="fill: black; font-size: 12px">
baseFrequency="1"</text>
</svg>
Листинг
9.6.2.
Пример feTurbulence2.svg
|
Атрибут baseFrequency за управление ячеистой структуры. Чем больше значение этого атрибута, тем меньше размер структуры. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 9.6.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="460" height="610"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 9. Фильтры. Часть III </title>
<desc>
Пример feTurbulence3.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="0" y="0" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="0.01"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="150" y="0" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="0.02"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="300" y="0" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="0.05"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="0" y="150" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="0.1"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="150" y="150" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="0.2"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter6" filterUnits="userSpaceOnUse"
x="300" y="150" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="0.3"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter7" filterUnits="userSpaceOnUse"
x="0" y="300" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="0.4"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter8" filterUnits="userSpaceOnUse"
x="150" y="300" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="0.5"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter9" filterUnits="userSpaceOnUse"
x="300" y="300" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="0.6"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter10" filterUnits="userSpaceOnUse"
x="0" y="450" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="0.7"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter11" filterUnits="userSpaceOnUse"
x="150" y="450" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="0"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter12" filterUnits="userSpaceOnUse"
x="300" y="450" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="1"
numOctaves="4" seed="0"/>
</filter>
</defs>
<rect x="0" y="0" width="150" height="150"
filter="url(#myFilter1)"/>
<rect x="150" y="0" width="150" height="150"
filter="url(#myFilter2)"/>
<rect x="300" y="0" width="150" height="150"
filter="url(#myFilter3)"/>
<rect x="0" y="150" width="150" height="150"
filter="url(#myFilter4)"/>
<rect x="150" y="150" width="150" height="150"
filter="url(#myFilter5)"/>
<rect x="300" y="150" width="150" height="150"
filter="url(#myFilter6)"/>
<rect x="0" y="300" width="150" height="150"
filter="url(#myFilter7)"/>
<rect x="150" y="300" width="150" height="150"
filter="url(#myFilter8)"/>
<rect x="300" y="300" width="150" height="150"
filter="url(#myFilter9)"/>
<rect x="0" y="450" width="150" height="150"
filter="url(#myFilter10)"/>
<rect x="150" y="450" width="150" height="150"
filter="url(#myFilter11)"/>
<rect x="300" y="450" width="150" height="150"
filter="url(#myFilter12)"/>
<!--Вспомогательные фигуры-->
<rect x="0" y="0" width="450" height="600"
style="fill:none;stroke:black; stroke-width:2"/>
<rect x="150" y="0" width="150" height="600"
style="fill:none;stroke:black; stroke-width:2"/>
<rect x="0" y="150" width="450" height="150"
style="fill:none;stroke:black; stroke-width:2"/>
<rect x="0" y="450" width="450" height="150"
style="fill:none;stroke:black; stroke-width:2"/>
<!--Подписи-->
<text x="10" y="15" style="fill: black; font-size: 12px">
baseFrequency="0.01"</text>
<text x="160" y="15" style="fill: black; font-size: 12px">
baseFrequency="0.02"</text>
<text x="310" y="15" style="fill: black; font-size: 12px">
baseFrequency="0.05"</text>
<text x="10" y="165" style="fill: black; font-size: 12px">
baseFrequency="0.1"</text>
<text x="160" y="165" style="fill: black; font-size: 12px">
baseFrequency="0.2"</text>
<text x="310" y="165" style="fill: black; font-size: 12px">
baseFrequency="0.3"</text>
<text x="10" y="315" style="fill: black; font-size: 12px">
baseFrequency="0.4"</text>
<text x="160" y="315" style="fill: black; font-size: 12px">
baseFrequency="0.5"</text>
<text x="310" y="315" style="fill: black; font-size: 12px">
baseFrequency="0.6"</text>
<text x="10" y="465" style="fill: black; font-size: 12px">
baseFrequency="0.7"</text>
<text x="160" y="465" style="fill: black; font-size: 12px">
baseFrequency="0"</text>
<text x="310" y="465" style="fill: black; font-size: 12px">
baseFrequency="1"</text>
</svg>
Листинг
9.6.3.
Пример feTurbulence3.svg
|
Тип turbulence позволяет имитировать мраморную поверхность. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 9.6.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="460" height="310"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 9. Фильтры. Часть III </title>
<desc>
Пример feTurbulence4.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="0" y="0" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="0,0.1"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="150" y="0" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="0,0.1"
numOctaves="4" seed="10"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="300" y="0" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="0.01, 0.1"
numOctaves="4" seed="1"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="0" y="150" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="0.1,0.01"
numOctaves="4" seed="1"/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="150" y="150" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="0.1, 0"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter6" filterUnits="userSpaceOnUse"
x="300" y="150" width="150" height="150">
<feTurbulence type="fractalNoise" baseFrequency="0.1,0"
numOctaves="4" seed="10"/>
</filter>
</defs>
<rect x="0" y="0" width="150" height="150"
filter="url(#myFilter1)"/>
<rect x="150" y="0" width="150" height="150"
filter="url(#myFilter2)"/>
<rect x="300" y="0" width="150" height="150"
filter="url(#myFilter3)"/>
<rect x="0" y="150" width="150" height="150"
filter="url(#myFilter4)"/>
<rect x="150" y="150" width="150" height="150"
filter="url(#myFilter5)"/>
<rect x="300" y="150" width="150" height="150"
filter="url(#myFilter6)"/>
<!--Вспомогательные фигуры-->
<rect x="0" y="0" width="450" height="300"
style="fill:none;stroke:black; stroke-width:2"/>
<rect x="150" y="0" width="150" height="300"
style="fill:none;stroke:black; stroke-width:2"/>
<rect x="0" y="150" width="450" height="150"
style="fill:none;stroke:black; stroke-width:2"/>
<!--Подписи-->
<text x="10" y="15" style="fill: black; font-size: 12px">
baseFrequency="0,0.1" </text>
<text x="10" y="30" style="fill: black; font-size: 12px">
numOctaves="4"</text>
<text x="10" y="45" style="fill: black; font-size: 12px">
seed="0"</text>
<text x="160" y="15" style="fill: black; font-size: 12px">
baseFrequency="0,0.1" </text>
<text x="160" y="30" style="fill: black; font-size: 12px">
numOctaves="4"</text>
<text x="160" y="45" style="fill: black; font-size: 12px">
seed="10"</text>
<text x="304" y="15" style="fill: black; font-size: 12px">
baseFrequency="0.01, 0.1" </text>
<text x="304" y="30" style="fill: black; font-size: 12px">
numOctaves="4"</text>
<text x="304" y="45" style="fill: black; font-size: 12px">
seed="1"</text>
<text x="5" y="165" style="fill: black; font-size: 12px">
baseFrequency="0.1,0.01"</text>
<text x="5" y="180" style="fill: black; font-size: 12px">
numOctaves="4"</text>
<text x="5" y="195" style="fill: black; font-size: 12px">
seed="1"</text>
<text x="160" y="165" style="fill: black; font-size: 12px">
baseFrequency="0.1, 0" </text>
<text x="160" y="180" style="fill: black; font-size: 12px">
numOctaves="4"</text>
<text x="160" y="195" style="fill: black; font-size: 12px">
seed="0"</text>
<text x="310" y="165" style="fill: black; font-size: 12px">
baseFrequency="0.1,0" </text>
<text x="310" y="180" style="fill: black; font-size: 12px">
numOctaves="4"</text>
<text x="310" y="195" style="fill: black; font-size: 12px">
seed="10"</text>
</svg>
Листинг
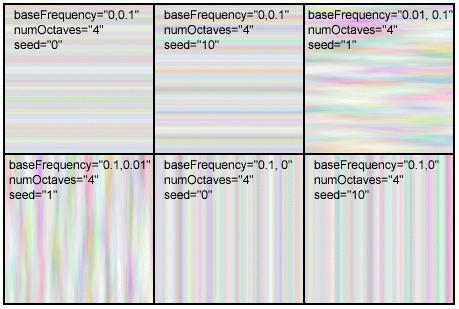
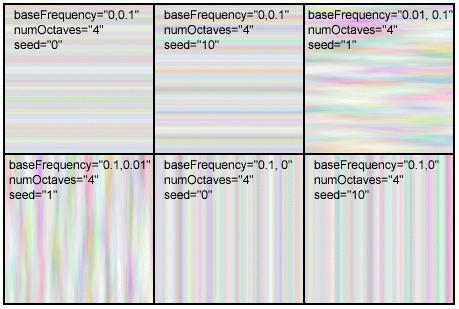
9.6.4.
Пример feTurbulence4.svg
|
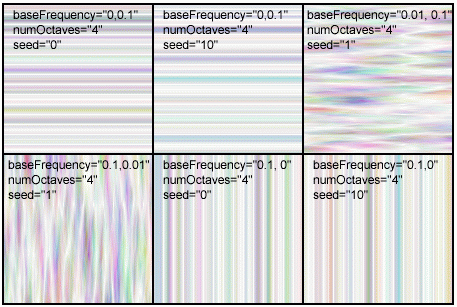
Атрибут seed отвечает за выраженность слоистой структуры. Пара значений атрибута baseFrequency задает направление структуры. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 9.6.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="460" height="310"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 9. Фильтры. Часть III </title>
<desc>
Пример feTurbulence5.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="0" y="0" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="0,0.1"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="150" y="0" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="0,0.1"
numOctaves="4" seed="10"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="300" y="0" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="0.01, 0.1"
numOctaves="4" seed="1"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="0" y="150" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="0.1,0.01"
numOctaves="4" seed="1"/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="150" y="150" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="0.1, 0"
numOctaves="4" seed="0"/>
</filter>
<filter id="myFilter6" filterUnits="userSpaceOnUse"
x="300" y="150" width="150" height="150">
<feTurbulence type="turbulence" baseFrequency="0.1,0"
numOctaves="4" seed="10"/>
</filter>
</defs>
<rect x="0" y="0" width="150" height="150"
filter="url(#myFilter1)"/>
<rect x="150" y="0" width="150" height="150"
filter="url(#myFilter2)"/>
<rect x="300" y="0" width="150" height="150"
filter="url(#myFilter3)"/>
<rect x="0" y="150" width="150" height="150"
filter="url(#myFilter4)"/>
<rect x="150" y="150" width="150" height="150"
filter="url(#myFilter5)"/>
<rect x="300" y="150" width="150" height="150"
filter="url(#myFilter6)"/>
<!--Вспомогательные фигуры-->
<rect x="0" y="0" width="450" height="300"
style="fill:none;stroke:black; stroke-width:2"/>
<rect x="150" y="0" width="150" height="300"
style="fill:none;stroke:black; stroke-width:2"/>
<rect x="0" y="150" width="450" height="150"
style="fill:none;stroke:black; stroke-width:2"/>
<!--Подписи-->
<text x="10" y="15" style="fill: black; font-size: 12px">
baseFrequency="0,0.1" </text>
<text x="10" y="30" style="fill: black; font-size: 12px">
numOctaves="4"</text>
<text x="10" y="45" style="fill: black; font-size: 12px">
seed="0"</text>
<text x="160" y="15" style="fill: black; font-size: 12px">
baseFrequency="0,0.1" </text>
<text x="160" y="30" style="fill: black; font-size: 12px">
numOctaves="4"</text>
<text x="160" y="45" style="fill: black; font-size: 12px">
seed="10"</text>
<text x="304" y="15" style="fill: black; font-size: 12px">
baseFrequency="0.01, 0.1" </text>
<text x="304" y="30" style="fill: black; font-size: 12px">
numOctaves="4"</text>
<text x="304" y="45" style="fill: black; font-size: 12px">
seed="1"</text>
<text x="5" y="165" style="fill: black; font-size: 12px">
baseFrequency="0.1,0.01"</text>
<text x="5" y="180" style="fill: black; font-size: 12px">
numOctaves="4"</text>
<text x="5" y="195" style="fill: black; font-size: 12px">
seed="1"</text>
<text x="160" y="165" style="fill: black; font-size: 12px">
baseFrequency="0.1, 0" </text>
<text x="160" y="180" style="fill: black; font-size: 12px">
numOctaves="4"</text>
<text x="160" y="195" style="fill: black; font-size: 12px">
seed="0"</text>
<text x="310" y="165" style="fill: black; font-size: 12px">
baseFrequency="0.1,0" </text>
<text x="310" y="180" style="fill: black; font-size: 12px">
numOctaves="4"</text>
<text x="310" y="195" style="fill: black; font-size: 12px">
seed="10"</text>
</svg>
Листинг
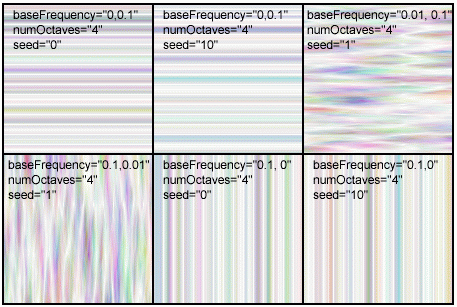
9.6.5.
Пример feTurbulence5.svg
|
Слоистая стуктура и ее направления для типа turbulence. |
| Вид в браузере |
|---|
 |