Атрибут offset определяет области покрытия исходных цветов и формируемого ими промежуточного. Так, на рисунке первый цвет занимает 30%, второй цвет также 30% (100-70=30), а область градиента занимает всю остальную часть, т.е. 40%. В табл. 5.3 приводится примеры с различными значениями атрибута offset.
Таблица
5.3.
Элемент linearGradient, атрибут offset.
| № |
Код |
Вид в браузере |
| 5.3.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример linearGradientoffset1.svg
</desc>
<defs>
<linearGradient id="MyGradient">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="yellow"/>
</linearGradient>
</defs>
<rect x="0" y="0" width="150" height="150"
fill="url(#MyGradient)"/>
</svg>
Листинг
5.3.1.
Пример linearGradientoffset1.svg
|
 |
| Описание |
|---|
| Атрибуты offset с первыми предельными граничными значениями - 0 и 100%. |
| № |
Код |
Вид в браузере |
| 5.3.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример linearGradientoffset2.svg
</desc>
<defs>
<linearGradient id="MyGradient">
<stop offset="20%" stop-color="red"/>
<stop offset="80%" stop-color="yellow"/>
</linearGradient>
</defs>
<rect x="0" y="0" width="150" height="150"
fill="url(#MyGradient)" />
</svg>
Листинг
5.3.2.
Пример linearGradientoffset2.svg
|
 |
| Описание |
|---|
| Атрибуты offset со значениями - 20 и 80%. Хорошо заметны области чистых цветов. |
| № |
Код |
Вид в браузере |
| 5.3.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример linearGradientoffset3.svg
</desc>
<defs>
<linearGradient id="MyGradient">
<stop offset="30%" stop-color="red"/>
<stop offset="70%" stop-color="yellow"/>
</linearGradient>
</defs>
<rect x="0" y="0" width="150" height="150"
fill="url(#MyGradient)" />
</svg>
Листинг
5.3.3.
Пример linearGradientoffset3.svg
|
 |
| Описание |
|---|
| Атрибуты offset со значениями - 30 и 70%. |
| № |
Код |
Вид в браузере |
| 5.3.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример linearGradientoffset4.svg
</desc>
<defs>
<linearGradient id="MyGradient">
<stop offset="50%" stop-color="red"/>
<stop offset="50%" stop-color="yellow"/>
</linearGradient>
</defs>
<rect x="0" y="0" width="150" height="150"
fill="url(#MyGradient)"/>
</svg>
Листинг
5.3.4.
Пример linearGradientoffset4.svg
|
 |
| Описание |
|---|
| Атрибуты offset со вторыми предельными граничными значениями - 50 и 50%. В этом случае градиент вырождается в две области с чистыми цветами. |
В рассмотренных случая мы видели направление градиента только в одном направлении - горизонтальном. Для произвольного направления вводится набор атрибутов x1, x2, y1, y2 следующим образом:
<defs>
<linearGradient id="MyGradient" x1="0%" y1="0%" x2="100%" y2="100%" >
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="yellow"/>
</linearGradient>
</defs>
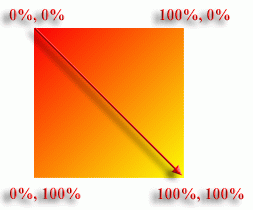
<rect x="0" y="0" width="150" height="150" fill="url(#MyGradient)" />В этом случае градиент будет направлен из верхнего левого в правый нижний угол прямоугольника (рис. 5.2):
Рис.
5.2.
Направление градиента
Атрибуты x1, y1 и x2, y2 задают координаты двух точек, в направлении которых будет направлен градиент. При этом для углов области градиента значения атрибутов определяются указанным на рисунке образом. Можно провести аналогию между значениями в процентах и обычными координатами - оси направлены совершенно одинаково. В табл. 5.4 приведены различные предельные случаи направления градиента.
Таблица
5.4.
Элемент linearGradient, направление градиента
| № |
Код |
Вид в браузере |
| 5.4.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример linearGradientDirection1.svg
</desc>
<defs>
<linearGradient id="MyGradient"
x1="0%" y1="0%" x2="100%" y2="100%" >
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="yellow"/>
</linearGradient>
</defs>
<rect x="0" y="0" width="150" height="150"
fill="url(#MyGradient)" />
</svg>
Листинг
5.4.1.
Пример linearGradientDirection1.svg
|
 |
| Описание |
|---|
| Направление градиента из верхнего левого в правый нижний угол. |
| № |
Код |
Вид в браузере |
| 5.4.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример linearGradientDirection2.svg
</desc>
<defs>
<linearGradient id="MyGradient"
x1="0%" y1="0%" x2="100%" y2="0%" >
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="yellow"/>
</linearGradient>
</defs>
<rect x="0" y="0" width="150" height="150"
fill="url(#MyGradient)"/>
</svg>
Листинг
5.4.2.
Пример linearGradientDirection2.svg
|
 |
| Описание |
|---|
| Обычное направление градиента, с которым мы уже сталкивались ранее (см. linearGradientoffset1.svg) по умолчанию совпадает с указанными значениями набора атрибутов. |
| № |
Код |
Вид в браузере |
| 5.4.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример linearGradientDirection3.svg
</desc>
<defs>
<linearGradient id="MyGradient"
x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="yellow"/>
</linearGradient>
</defs>
<rect x="0" y="0" width="150" height="150"
fill="url(#MyGradient)"/>
</svg>
Листинг
5.4.3.
Пример linearGradientDirection3.svg
|
 |
| Описание |
|---|
| Направление градиента сверху вниз. |
| № |
Код |
Вид в браузере |
| 5.4.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример linearGradientDirection4.svg
</desc>
<defs>
<linearGradient id="MyGradient"
x1="100%" y1="0%" x2="0%" y2="0%">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="yellow"/>
</linearGradient>
</defs>
<rect x="0" y="0" width="150" height="150"
fill="url(#MyGradient)"/>
</svg>
Листинг
5.4.4.
Пример linearGradientDirection4.svg
|
 |
| Описание |
|---|
| Направление градиента слева направо. В принципе, такое же расположение можно получить, если поменять местами цвета градиента. |
| № |
Код |
Вид в браузере |
| 5.4.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример linearGradientDirection5.svg
</desc>
<defs>
<linearGradient id="MyGradient"
x1="0%" y1="100%" x2="0%" y2="0%" >
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="yellow"/>
</linearGradient>
</defs>
<rect x="0" y="0" width="150" height="150"
fill="url(#MyGradient)"/>
</svg>
Листинг
5.4.5.
Пример linearGradientDirection5.svg
|
 |
| Описание |
|---|
| Направление градиента снизу вверх. |
Для других, промежуточных значений, можно изменять значения атрибутов в диапазоне от 0 до 100%.