Применять набор этих свойств удобно в случае заливки произвольных, не сферических фигур - радиальная окружность будет присутствовать в области однородного цвета. В табл. 5.7 приводятся примеры использования этих атрибутов.
Таблица
5.7.
Элемент radialGradient, атрибуты cx, cy и r.
| № |
Код |
Вид в браузере |
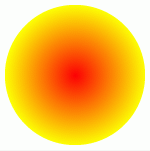
| 5.7.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример radialGradientLocalize1.svg
</desc>
<defs>
<radialGradient id="MyGradient"
cx="50%" cy="50%" r="50%">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="yellow"/>
</radialGradient>
</defs>
<circle cx="75" cy="75" r="70"
fill="url(#MyGradient)" />
</svg>
Листинг
5.7.1.
Пример radialGradientLocalize1.svg
|
 |
| Описание |
|---|
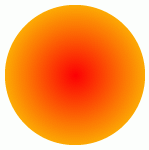
| Значения атрибутов совпадают с принятыми по умолчанию (см. radialGradientoffset1.svg) |
| № |
Код |
Вид в браузере |
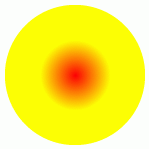
| 5.7.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример radialGradientLocalize2.svg
</desc>
<defs>
<radialGradient id="MyGradient"
cx="50%" cy="50%" r="25%">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="yellow"/>
</radialGradient>
</defs>
<circle cx="75" cy="75" r="70"
fill="url(#MyGradient)" />
</svg>
Листинг
5.7.2.
Пример radialGradientLocalize2.svg
|
 |
| Описание |
|---|
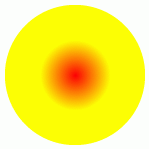
| Градиент локализован в окружности с радиусом 25% |
| № |
Код |
Вид в браузере |
| 5.7.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример radialGradientLocalize3.svg
</desc>
<defs>
<radialGradient id="MyGradient1">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="yellow"/>
</radialGradient>
<radialGradient id="MyGradient2"
cx="50%" cy="50%" r="25%">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="yellow"/>
</radialGradient>
</defs>
<rect height="150" width="150" x="0" y="0"
fill="url(#MyGradient1)"/>
<rect height="150" width="150" x="0" y="150"
fill="url(#MyGradient2)"/>
<!--Вспомогательная линия-->
<line x1="0" y1="150" x2="150" y2="150"
stroke="red" stroke-width="2"/>
</svg>
Листинг
5.7.3.
Пример radialGradientLocalize3.svg
|
 |
| Описание |
|---|
| Заливка прямоугольника радиальным градиентом без атрибутов (наверху) и с атрибутами (внизу). |
| № |
Код |
Вид в браузере |
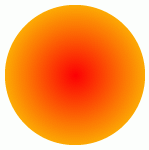
| 5.7.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример radialGradientLocalize4.svg
</desc>
<defs>
<radialGradient id="MyGradient"
cx="50%" cy="50%" r="75%">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="yellow"/>
</radialGradient>
</defs>
<circle cx="75" cy="75" r="70"
fill="url(#MyGradient)"/>
</svg>
Листинг
5.7.4.
Пример radialGradientLocalize4.svg
|
 |
| Описание |
|---|
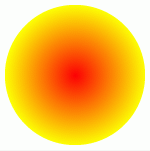
| Увеличение площади распространения градиента позволяет выделить его определенную часть. |
| № |
Код |
Вид в браузере |
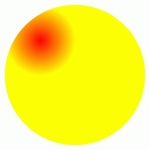
| 5.7.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример radialGradientLocalize5.svg
</desc>
<defs>
<radialGradient id="MyGradient"
cx="25%" cy="25%" r="25%">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="yellow"/>
</radialGradient>
</defs>
<circle cx="75" cy="75" r="70"
fill="url(#MyGradient)"/>
</svg>
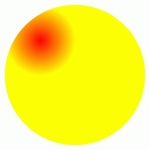
Листинг
5.7.5.
Пример radialGradientLocalize5.svg
|
 |
| Описание |
|---|
| Отсекание фигурой изображение градиента, локализованного в верхней левой части. |
| № |
Код |
Вид в браузере |
| 5.7.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример radialGradientLocalize6.svg
</desc>
<defs>
<radialGradient id="MyGradient"
cx="75%" cy="75%" r="25%">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="yellow"/>
</radialGradient>
</defs>
<circle cx="75" cy="75" r="70"
fill="url(#MyGradient)"/>
</svg>
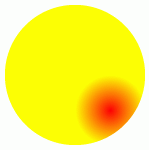
Листинг
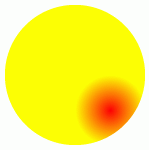
5.7.6.
Пример radialGradientLocalize6.svg
|
 |
| Описание |
|---|
| Отсекание фигурой изображение градиента, локализованного в правой нижней части. |
В последних двух примерах заметно"обрезанное" расположение области градиента. Для получения эффекта светового блика на фигуре также используется радиальный градиент. Но в этом случае следует применять атрибуты fx и fy, которые подстраивают распространение градиента под геометрические размеры фигуры (табл. 5.8).
Таблица
5.8.
Элемент radialGradient, атрибуты fx и fy.
| № |
Код |
Вид в браузере |
| 5.8.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример radialGradientF1.svg
</desc>
<defs>
<radialGradient id="MyGradient"
fx="25%" fy="25%">
<stop offset="0%" stop-color="white"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<circle cx="75" cy="75" r="70"
fill="url(#MyGradient)" />
</svg>
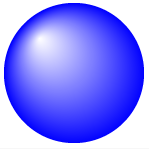
Листинг
5.8.1.
Пример radialGradientF1.svg
|
 |
| Описание |
|---|
| Эффект светового блика в левой верхней части фигуры. |
| № |
Код |
Вид в браузере |
| 5.8.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример radialGradientF2.svg
</desc>
<defs>
<radialGradient id="MyGradient"
fx="75%" fy="75%">
<stop offset="0%" stop-color="white"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<circle cx="75" cy="75" r="70"
fill="url(#MyGradient)" />
</svg>
Листинг
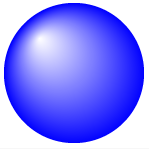
5.8.2.
Пример radialGradientF2.svg
|
 |
| Описание |
|---|
| Эффект светового блика в правой нижней части фигуры. |
Как и в случае линейного градиента, допускается применение нескольких цветов и управление прозрачностью при помощи атрибута stop-opacity (табл. 5.9)
Таблица
5.9.
Элемент radialGradient, серия цветов, атрибут stop-opacity.
| № |
Код |
Вид в браузере |
| 5.9.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример radialGradientSome1.svg
</desc>
<defs>
<radialGradient id="MyGradient">
<stop offset="10%" stop-color="white"/>
<stop offset="20%" stop-color="red"/>
<stop offset="30%" stop-color="orange"/>
<stop offset="40%" stop-color="yellow"/>
<stop offset="50%" stop-color="green"/>
<stop offset="60%" stop-color="deepskyblue"/>
<stop offset="70%" stop-color="blue"/>
<stop offset="80%" stop-color="purple"/>
<stop offset="100%" stop-color="white"/>
</radialGradient>
</defs>
<circle cx="75" cy="75" r="70"
fill="url(#MyGradient)" />
</svg>
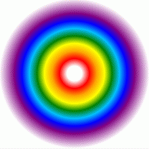
Листинг
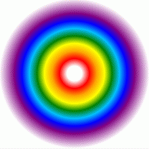
5.9.1.
Пример radialGradientSome1.svg
|
 |
| Описание |
|---|
| Заливка окружности радиальным градиентом, содержащим серию цветов. |
| № |
Код |
Вид в браузере |
| 5.9.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример radialGradientSome2.svg
</desc>
<defs>
<radialGradient id="MyGradient">
<stop offset="10%" stop-color="white"/>
<stop offset="20%" stop-color="red"/>
<stop offset="30%" stop-color="orange"/>
<stop offset="40%" stop-color="yellow"/>
<stop offset="50%" stop-color="green"/>
<stop offset="60%" stop-color="deepskyblue"/>
<stop offset="70%" stop-color="blue"/>
<stop offset="80%" stop-color="purple"/>
<stop offset="100%" stop-color="white"/>
</radialGradient>
</defs>
<rect x="0" y="0" width="150" height="150"
fill="url(#MyGradient)"/>
</svg>
Листинг
5.9.2.
Пример radialGradientSome2.svg
|
 |
| Описание |
|---|
| Заливка прямоугольника радиальным градиентом, содержащим серию цветов. |
| № |
Код |
Вид в браузере |
| 5.9.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример radialGradientSome3.svg
</desc>
<defs>
<radialGradient id="MyGradient">
<stop offset="10%" stop-color="white"/>
<stop offset="20%" stop-color="red"/>
<stop offset="30%" stop-color="orange"/>
<stop offset="40%" stop-color="yellow"/>
<stop offset="50%" stop-color="green"/>
<stop offset="60%" stop-color="deepskyblue"/>
<stop offset="70%" stop-color="blue"/>
<stop offset="80%" stop-color="purple"/>
<stop offset="100%" stop-color="white"/>
</radialGradient>
</defs>
<rect x="10" y ="5" width="130" height="90"
fill="url(#MyGradient)"/>
<circle cx="35" cy="120" r="25"
fill="url(#MyGradient)"/>
<circle cx="115" cy="120" r="25"
fill="url(#MyGradient)"/>
</svg>
Листинг
5.9.3.
Пример radialGradientSome3.svg
|
 |
| Описание |
|---|
| Заливка нескольких фигур радиальным градиентом, содержащим серию цветов. |
| № |
Код |
Вид в браузере |
| 5.9.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="250" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример radialGradientSome4.svg
</desc>
<defs>
<radialGradient id="MyGradient">
<stop offset="10%" stop-color="white"/>
<stop offset="20%" stop-color="red"/>
<stop offset="30%" stop-color="orange"/>
<stop offset="40%" stop-color="yellow"/>
<stop offset="50%" stop-color="green"/>
<stop offset="60%" stop-color="deepskyblue"/>
<stop offset="70%" stop-color="blue"/>
<stop offset="80%" stop-color="purple"/>
<stop offset="100%" stop-color="white"/>
</radialGradient>
</defs>
<text x="10" y="100"
font-family="Arial Bold" font-size="90"
stroke="black" stroke-width="1"
fill="url(#MyGradient)">
Текст
</text>
</svg>
Листинг
5.9.4.
Пример radialGradientSome4.svg
|
 |
| Описание |
|---|
| Заливка текста радиальным градиентом. |
| № |
Код |
Вид в браузере |
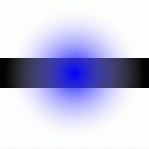
| 5.9.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример radialGradientSome5.svg
</desc>
<defs>
<radialGradient id="MyGradient">
<stop offset="0%" stop-color="blue"/>
<stop offset="100%" stop-color="white"
stop-opacity="0"/>
</radialGradient>
</defs>
<rect x="0" y="60"
width="150" height="30" ></rect>
<circle cx="75" cy="75" r="70"
fill="url(#MyGradient)" />
</svg>
Листинг
5.9.5.
Пример radialGradientSome5.svg
|
 |
| Описание |
|---|
|
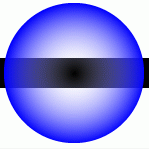
Радиальный градиент с нулевой прозрачностью по краям. |
| № |
Код |
Вид в браузере |
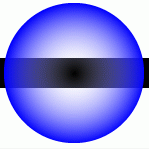
| 5.9.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример radialGradientSome6.svg
</desc>
<defs>
<radialGradient id="MyGradient">
<stop offset="0%" stop-color="white"
stop-opacity="0"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="0" y="60" width="150" height="30"></rect>
<circle cx="75" cy="75" r="70"
fill="url(#MyGradient)"/>
</svg>
Листинг
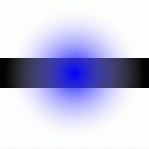
5.9.6.
Пример radialGradientSome6.svg
|
 |
| Описание |
|---|
|
Радиальный градиент с нулевой прозрачностью в центре. |