Опубликован: 15.06.2011 | Доступ: свободный | Студентов: 708 / 59 | Оценка: 4.25 / 4.00 | Длительность: 14:09:00
Специальности: Программист, Разработчик интернет-проектов
Теги:
Самостоятельная работа 14:
Разработка простого медиа - плеера в среде Visual Studio 2010 используя Silverlight
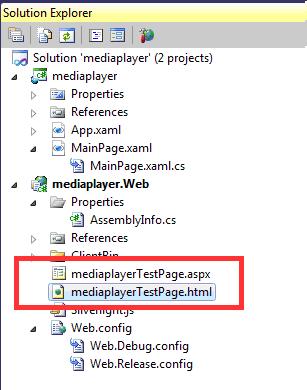
Так же следует обратить внимание на содержание файлов mediaplayerTestPage.aspx и mediaplayerTestPage.html:
В этих файлах генерируется код Silverlight – приложения, скопируем приведенный ниже фрагмент кода в файл Default.aspx текущего проекта:
<div id="silverlightControlHost">
<object data="data:application/x-silverlight-2," type="
application/x-silverlight-2" width="100%" height="100%">
<param name="source" value="ClientBin/mediaplayer.xap"/>
<param name="onError" value="onSilverlightError" />
<param name="background" value="white" />
<param name="minRuntimeVersion" value="4.0.50826.0" />
<param name="autoUpgrade" value="true" />
<a href="http://go.microsoft.com/fwlink/?LinkID=149156&
v=4.0.50826.0" style="text-decoration:none">
<img src="http://go.microsoft.com/fwlink/?LinkId=161376"
alt="Get Microsoft Silverlight" style="border-style:none"/>
</a>
</object><iframe id="_sl_historyFrame"
style="visibility:hidden;height:0px;width:0px;border:0px">
</iframe>
</div>3.Содержаниe файла после копирования в Default.aspx должно выглядеть так:
<%@ Page Title="Home Page" Language="C#"
MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="WebSite._Default" %>
<asp:Content ID="HeaderContent" runat="server"
ContentPlaceHolderID="HeadContent">
<style type="text/css">
#silverlightControlHost
{
height: 400px;
width: 500px;
border-style: double;
}
</style>
</asp:Content>
<asp:Content ID="BodyContent" runat="server"
ContentPlaceHolderID="MainContent">
<div id="silverlightControlHost"
<object data="data:application/x-silverlight-2,"
type="application/x-silverlight-2"width="100%" height="100%">
<param name="source" value="mediaplayer/mediaplayer.xap"/>
<param name="onError" value="onSilverlightError" />
<param name="background" value="white" />
<param name="minRuntimeVersion" value="4.0.50826.0" />
<param name="autoUpgrade" value="true" />
<a href="http://go.microsoft.com/fwlink/?LinkID=149156&
v=4.0.50826.0" style="text-decoration:none">
<img src="http://go.microsoft.com/fwlink/?LinkId=161376"
alt="Get Microsoft Silverlight" style="border-style:none"/>
</a>
</object><iframe id="_sl_historyFrame" style="
visibility:hidden;height:0px;width:0px;border:0px"></iframe>
</div>
</asp:Content>
В этом коде изменен путь к Silverlight – приложению c:
<param name="source" value="ClientBin/mediaplayer.xap"/>
На:
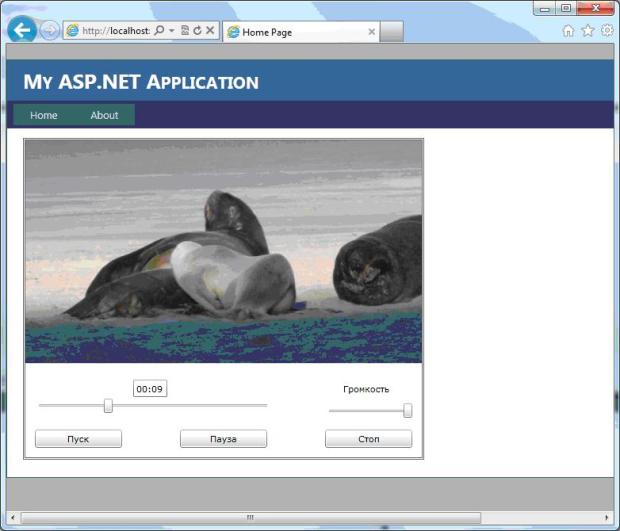
<param name="source" value="mediaplayer/mediaplayer.xap"/>4.Запустим проект. В браузере отобразится Silverlight плеер: