Опубликован: 15.06.2011 | Доступ: свободный | Студентов: 710 / 61 | Оценка: 4.25 / 4.00 | Длительность: 14:09:00
Специальности: Программист, Разработчик интернет-проектов
Самостоятельная работа 14:
Разработка простого медиа - плеера в среде Visual Studio 2010 используя Silverlight
13.Добавим к элементу Slider событие ValueChanged:
И добавим в событие код, изменяющий громкость воспроизведения:
private void VolumeSlider_ValueChanged
(object sender, RoutedPropertyChangedEventArgs<double> e)
{
mediaElement1.Volume = VolumeSlider.Value;
}14.Добавим элементу UserControl (это и есть наше приложение, на котором размещены все остальные элементы управления) событие Loaded:
Добавим в событие код, устанавливающий значения элемента управления VolumeSlider:
private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
VolumeSlider.Value = 1;
VolumeSlider.Minimum = 0;
VolumeSlider.Maximum = 1;
}15.Теперь добавим к видеоплееру полосу прокрутки и таймер. Для этого добавим на наше приложение два элемента TextBox и Slider из списка элементов управления ( ToolBox ):
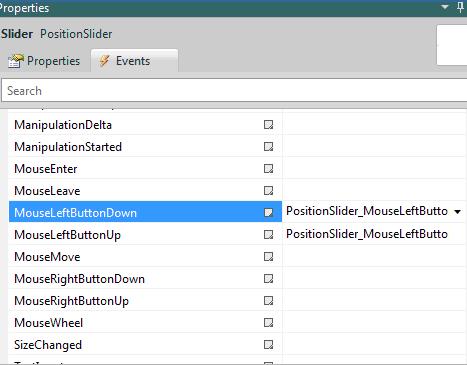
16.Добавим к элементу управления PositionSlider два события: MouseLeftButtonDown, MouseLeftButtonUp: