Многокадровые элементы управления
События элемента Wizard
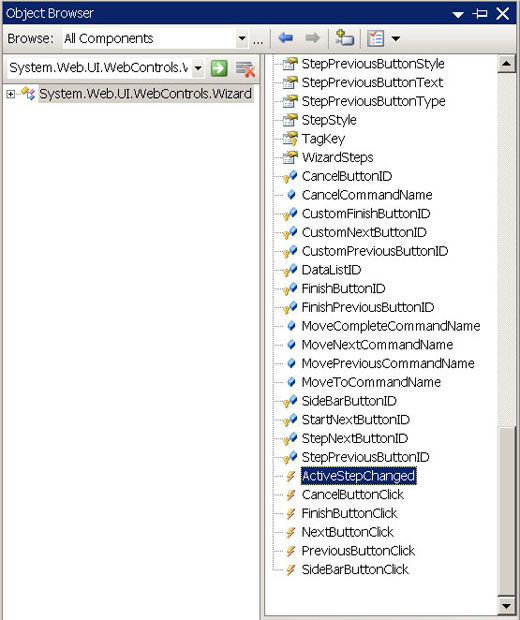
До сих пор мы занимались настройками Wizard в режиме проектирования, пришла пора приступить к программированию его времени выполнения. Мы уже говорили, что для разработчика задача управления объектами страницы во время выполнения сводится к созданию и программированию обработчиков событий, на которые могут реагировать эти объекты. Ниже перечислены события, на которые может реагировать экземпляр класса Wizard.
Используем событие FinishButtonClick, чтобы усовершенствовать наш пример. Когда пользователь щелкнет в последнем шаге на кнопке Finish (Готово), соберем его выбор с каждого шага и вернем в раскрытом представлении этого последнего шага.
-
 Откройте страницу WizardControl.aspx в режиме Design и перейдите на последний шаг WizardStep4 для его редактирования
Откройте страницу WizardControl.aspx в режиме Design и перейдите на последний шаг WizardStep4 для его редактирования -
 Поместите в середину контекста текстовую метку Label из вкладки Standard панели Toolbox, присвойте ей имя lblSummary и очистите свойство Text
Поместите в середину контекста текстовую метку Label из вкладки Standard панели Toolbox, присвойте ей имя lblSummary и очистите свойство Text
-
 Выделите объект Wizard1 и через панель свойств в режиме Events создайте обработчик для события FinishButtonClick
Выделите объект Wizard1 и через панель свойств в режиме Events создайте обработчик для события FinishButtonClick
-
 Заполните обработчик следующим кодом
Заполните обработчик следующим кодомusing System; using System.Data; using System.Configuration; using System.Collections; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls; public partial class WizardControl : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Wizard1_FinishButtonClick(object sender, WizardNavigationEventArgs e) { // Библиотека Framework 2.0 в нашем распоряжении System.Text.StringBuilder sb = new System.Text.StringBuilder(); sb.Append("<h3>"); sb.Append("Вы выбрали: <br />"); string title; title = WizardStep1.Title; sb.Append(title + ": " + DropDownList1.Text + "<br />"); title = WizardStep2.Title; int index = RadioButtonList1.SelectedIndex; if(index != -1) // Если что-то выбрал sb.Append(title + ": " + RadioButtonList1.Items[index].Text + "<br />"); /* !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! // Для элемента класса CheckBoxList нужно проверять коллекцию: CheckBoxList CheckBoxList1; foreach (ListItem item in CheckBoxList1.Items) { if (item.Selected) sb.Append(item.Text + "; "); } !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! */ title = WizardStep3.Title; if (TextBox1.Text.Length > 0)// Если что-то ввел sb.Append(title + ": " + TextBox1.Text + "<br /></br />"); sb.Append("</h3>"); sb.Append("Вам рекомендуется:"); // Отображаем собранные данные lblSummary.Text = sb.ToString(); } } -
 Перейдите в режиме Design на первый шаг WizardStep1, чтобы автоматически установилось в ноль значение свойства ActiveStepIndex объекта Wizard1 и пользователю вначале отображался первый шаг
Перейдите в режиме Design на первый шаг WizardStep1, чтобы автоматически установилось в ноль значение свойства ActiveStepIndex объекта Wizard1 и пользователю вначале отображался первый шаг -
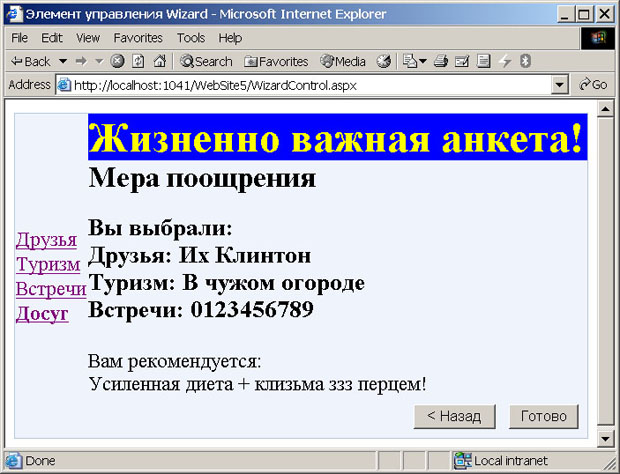
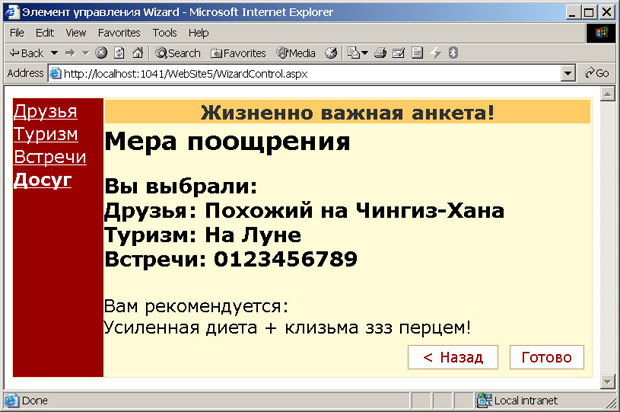
 Выполните страницу, заполните анкету и на последнем шаге щелкните на кнопке Готово. Обработчик отобразит пользователю примерно такой результат
Выполните страницу, заполните анкету и на последнем шаге щелкните на кнопке Готово. Обработчик отобразит пользователю примерно такой результат
Стили элемента Wizard
Элемент Wizard содержит средства, позволяющие легко менять его внешний вид. В нем можно задавать собственный пользовательский интерфейс, отличный от интерфейса по умолчанию. Через высокоуровневые свойства можно управлять цветами, шрифтами, интервалами и стилями границ, настраивать внешний вид каждой кнопки, добавлять верхний колонтитул и т.д.
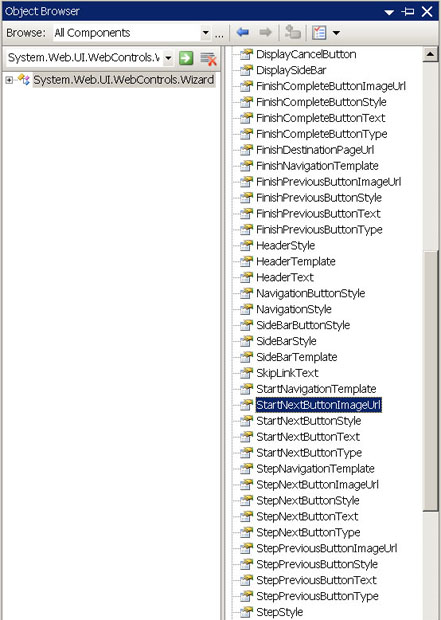
Например, для кнопки StartNext применяются следующие свойства:
Среди свойств компонента Wizard есть общие стили, затрагивающие настройки всех элементов, а есть индивидуальные для каждой группы элементов. Следует помнить, что если одновременно определены те и другие стили, то конфликта не будет, просто индивидуальные параметры настройки переопределят (отменят) общие стили. В языках программирования используется тот же принцип, переменная локальной области видимости переопределяет (делает недоступной) в текущем блоке кода одноименную переменную внешней области видимости.
Ниже приведены свойства мастера Wizard, определяющие общие и индивидуальные стили его отдельных областей.
Оболочка Visual Studio 2005 позволяет существенно облегчить жизнь разработчика наличием средств автоматизации по настройке типовых стилей, которых в большинстве случаев будет достаточно. Вернемся к локальной панели задач элемента Wizard, чтобы одним махом присвоить типовой стиль нашей тестовой странице.
-
 Откройте страницу WizardControl.aspx в режиме Design и выделите объект Wizard1
Откройте страницу WizardControl.aspx в режиме Design и выделите объект Wizard1
-
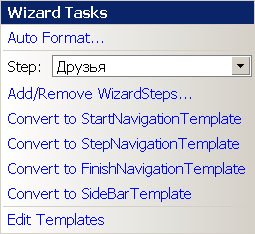
 Откройте локальную панель задач объекта Wizard1, щелкнув на пиктограмме треугольника в его правом верхнем углу
Откройте локальную панель задач объекта Wizard1, щелкнув на пиктограмме треугольника в его правом верхнем углу
-
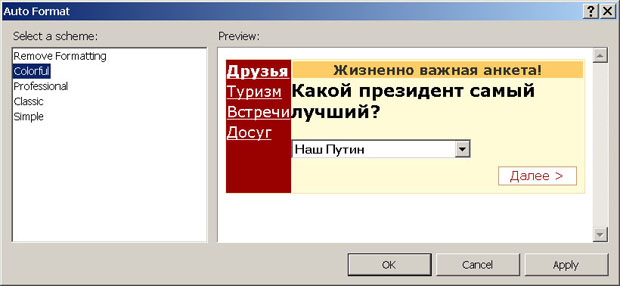
 Выполните опцию Auto Format и в появившемся диалоговом окне выберите нужный стиль
Выполните опцию Auto Format и в появившемся диалоговом окне выберите нужный стиль
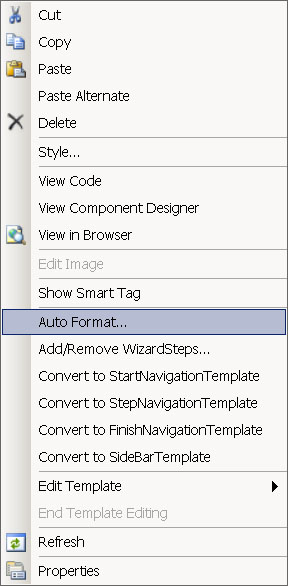
Окно Auto Format можно вызвать и через контекстное меню элемента Wizard, выполнив одноименную опцию
-
 Выполните страницу и убедитесь, что она приобрела профессиональный дизайн
Выполните страницу и убедитесь, что она приобрела профессиональный дизайн
-
 Проанализируйте дескрипторное представление страницы, чтобы выяснить, какие свойства дескрипторов стилей позволили добавить такую красоту (у меня бы такое никогда вручную не получилось!!!)
Проанализируйте дескрипторное представление страницы, чтобы выяснить, какие свойства дескрипторов стилей позволили добавить такую красоту (у меня бы такое никогда вручную не получилось!!!)
Проанализируйте дескрипторное представление страницы, чтобы выяснить, какие свойства дескрипторов стилей позволили добавить такую красоту (у меня бы такое никогда вручную не получилось!!!)
<HeaderStyle BackColor="#FFCC66" Font-Bold="True" Font-Size="0.9em" ForeColor="#333333"
BorderColor="#FFFBD6" BorderStyle="Solid" BorderWidth="2px" HorizontalAlign="Center" />
<SideBarStyle BackColor="#990000" Font-Size="0.9em" VerticalAlign="Top" />
<NavigationButtonStyle BackColor="White" BorderColor="#CC9966" BorderStyle="Solid"
BorderWidth="1px" Font-Names="Verdana" Font-Size="0.8em" ForeColor="#990000" />
<SideBarButtonStyle ForeColor="White" />В приведенном коде каждый дескриптор настраивает свою область элемента Wizard. Обратите внимание, что приведенный блок кода настройки стилей оболочка добавляет в самый конец контейнера <asp:Wizard></asp:Wizard>, чтобы легче было искать. Если этот блок кода удалить, то мы вернемся к почти прежнему варианту стилей по умолчанию (почти, потому, что может потребоваться корректировка атрибутов еще в некоторых других местах, например, в дескрипторе <asp:Wizard> - посмотрите сами!).