Многокадровые элементы управления
Элемент управления Wizard
Элемент управления Wizard (мастер) является более развитым, чем элемент MultiView. Он имеет богатую настраиваемую функциональность, включающую в себя
- Возможность последовательного отображения одного или нескольких представлений
- Встроенные кнопки навигации
- Встроенное боковое меню со ссылками на выполняемые шаги-вкладки
- Стили и шаблоны
Содержимым шагов -вкладок мастера являются Web- и HTML-элементы управления, обычно используемые при построении страниц. Рассмотрим последовательно свойства элемента управления Wizard на примерах.
-
 Добавьте новую страницу с именем WizardControl.aspx и файлом отделенного кода. Назначьте ее стартовой
Добавьте новую страницу с именем WizardControl.aspx и файлом отделенного кода. Назначьте ее стартовой -
 В режиме Design редактора поместите на страницу элемент управления Wizard из вкладки Standard панели Toolbox
В режиме Design редактора поместите на страницу элемент управления Wizard из вкладки Standard панели Toolbox
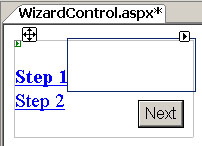
Будет сгенерирована такая заготовка
Дескрипторное представление заготовки будет таким
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="WizardControl.aspx.cs" Inherits="WizardControl" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Элемент управления Wizard</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Wizard ID="Wizard1" runat="server" ActiveStepIndex="0">
<WizardSteps>
<asp:WizardStep runat="server" Title="Step 1">
</asp:WizardStep>
<asp:WizardStep runat="server" Title="Step 2">
</asp:WizardStep>
</WizardSteps>
</asp:Wizard>
</div>
</form>
</body>
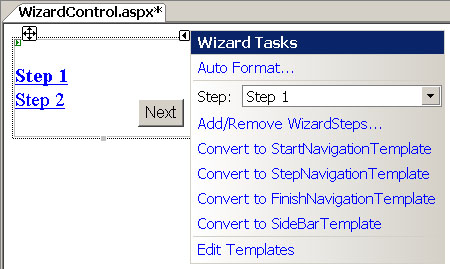
</html>Дальнейшей задачей программиста будет настройка этой заготовки в полноценный элемент управления. Оболочка предоставляет широкие возможности для разработчика на этапе проектирования. Кроме традиционной панели свойств Properties элемент Wizard имеет дополнительную локальную панель задач для оперативных действий по настройке. Чтобы вызвать локальную панель задач элемента Wizard, нужно щелкнуть мышью на пиктограмме в виде треугольника в его правом верхнем углу
В элементе управления MultiView все представления на этапе проектирования раскрыты для разработчика. Для элемента Wizard оболочка Visual Studio 2005 показывает разработчику представление только одного текущего шага.
Чтобы создать новые шаги мастера, нужно:
- просто добавлять в его контейнер дескрипторы <asp:WizardStep>
- или через локальную панель задач выполнить опцию Add/Remove WizardSteps
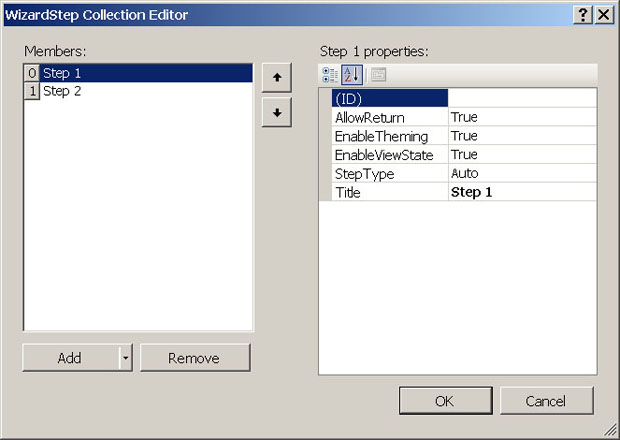
- или в панели Properties вызвать на редактирование свойство WizardSteps
Обратите внимание, что по умолчанию дескрипторы <asp:WizardStep> шагов-вкладок не имеют значения идентификатора ID. Здесь подразумевается, что для такого сложного элемента управления разработчику достаточно декларативной настройки. Если же в дальнейшем разработчик предполагает программно управлять шагами мастера, то без атрибутов ID не обойтись.
В приведенном окне редактирования коллекции шагов-вкладок наиболее существенными являются следующие свойства дескриптора <asp:WizardStep>
Наполним шаги мастера конкретным содержимым - элементами управления, и настроим их свойства. Всего создадим четыре шага, в которых разместим:
- WizardStep1 - раскрывающийся список DropDownList
- WizardStep2 - список радиокнопок RadioButtonList
- WizardStep3 - текстовое поле TextBox
- WizardStep4 - обычный текст
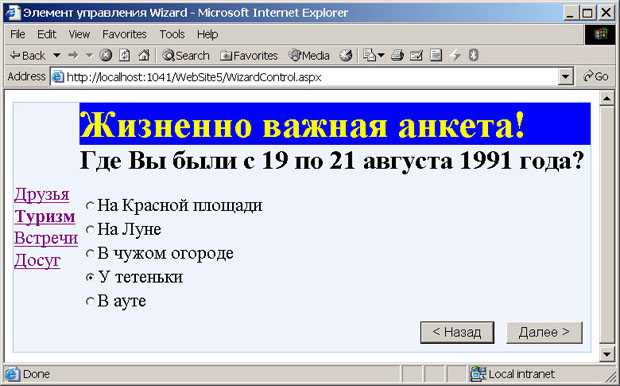
Оболочка Visual Studio 2005 все отличные от значений по умолчанию свойства элементов сохраняет в дескрипторах текстового файла .aspx как дополнительные атрибуты. Более того, при установке значений отдельным свойствам оболочка сама генерирует новые дескрипторы и даже целые блоки кода. Поэтому все декларативные настройки сложных элементов управления нужно выполнять через панель Properties, но для краткости изложения приведем уже готовый код настройки страницы нашего примера.
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="WizardControl.aspx.cs" Inherits="WizardControl" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Элемент управления Wizard</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Wizard ID="Wizard1" runat="server" BackColor="#EFF3FB"
BorderColor="#B5C7DE"
BorderWidth="1px" Width="100%" ActiveStepIndex="0"
StartNextButtonText="Далее >"
StepNextButtonText="Далее >" StepPreviousButtonText="< Назад"
FinishCompleteButtonText="Готово" FinishPreviousButtonText="< Назад"
HeaderText="Жизненно важная анкета!">
<WizardSteps>
<asp:WizardStep ID="WizardStep1" runat="server" Title="Друзья">
<h3>
Какой президент самый лучший?</h3>
<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem>Наш Путин</asp:ListItem>
<asp:ListItem>Их Клинтон</asp:ListItem>
<asp:ListItem>Похожий на Чингиз-Хана</asp:ListItem>
<asp:ListItem>Вы сами</asp:ListItem>
<asp:ListItem>Ваша соседка</asp:ListItem>
</asp:DropDownList>
</asp:WizardStep>
<asp:WizardStep ID="WizardStep2" runat="server" Title="Туризм">
<h2>
Где Вы были с 19 по 21 августа 1991 года?</h2>
<asp:RadioButtonList ID="RadioButtonList1" runat="server">
<asp:ListItem>На Красной площади</asp:ListItem>
<asp:ListItem>На Луне</asp:ListItem>
<asp:ListItem>В чужом огороде</asp:ListItem>
<asp:ListItem>У тетеньки</asp:ListItem>
<asp:ListItem>В ауте</asp:ListItem>
</asp:RadioButtonList>
</asp:WizardStep>
<asp:WizardStep ID="WizardStep3" runat="server" Title="Встречи">
<h3>
Кайтесь! Место встречи изменить нельзя!</h3>
Ваш ИНН:
<asp:TextBox ID="TextBox1" runat="server" />
</asp:WizardStep>
<asp:WizardStep ID="WizardStep4" runat="server" Title="Досуг">
<h2>
Мера поощрения</h2>
Усиленная диета + клизьма ззз перцем!
</asp:WizardStep>
</WizardSteps>
<HeaderStyle BackColor="Blue" Font-Bold="True" Font-Size="X-Large" ForeColor="Yellow" />
</asp:Wizard>
</div>
</form>
</body>
</html>Несколько замечаний:
- Такой дурашливый текст Вы должны изменить (Технари могут себе позволить, пока Органы отдыхают, а "Утомленные Солнцем" доценты - тем более)
- Боковую панель навигационных ссылок можно отключать свойством Wizard.DisplaySideBar="False"
- Оболочка в режиме проектирования автоматически изменяет значение свойства Wizard.ActiveStepIndex при редактировании текущего шага. Поэтому, чтобы страница при запуске показала первый шаг, небходимо в конце редактирования либо на него перейти, либо установить Wizard.ActiveStepIndex ="0"
- Мы еще ничего не программировали, а уже успели добиться такой мощной функциональности страницы
- Последний дескриптор кода <HeaderStyle> определяет стиль заголовочного блока элемента Wizard, о чем мы еще поговорим ниже