Мультимедиа, рукописный ввод и Deep Zoom
Реализация Deep Zoom с помощью элемента управления MultiScaleImage
Deep Zoom -достаточно новая технология, введенная в Silverlight 2 и обеспечивающая новый уникальный способ работы с изображениями в приложениях. Она реализована в XAML посредством элемента MultiScaleImage, который, как следует из его имени, предоставляет возможность управлять размером и масштабом изображений, a Silverlight, в свою очередь, обеспечивает огромное виртуальное пространство, в котором эти изображения могут отрисовываться.
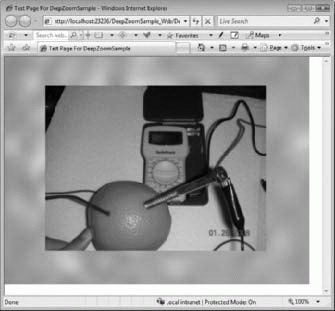
Лучше всего возможность Deep Zoom рассмотреть на примере. На рис. 11.18 представлена иллюстрация к детскому научному проекту.
Пока что ничего сверхъестественного, казалось бы, обычная фотография. Так чем же вызван весь этот шум вокруг Deep Zoom? В этом приложении можно менять масштаб изображения, прокручивая колесо мыши. Итак, на рис. 11.19 представлен другой вид этого изображения. Я уменьшил масштаб, чтобы показать весь рисунок. Теперь можно увидеть первое изображение относительно всей фотографии.
Посмотрите внимательно на апельсин на рис. 11.19. В его центре можно увидеть изображение с рис. 11.18. Увеличьте масштаб, и вы опять получите изображение, представленное на рис. 11.20.
Как видите, все второе изображение - не более чем пиксел на третьем (оно находится в зрачке глаза на рис. 11.20), а размер первого изображения всего несколько пикселов на втором рисунке. По этим нескольким статическим рисункам сложно оценить возможность Deep Zoom должным образом. Deep Zoom, действительно, надо увидеть, чтобы поверить и понять, почему эта технология называется Deep Zoom... она позволяет организовывать изображения так, что вы можете увеличивать и уменьшать масштаб изображений, размещая их на гигантских холстах.
Использование редактора Deep Zoom
Но как создать приложение, которое позволит уменьшать и увеличивать масштаб изображений таким образом? Базовое приложение для этого написать довольно просто. Возьмем элемент управления MultiScaleImage и ассоциируем его с файлом, содержащим метаданные изображений. Этот файл создается в редакторе Deep Zoom, который можно загрузить в Центре загрузки Microsoft. Редактор Deep Zoom представлен на рис. 11.21.
Этот инструмент выполняет простую последовательность операций, включающую Import (Импорт), за которым следует Compose (Компоновка) с последующим Export (Экспорт). Итак, начинаем с вкладки Import, щелкаем Add Image (Добавить изображение), чтобы выбрать изображение, и повторяем этот
шаг для всех изображений, которые вы хотите использовать. На рис. 11.21 можно увидеть, что выбраны три изображения.
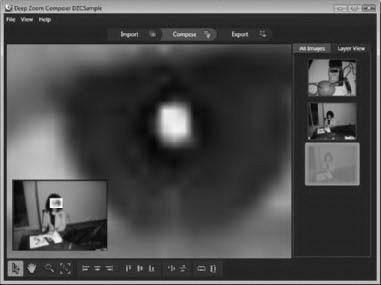
Следующий шаг - Compose, который осуществляется с помощью опций на вкладке Compose. На этой вкладке изображения размещаются на соответствующих поверхностях. Вы можете менять масштаб изображений, что разместить в них другие изображения. Например, на рис. 11.22 можно увидеть, что я взял одно из изображений и увеличил его масштаб так, что на экране виден только глаз.

Рис. 11.22. Компоновка изображений для просмотра с разными уровнями увеличения в редакторе Deep Zoom
Теперь, следующее изображение с его нормальным разрешением будет помещено на данное, масштаб которого увеличен. Итак, если посмотреть на рис. 11.22, вы увидите, куда вставлено второе изображение (в зрачок глаза). Позже, при выполнении приложения, увидеть это изображение можно будет, только увеличив первое. На рис. 11.23 показано, куда помещается второе изображение на первом.
Это простой пример, мы просто добавили одно изображение, которое можно увидеть, только увеличив первое. Deep Zoom позволяет создавать намного боле сложные приложения, данный пример лишь дает представление о возможностях этой технологии. Теперь мы готовы перейти к третьему этапу - экспорту. Для этого будем использовать закладку Custom вкладки Export редактора Deep Zoom (рис. 11.24).
Чтобы экспортировать метаданные изображений, скомпонованных в Deep Zoom, необходимо присвоить имя проекту, выбрать в качестве Output type (Тип результата) - "Images" (Изображения), в качестве Image Settings (Настройки изображения) - "Export as Composition" (Экспортировать как композицию) и экспортировать проект в заданный каталог. При этом в выходном каталоге будут созданы два файла и папка. Один из файлов называется SparseImageSceneGraph.xml и является конфигурационным файлом, который определяет каждое изображение и его местоположение на других изображениях с разными уровнями увеличения. Например, рассмотрим граф сцены для XAML с двумя изображениями:
<?xml version = "1.0"?> <SceneGraph version = "1"> <AspectRatio>1.33333333333334</AspectRatio> <SceneNode> <FileName>C:\Code\SLBook\Chapter11\DZCSample \source images\ dzcsample\DSCN2961JPG</FileName> <x>0</x> <y>0</y> < Width >1</Width> <Height>1</Height> <ZOrder> 1 </ZOrder> </SceneNode> <SceneNode> <FileName>C:\Code\SLBook\Chapter11\DZCSample \source images\dzcsample\DSCN2959JPG</FileName> <x>0.451782754964542</x> <y> 0.313488814592021</y> < Width >0.00099432659277551</Width> <Height>0.00099432659277551</Height> <ZOrder>2</ZOrder> </SceneNode> </SceneGraph>
Как видите, это довольно простой XAML-код. В нем указывается соотношение сторон основного изображения (полученное, исходя из размеров первого изображения), и каждое изображение превращается в SceneNode (Узел сцены). Первое изображения является первым SceneNode. Оно располагается в позиции (0,0) и является нормализованным изображением, т.е. его ширина и высота принимаются за 1. Размеры и расположение всех остальных изображений устанавливаются относительного первого.
Второе изображение размещается в точке с координатами 0,45 по оси х и 0,31 по оси у. Его размер составляет, примерно, 0,00099 размеров первого изображения. Таким образом, если увеличить первое изображение, примерно, в 10000 раз, можно будет увидеть второе изображение. Его Z-порядок равен 2 (Z-порядок первого изображения - 1), т.е. он будет отрисовываться поверх первого изображения.
Кроме того, редактор Deep Zoom разделяет изображение на равные фрагменты, поэтому при масштабировании рисунка загружается не все изображение, а лишь просматриваемые фрагменты, что очень эффективно при работе с большими изображениями. При просмотре изображения в маленьком масштабе, вы видите все фрагменты уменьшенными. Они обладают некоторым запасом разрешения для масштабирования. При увеличении масштаба изображения до пределов разрешающей способности (или выше), вы будете видеть лишь часть рисунка, т.е. только фрагменты, представляющие видимую часть изображения, обеспечивая, таким образом, экономное использование пропускного канала и сокращая время загрузки.
Другой экспортируемый файл будет называется dzc output.xml. В нем содержатся все сведения о фрагментах и их положении относительно основного изображения. Он будет располагаться в каталоге, созданном редактором Deep Zoom, в котором вы также найдете ряд подпапок с изображениями.