Мультимедиа, рукописный ввод и Deep Zoom
В предыдущих лекциях вы познакомились с основными элементами управления, используемыми для создания насыщенных интерактивных Интернет-приложений. В данной главе будет рассмотрено три элемента управления, предоставляющие специальную функциональность. Сначала будет представлен элемент управления MediaElement, который обеспечивает API для управления аудио- и видеоданными, позволяя тем самым создавать замечательные мультимедийные приложения. Затем вы рассмотрите элемент управления InkPresenter (Элемент отображения рукописного ввода), который позволяет вводить рукописное или рисованное содержимое посредством рукописных примечаний, т.е. обеспечивает возможность использования приложения на компьютерах с перьевым вводом. Наконец, вашему вниманию будет представлен достаточно новый элемент управления Silverlight 2, MultiScaleImage (Масштабируемое изображение), который добавляет в ваши приложения новое измерение - возможность глубокого масштабирования.
Элемент управления MediaElement
Одно из наиболее важных применений Silverlight в Веб - обеспечение поддержки мультимедиа следующего поколения, которое может воспроизводиться на разных платформах. Для этого Silverlight поддерживает элемент управления MediaElement, которому посвящен данный раздел. В нем поэтапно рассматривается процесс создания простого медиаплейера, обеспечивающего возможность прогрессивной загрузки и воспроизведения видеоданных. Кроме того, вы научитесь закрашивать поверхности с помощью видео-кисти, что позволит добавлять интересные графические эффекты. Элемент управления MediaElement поддерживает следующие форматы:
Видео
- WMV1: Windows Media Video 7
- WMV2: Windows Media Video 8
- WMV3: Windows Media Video 9
- WMVA: Windows Media Video Advanced Profile, не-VC-1
- WMVC1: Windows Media Video Advanced Profile, VC-1
Аудио
- WMA7: Windows Media Audio 7
- WMA8: Windows Media Audio 8
- WMA9: Windows Media Audio 9
- MP3: ISO/MPEG Layer 3
- Моно или стерео
- Частоты дискретизации от 8 до 48 кГц
- Скорости передачи двоичных данных от 8 до 320 Кбит/с
- Переменная скорость передачи двоичных данных
Кроме этих форматов, элемент управления MediaElement также поддерживает списки воспроизведения ASX и протоколы http, https и mms.
Если говорить о потоковой передаче видео- и/или аудио, MediaElement поддерживает потоковое вещание и потоковую передачу по запросу от Windows Media Server. Если для URI задан протокол mms, потоковая передача включена; в противном случае, загрузка и воспроизведение файла будут осуществляться путем прогрессивной загрузки, при которой воспроизведение начинается только после заполнения буфера воспроизведения и затем эти два процесса выполняются параллельно.
Если определен протокол http или https, происходит обратное. MediaElement сначала делает попытку выполнить прогрессивную загрузку, и уже в случае неудачи пытается применить потоковую передачу файла.
Использование элемента управления MediaElement
Элемент управления MediaElement в базовой конфигурации настроить очень просто, но он имеет множество расширенных функций, освоив которые, вы сможете реализовывать довольно интересные сценарии. Но, прежде чем бегать, надо научиться ходить, поэтому сначала обратимся к решению самых обычных задач с помощью MediaElement.
Простое воспроизведение видео с помощью элемента управления MediaElement
Чтобы начать работу с элементом управления MediaElement, добавьте его на свою страницу и задайте в качестве значения его атрибута Source URL видеофайл, который хотите воспроизвести. Рассмотрим пример XAML-кода Silverlight 2 приложения:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SilverlightApplication5.Page"
Width="640" Height="480">
<Grid x:Name="LayoutRoot" Background="White">
<MediaElement Source="balls.wmv" />
</Grid>
</UserControl>Это обеспечит автоматическую загрузку и воспроизведение видеоданных. Размер области воспроизведения мультимедиа определяется следующими правилами:
- Если заданы свойства Height и Width элемента управления MediaElement, MediaElement использует их.
- Если задано одно из этих свойств, элемент управления MediaElement растянет мультимедиа, сохраняя пропорции изображения.
- Если не заданы ни Height, ни Width, элемент управления MediaElement будет воспроизводить видео в стандартных размерах. Если они превышают размер области просмотра элемента управления Silverlight, MediaElement обрежет видео соответственно размеру области просмотра.
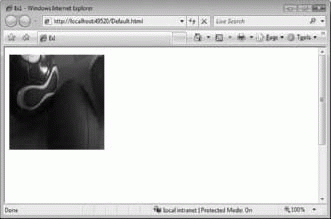
Рассмотрим пример. Используемая в данной лекции (и доступная для скачивания на Веб-сайте компании) видеозапись balls.wmv имеет размер 480 х 360. Если указать MediaElement воспроизводить это видео и не задать его Height и Width, воспроизводимое видеоизображение будет размером 480 х 360. Если у UserControl выставить размер 200 х 200, на экране будет видна только часть видеоизображения размером 200 х 200 пикселов, начиная от верхнего левого угла. Обрезанная таким образом часть видео представлена на рис. 11.1.
Размеры элемента управления MediaElement
Как было показано в предыдущем разделе, размер MediaElement важен при воспроизведении видео. Если размеры элемента управления не заданы, и видеоизображение превышает размеры элемента управления Silverlight, оно будет обрезано.
Управление шириной и высотой самого MediaElement осуществляется через его свойства Height и Width. При формировании визуального представления элемента управления, мультимедиа будет растягиваться (или сжиматься) так, чтобы поместиться в элемент управления. Если заданный размер элемента управления мультимедиа больше элемента управления Silverlight, изображение будет обрезано размерами элемента управления Silverlight.
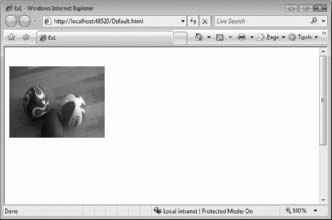
Далее представлен пример элемента управления MediaElement, для которого заданы размеры 200 х 200. На рис. 11.2 можно увидеть, как будет отображаться видео:
<MediaElement Source="balls.wmv"
Height="200" Width="200" />Растяжение мультимедиа
В предыдущем примере видеоизображение сворачивалось до размера элемента управления MediaElement (200 х 200). Как видно на рис. 11.2, размер видеоизображения (исходный размер которого, как вы помните, 480 х 360 пикселов) меняется так, чтобы оно поместилось в MediaElement, но с сохранением его пропорций. Это может привести к появлению черных полей вверху и внизу видеоизображения, создавая эффект просмотра широкоформатного видео. Переопределить это поведение можно с помощью свойства Stretch элемента управления MediaElement. Это свойство принимает четыре разных значения:
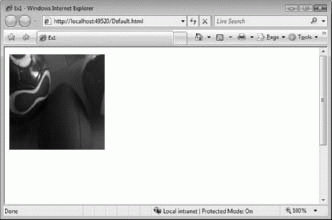
- None Растяжения нет. Если MediaElement больше размера видеоизображения, видеоизображение будет отображаться в центре области отображения. Если MediaElement меньше, будет видна центральная часть видеоизображения. Например, возьмем видео размером 480 х 360. Если размер MediaElement - 200 х 200, и Stretch задано значение None, будет отображаться центральная область видеоизображения размером 200 х 200, как показано на рис. 11.3.
- Uniform Это режим растяжения по умолчанию, он обеспечивает сохранение пропорций видеоизображения и добавление полей вверху, внизу или по бокам в случае необходимости.
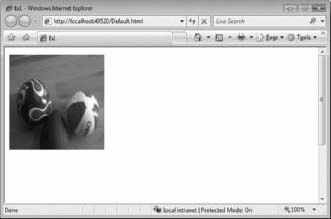
- UniformToFill Это значение обеспечивает растяжение видео с сохранением его пропорций. При этом часть видеоизображения, не поместившаяся в область отображения, обрезается. Так, например, если ширина видео больше его высоты (например, 480 х 360) и оно должно отображаться в окне 200 х 200, видеоизображение будет обрезано, чтобы поместиться в окне просмотра (до меньшего квадрата, в данном случае). Результат этого можно увидеть на рис. 11.4. Если сравнить его с рис. 11.2, можно заметить, что видео обрезано.
- Fill Это режим растяжения обеспечивает заполнение MediaElement видеоизображением с изменением его пропорций в случае необходимости. На рис. 11.5 показано отображение видео, когда свойству Stretch задано значение Fill. Как видно в этом случае, для заполнения области просмотра видеоизображение растянуто по вертикали.