Создание собственного элемента управления Silverlight
В "Элементы управления Silverlight: представления и компоновки" , "Элементы управления Silverlight: представления и компоновки", был представлен краткий обзор использования Microsoft Visual Studio для создания приложений Silverlight на C#. В "Элементы управления Silverlight: расширенные элементы управления" , "Элементы управления Silverlight: расширенные элементы управления", описаны некоторые элементы управления, доступные в Silverlight. Вероятно, на данный момент, вас интересует, какие еще элементы управления доступны в базовом наборе. Но есть два варианта: элементы управления можно либо покупать, либо создавать самостоятельно. Есть множество производителей элементов управления; подробнее о них можно узнать на сайте http://www.silverlight.net. Однако, используя Silverlight, можно создавать собственные элементы управления для Silverlight. В данной лекции предлагается практический подход к построению таких элементов управления.
Создание проекта
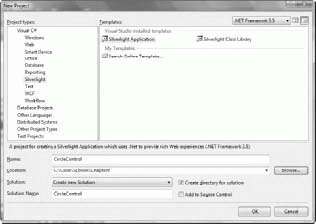
Итак, начнем. Первый шаг - создание нового проекта Silverlight в Visual Studio. Делаем это, выбирая опцию New Project в меню File (рис. 9.1).
Как видно на рис. 9.1, этот проект будет называться CircleControl (Элемент управления круг). Если вернуться к "Основы XAML" , "Основы XAML", вы увидите, что XAML не предлагает фигуры Circle (Круг), но в нем есть Ellipse со свойствами, определяющими ширину и высоту. Мы унаследуем фигуру от Ellipse, но вместо ширины и высоты применим свойство Radius (Радиус), что позволит Silverlight отрисовывать круг.
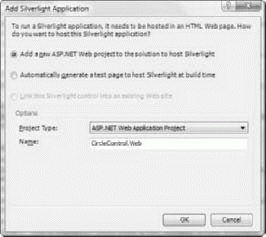
Щелкните OK, и откроется Мастер приложений Silverlight (рис. 9.2). Примите настройки по умолчанию, и Visual Studio создаст все необходимое для приложения Silverlight. Подробнее о приложениях Silverlight и каждом из составляющих их файлов рассказывается в "Использование Visual Studio с Silverlight 2" , "Использование Visual Studio с Silverlight 2". Теперь все готово для следующего шага - добавления самого элемента управления.
Добавление шаблона элемента управления
Элемент управления Silverlight создается точно также, как любой другой проект: с использованием XAML и, если необходимо, некоторого выделенного кода. Применяемый шаблон обеспечивает создание тестового проекта, который включает файл App.xaml для кода приложения и файл Page.xaml основного UI. Создаваемый элемент управления будет добавлен в Page.xaml. Совсем скоро вы увидите, как это делается.
Сначала создадим сам элемент управления. Щелкнем правой кнопкой мыши на проекте (в данном случае, CircleControl), выберем Add и затем New Item (Новый элемент). Появится диалоговое окно Add New Item (Добавление нового элемента), как показано на рис. 9.3.
В этом диалоговом окне из предлагаемых категорий выбираем Silverlight, выбираем шаблон Silverlight User Control и присваиваем ему имя. После этого щелкаем Add.
Будет создан базовый UserControl. Вот как выглядит XAML для элемента управления Circle в проекте CircleControl:
<UserControl x:Class="CircleControl.Circle"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400"Height="300">
<Grid x:Name="LayoutRoot" Background="White">
</Grid>
</UserControl>Обратите внимание на использование пространств имен. Для x:Class, который определяет объект для Silverlight, задано значение CircleControl.Circle. Поскольку круг будет иметь только один визуальный элемент, унаследованный от базового типа Ellipse, в сетку LayoutRoot необходимо добавить следующее:
<Grid x:Name="LayoutRoot" Background="White"> <Ellipse x:Name="BaseEllipse"> </Ellipse> </Grid>
Написание кода элемента управления
Код элемента управления очень прост. Circle - это UserControl, формирующий визуальное представление заданного XAML, который содержит Ellipse. К этому требуется добавить свойство Radius, определяющее радиус Circle, и свойство FillColor (Цвет заливки), обеспечивающее возможность закрашивать круг. UserControl не предоставляет свойство Fill, поэтому его придется реализовать самостоятельно.
Вот этот код. Он должен находиться в файле выделенного кода с расширением .cs, поэтому если элемент управления назван Circle.xaml, этот файл будет называться Circle.xaml.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace CircleControl
{
public partial class Circle : UserControl
{
public Circle()
{
// Необходимо для инициализации переменных
InitializeComponent();
}
public double Radius
{
get
{
return BaseEllipse.Width / 2;
}
set
{
BaseEllipse.Width = value * 2;
BaseEllipse.Height = value * 2;
}
}
public SolidColorBrush Fill
{
get
{
return (SolidColorBrush)BaseEllipse.Fill;
}
set
{
BaseEllipse.Fill = (SolidColorBrush)value;
}
}
}
}Как видите, все очень просто. Свойство Radius типа double возвращает в методе get ширину BaseEllipse (Базовый эллипс), деленную на 2. Для типа Ellipse всегда задаются ширина и высота, и, естественно, радиус круга является половиной ширины или высоты фигуры.
Аналогично, задавая значение Radius, вы хотите, чтобы ширина и высота базового Ellipse были в два раза больше радиуса. Это выполняется в методе set свойства.
Чтобы определить свойство Fill, необходимо привести входящее значение к типу SolidColorBrush и задать его в качестве значения Fill. Чтобы возвратить значение Fill базового эллипса, приводим его к SolidColorBrush. Все очень просто!
Теперь, когда мы получили элемент управления, можно реализовать его в приложении. Если вспомнить "Использование Visual Studio с Silverlight 2" , стандартный шаблон в качестве UI по умолчанию для приложения задает Page.xaml. Итак, добавим наш элемент управления туда.
Прежде всего, необходимо добавить ссылку на пространство имен нашего элемента управления. В данном случае, проект называется CircleControl, и его пространство имен имеет такое же имя. Точные сведения о пространстве имен можно найти в свойствах проекта. Для этого щелкните проект правой кнопкой мыши и выберите Properties, чтобы открыть диалог Project Properties. Это подробно обсуждалось в "Использование Visual Studio с Silverlight 2" .
Ваше исходное объявление UserControl в Page.xaml должно выглядеть аналогично следующему фрагменту кода.
<UserControl x:Class="CircleControl.Page" xmlns= "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:circ="clr-namespace:CircleControl" Width="640" Height="480"> <Canvas x:Name="LayoutRoot"> </Canvas> </UserControl>
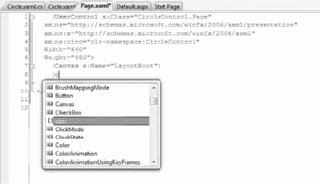
Теперь, когда пространство имен объявлено, можно добавить ссылку на элемент управления. Заметьте, что для данного пространства имен префиксом XML объявлен circ, поэтому, когда вы начинаете вводить его в редакторе, функция IntelliSense предлагает этот тег. Это показано на рис. 9.4.
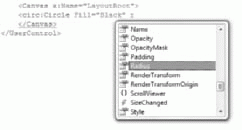
Функция IntelliSense также обеспечит выбор имени элемента управления и доступных для него свойств (в данном случае, это все свойства пользовательского элемента управления плюс описанные ранее Fill и Radius ). На рис. 9.5 представлен выбор свойства Radius в IntelliSense.
Вот пример Page.xaml с объявлением пространства имен и описанием двух кругов:
<UserControl x:Class="CircleControl.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x=" http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:circ="clr-namespace:CircleControl"
Width="640" Height="480">
<Canvas x:Name="LayoutRoot">
<circ:Circle Fill="Black" Radius="100"
Canvas.Left="0" Canvas.Top="50">
</circ:Circle>
<circ:Circle Fill = "Red" Radius="50"
Canvas.Left="0" Canvas.Top="50">
</circ:Circle>
</Canvas>
</UserControl>Как это выглядит, можно увидеть на рис. 9.6.
Итак, мы взяли существующий проект, добавили в него шаблон элемента управления, на основании которого построили элемент управления для отображения круга. Все это замечательно, но в данном случае возможности повторного использования элемента управления очень ограничены. Вот для этого пригодятся проекты библиотеки классов Silverlight, которые будут рассмотрены в следующем разделе.