Основы XAML
XAML-это ядро приложения Silverlight. Он используется для определения графических ресурсов, взаимодействий, анимаций и временных шкал. XAML основывается на XML, поэтому все описывается в текстовом формате с использованием атрибутов для объявления свойств, методов и событий.
В данной лекции будут рассмотрены общие компоненты XAML, используемые для описания визуальных элементов приложения. Во-первых, мы остановимся на формировании компоновки, в том числе на том, как элементы могут размещаться на экране относительно их контейнеров и друг друга. Также рассмотрим разные кисти, используемые для заливки фигур и элементов управления, а также обводки для отрисовки контуров. Затем вы узнаете о контурах и геометрических элементах и о том, как они используются для создания сложных фигур и групп фигур, а также как с их помощью реализовывается вырезание других объектов или заливки. Наконец, будут представлены элементы управления, использующие эти компоненты XAML, включая Canvas, который является основным элементом компоновки Silverlight. Кроме того, мы познакомимся, как использовать элементы управления Glyphs (Глифы) и TextBlock для отображения текста.
Компоновочные свойства XAML
Если говорить кратко, свойства Canvas.Left и Canvas.Top используются для компоновки элементов управления в XAML Их называют присоединенными свойствами, что всего лишь означает, что они глобально доступны в коде XAML или изменяют свойство, определенное родительским элементом. Кроме того, присоединенное свойство может использоваться для обозначения положения объекта на плоскости относительно оси Z, что определяет очередность отрисовки в случае наложения объектов друг на друга. По умолчанию элемент, отрисовываемый последним (самый нижний в документе XAML), является самым верхним, но с помощью Canvas.ZIndex это положение можно переопределить.
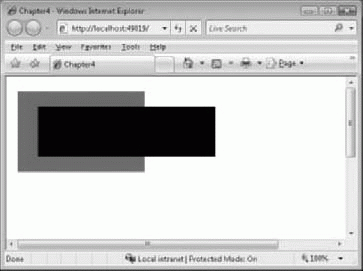
Итак, рассмотрим следующий фрагмент XAML Он представляет код для Canvas с двумя прямоугольниками. Для определения положения верхнего левого угла этих прямоугольников относительно холста, в котором они располагаются, используются свойства Canvas.Left и Canvas.Top.
<Canvas>
<Rectangle Fill= "Red" Width="200" Height="128"
Canvas.Left="8" Canvas.Top="8"/>
<Rectangle Fill= "Black" Width = "280" Height="80"
Canvas.Left="40" Canvas.Top="32"/>
</Canvas>Черный прямоугольник отрисовывается поверх красного, как показано на рис. 4.1.
Красный прямоугольник находится на расстоянии 8 пикселов от левого края и 8 пикселов от верхней границы родительского холста. Черный сдвинут на 40 пикселов от левого и 32 пиксела от верхнего края. Черный прямоугольник располагается поверх красного, так как он визуализировался последним.
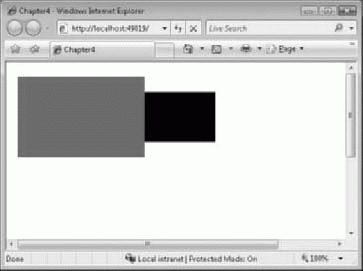
Это положение элементов можно переопределить с помощью свойства ZIndex. ZIndex принимает числовые значения. Объекты с большими значениями ZIndex будут отображаться поверх объектов с меньшими ZIndex, как видно в следующем коде:
<Canvas>
<Rectangle Canvas.ZIndex="2" Fill="Red" Width = "200"
Height="128" Canvas.Left="8" Canvas.Top="8"/>
<Rectangle Canvas.ZIndex="1" Fill="Black" Width = "280"
Height="80" Canvas.Left="40" Canvas.Top="32"/>
</Canvas>Как показано на рис. 4.2, теперь красный прямоугольник располагается поверх черного, чего и следовало ожидать, поскольку значение свойства ZIndex красного прямоугольника больше, чем значение этого свойства для черного прямоугольника.
Кисти XAML
Кисти в XAML используются для определения того, как отрисовываются и закрашиваются фигуры. В предыдущем примере представлено два прямоугольника, заливка которых выполнена с использованием известных цветов, Red (красный) и Black (черный), соотвественно. Это простые примеры применения кистей. В следующих разделах будут описаны более сложные типы кистей,поддерживаемые XAML
SolidColorBrush
SolidColorBrush заполняет область сплошным цветом. Для задания цвета может использоваться именованное значение, например Red или Black, или шестнадцатеричные значения, обозначающие интенсивности альфа, красного, зеленого и синего каналов. Например, белый цвет в шестнадцатеричном представлении описывается как #FFFFFFFF, и красный - #FFFF0000.
LinearGradientBrush
LinearGradientBrush (Линейная градиентная кисть) заполняет область линейной градиентной заливкой, определенной в двумерном пространстве. Градиент по умолчанию описывается с использованием нормированного прямоугольника (прямоугольника, верхний левый угол которого имеет координаты (0,0), и нижний правый угол - координаты (1,1)). В этом случае градиент распространяется в направлении от верхнего левого угла к нижнему правому углу. Если для каждой из этих точек задать цвет, Silver-light отобразит плавный переход между ними.
В качестве примера рассмотрим следующее описание прямоугольника:
<Canvas>
<Rectangle Width="200" Height="128"
Canvas.Left="8" Canvas.Top="8">
<Rectangle.Fill>
<LinearGradientBrush >
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Canvas>Этот фрагмент XAML-кода определяет LinearGradientBrush, распространяющуюся из верхнего левого угла в нижний правый угол прямоугольника. Первая точка градиента, в начале градиента, черная ( #FF000000 ), и вторая точка градиента, в конце градиента, белая ( #FFFFFFFF ). Прорисовку этого прямоугольника можно увидеть на рис. 4.3.