Использование Expression Blend с Silverlight 2
Expression Blend -это профессиональный дизайнерский инструмент, предназначенный для создания красивых интерфейсов для Windows и Веб-приложений. Благодаря ему, с помощью одного инструмента можно объединить все необходимые элементы дизайна для Веб, включая видео, векторную графику, текст, анимацию, изображения, а также элементы управления. Expression Blend разработан, чтобы помочь дизайнерам создавать как Windows, так и Веб-приложения. В данной лекции вы познакомитесь с этим инструментом, совершив краткий тур по предлагаемым им возможностям. Одной лекции совершенно не достаточно, чтобы охватить все многочисленные аспекты Expression Blend, но к концу этой лекции вы освоите базовые понятия и будете готовы к дальнейшему изучению возможностей этого замечательного инструмента самостоятельно!
Начало работы с Expression Blend
Expression Blend доступен как часть пакета Microsoft Expression. Подробнее об этом можно узнать на сайте http://www.microsoft.com/expression.
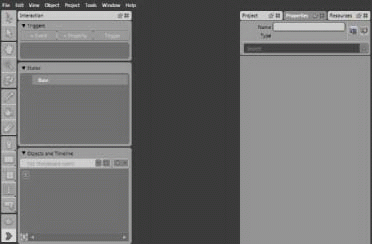
После загрузки и установки Expression Blend запустите его из меню Пуск (Start). Вы увидите Интегрированную среду разработки (integrated development environment, IDE) Blend (рис. 2.1).
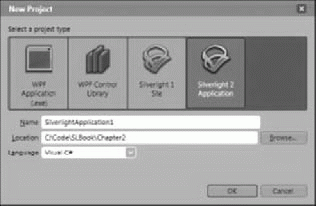
Чтобы создать новое приложение , выберите в меню File (Файл) New Project (Новый проект), и откроется диалоговое окно New Project, как показано на рис. 2.2.
Данное диалоговое окно предлагает следующие опции:
- WPF Application ( .exe ) Выбор этой опции обеспечивает создание клиентского приложения, построенного на Windows Presentation Foundation (WPF); данный тип проекта является приложением только для Windows.
- WPF Control Library Выбор этой опции обеспечивает создание DLL-файла, который может использоваться для элементов управления, используемых совместно приложениями WPF; данный тип проекта является приложением только для Windows.
- Silverlight 1 Site Выбор этой опции обеспечивает создание Веб-сайта, использующего элемент управления Silverlight. Он содержит базовые компоненты JavaScript для создания экземпляра элемента управления Silverlight, а также образец документа XAML с обработчиками событий на базе JavaScript. Он рассматривался в "Введение в Silverlight 2" , "Введение в Silverlight 2". В этом случае создается Веб- и, следовательно, многоплатформенное приложение.
- Silverlight 2 Application Эта опция обеспечивает создание Silverlight-приложения, основанного на среде выполнения Silverlight 2. Это приложение включает среду выполнения .NET Framework, которая поддерживает ваши .NET-приложения, обеспечивая возможность их выполнения в браузере. При выборе этого типа проекта вы можете использовать язык программирования по своему усмотрению (либо Microsoft Visual Basic, либо Microsoft Visual C#). В этом случае создается Веб- и, следовательно, многоплатформенное приложение.
В "Введение в Silverlight 2" были представлены некоторые детальные сведения о шаблоне Silverlight 1 Site, поэтому вы можете вернуться к той лекции для получения более подробной информации по этой опции. Далее данная лекция будет посвящена шаблону Silverlight 2 Application.
Создание приложения Silverlight 2
Чтобы создать приложение Silverlight 2, откройте диалоговое окно New Project и задайте имя для своего нового проекта (в данном случае - TestApp ). Expression Blend создаст для вас новый проект со всем необходимым для Silverlight 2 .NET-приложения.
Структуру создаваемого проекта можно увидеть на рис. 2.3. Она идентична структуре продукта, создаваемой Visual Studio, которая будет обсуждаться подробно в "Использование Visual Studio с Silverlight 2" , "Использование Visual Studio с Silverlight 2".
Рассматривая структуру проекта, важно отметить, что в этом приложении два XAML-файла, и ни один из них не является Silverlight XAML-страницей, как это было в Silverlight 1. Это одно из фундаментальных отличий проекта Silverlight 2 Application от проекта Silverlight 1 Site.
Страница по умолчанию
Silverlight 2 работает с вашим XAML как со страницей. Таким образом, шаблон создает стандартное XAML-содержимое приложения в виде файла Page.xaml. Корневым элементом данного файла, что не удивительно, является UserControl (Пользовательский элемент управления), а не Canvas, к которому вы, возможно, привыкли в Silverlight 1.
Далее представлен XAML для стандартного Page.xaml:
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x=" http://schemas.microsoft.com/winfx/2006/xa ml"
x:Class="TestApp.Page"
Width = "640" Height="480">
<Grid x:Name="LayoutRoot" Background="White"/>
</UserControl>Обратите внимание, что для размещения содержимого используется < UserControl>.
Можно увидеть, что Page имеет сформированный для вас файл выделенного кода. Ему будет присвоено имя Page.xaml.cs или Page.xaml.vb в зависимости оттого, какой язык программирования выбран для проекта. Файл содержит базовый код, необходимый для создания UserControl. Он представлен в следующем фрагменте:
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace TestApp {
public partial class Page : UserControl
{
public Page() {
// Необходимо для инициализации переменных
InitializeComponent();
}
}
}Конечно, для реализации логики своего приложения вы не ограничены этим файлом и можете создавать другие файлы .cs (или .vb) для этого, но данный файл будет запускаться при каждом создании экземпляра элемента управления средой выполнения Silverlight.
Файл App.xaml и файлы с выделенным кодом по умолчанию
Файлы App.xaml и App.xaml.cs определяют условия запуска создаваемого приложения. Silverlight будет загружать и выполнять их первыми при запуске и закрывать последними при завершении приложения.
Для реализации этого используются события OnStartup и OnExit. Это настройка, выполняемая для вас шаблоном проекта. Обратите внимание, что визуальное представление Page не формируется по умолчанию, необходимо задать, чтобы он создавался при запуске приложения. Это выполняется в обработчике события OnStartup, где свойство приложения RootVisual задается как экземпляр Page:
public App() {
this.Startup += this.OnStartup;
this.Exit += this.OnExit;
InitializeComponent();
}
private void OnStartup(object sender, StartupEventArgs e) {
// Здесь загружается основной элемент управления
this.RootVisual = new Page();
}
private void OnExit(object sender, EventArgs e) {
}App.xaml не поддерживает визуальные элементы напрямую, поэтому нельзя в него напрямую добавлять элементы управления или другие визуальные элементы. Не рассматривайте это как рабочую поверхность только потому, что это XAML В данном случае, XAML используется только для определений. Например, с его помощью можно описать ресурсы для создаваемого приложения.
App.xaml.cs полезен для инициализации данных, которые предполагается использовать в нескольких пользовательских элементах управления. Помните об этом при разработке своего приложения. Например, можно сохранить некоторый текст, который будет использоваться приложением, объявив его ресурсом в App.xaml:
<Application xmlns=" http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xam l"
x:Class="TestApp.App">
<Application.Resources>
<TextBlock x:Key="txtResource" Text="Hello">
</TextBlock>
</Application.Resources>
</Application>Теперь это содержимое может быть без труда извлечено для любого элемента управления в приложении следующим образом:
TextBlock t = (TextBlock)Application.Current.Resources["txtResource"]; string strTest = t.Text;
Выполнение приложения
Особо внимательные заметят, что здесь не хватает страницы для размещения элемента управления Silverlight. He волнуйтесь! Blend автоматически сформирует ее для вас. Вы увидите это, когда запустите приложение.
Прежде чем двигаться дальше, добавим в UserControl простой TextBlock (Текстовый блок) для отображения некоторого текста. Вот пример:
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x=" http://schemas.microsoft.com/winfx/2006/xa ml"
x:Class="TestApp.Page" Width = "640" Height="480">
<Grid x:Name="LayoutRoot" Background="White" >
<TextBlock Text="Hello"/>
</Grid>
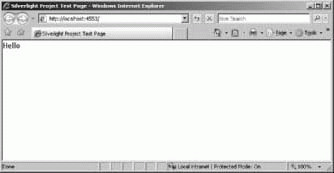
</UserControl>Теперь, если выполнить это приложения (Project > Test Solution), вы увидите на экране примерно то, что представлено на рис. 2.4.
Это простое приложение выполняется с использованием Веб-сервера Cassini (отсюда случайный номер порта, 4553, который можно видеть в адресной строке на рис. 2.4) путем формирования HTML-страницы для размещения Silverlight-содержимого.
Посмотрим на исходный код этой страницы с помощью команды браузера View Source (Просмотр исходного кода):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>TestApp</title>
<style type="text/css">
html, body {
height: 100%; overflow: auto;
} body {
padding: 0; margin: 0;
}
#silverlightControlHost { height: 100%; }
</style>
<script type="text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError")
{
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n"; }
else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n"; }
errMsg += "MethodName: " + args.methodName + " \n"; }
throw new Error(errMsg); }
</script>
</head>
<body>
<div id='errorLocation' style="font-size: small;color: Gray;"></div>
<div id="silverlightControlHost">
<object data="data:application/x-silverlight,"
type="application/x-silverlight-2"
width = "100%" height="100%">
<param name="source" value="TestApp.xap"/>
<param name="onerror" value="onSilverlightError" />
<param name="background" value="white" />
<param name="minRuntimeVersion" value="2.0.31005.0" />
<param name="autoUpgrade" value="true" />
<a href="http://go.microsoft.com/fwlink/?LinkID=124807"
style="text-decoration: none;">
<img src="http://go.microsoft.com/fwlink/?LinkId = 108181"
alt="Get Microsoft Silverlight"
style="border-style: none"/>
</a>
</object>
<iframe style='visibility:hidden;height:0;width:0;border:0px'>
</iframe>
</div>
</body>
</html>Обратите внимание на тег <object>. В нем делается попытка создания экземпляра Silverlight. В случае сбоя он формирует изображение с гипертекстовой ссылкой (HREF) на адрес, с которого можно загрузить Silverlight. Более подробно об этом и других способах создания экземпляра объекта Silverlight рассказывается в "Элемент управления браузера Silverlight" , "Элемент управления браузера Silverlight".