Введение в Silverlight 2
Silverlight является следующим шагом в направлении к улучшению взаимодействия с пользователем через Веб. Цель Silverlight-обеспечить в Веб-приложениях точность отображения и качество пользовательского интерфейса (user interface, UI) доступное в настольных приложениях, позволяя Веб-разработчикам и дизайнерам реализовывать в создаваемых решениях особые требования заказчиков. Silverlight заполняет технологический вакуум между дизайнерами и разработчиками, предоставляя им общий формат для работы. Этот формат обрабатывается браузером и основывается на XML, что упрощает создание шаблонов и автоматическое формирование представления. Таким форматом является XAML - Extensible Application Markup Language (расширяемый язык разметки приложений).
До появления XAML дизайнер Веб-приложений создавал дизайн, используя какой-то определенный набор инструментов и хорошо знакомую ему технологию. Затем разработчик брал то, что сделал дизайнер, и интерпретировал это с помощью другой технологии по своему выбору. Трансформировать то, что было создано дизайнером, без проблем и правильно получалось не всегда, и разработчикам приходилось вносить множество изменений, которые подчас нарушали дизайн. С Silverlight дизайнер может с помощью определенных инструментов изобразить дизайн в виде XAML, передать этот XAML разработчику, который, в свою очередь, может наполнить его функциональностью при помощи кода и развернуть.
Microsoft Silverlight - это подключаемый модуль, который может использоваться в разных браузерах и на разных платформах, разработанный для обеспечения возможности создания сложных сценариев воспроизведения мультимедиа и создания насыщенных интерактивных Интернет-приложений с использованием современных технологий. Он предлагает завершенную модель программирования, которая поддерживает AJAX, .NET и такие динамические языки программирования, как Python и Ruby. Возможность программирования в Silverlight 1.0 обеспечивалась поддержкой существующих Веб-технологий, включая AJAX, JavaScript и DHTML В Silverlight 2 добавляется поддержка динамических языков программирования и языков программирования .NET, а также появляются новые возможности, доступные только при использовании .NET Framework, такие как Изолированное хранилище (Isolated Storage), Работа с сетью (Networking), обширный набор элементов управления и т.д.
В первой части данного курса представлены основы Silverlight 2 и предлагаемые инструменты для дизайна и разработки. Вторая часть курса посвящена более детальному рассмотрению модели программирования.
Silverlight и взаимодействие с пользователем
Silverlight создан как часть огромной экосистемы, используемой для обеспечения наилучшего взаимодействия с конечным пользователем. Существует ряд типовых сценариев доступа к информации через Интернет:
- Посредством мобильных устройств
- Посредством продуктов типа "Цифровой дом"
- Посредством нерасширяемых браузеров (без подключаемых модулей)
- Посредством расширяемых браузеров (использующие такие подключаемые модули, как Flash, Java или Silverlight)
- Посредством настольных приложений
- Посредством офисных программ
С годами ожидания пользователей относительно того, как должны работать эти приложения, изменились. Например, ожидание,что приложение на настольном компьютере должно быть более функциональным, чем приложение того же типа в мобильном устройстве. Мы как пользователи привыкли к намного большим возможностям настольных устройств по сравнению с мобильными. Кроме того, многие считают, что "так как приложение развернуто в Веб", оно может не обладать теми возможностями, которые предлагает аналогичное настольное приложение. Например, пользователь предъявляет меньшие требования к почтовому Веб-приложению, потому что не верит, что оно может предлагать те же возможности работы с электронной почтой, что и офисные программы, такие как обеспечивает Microsoft Office Outlook.
Однако по мере сближения этих платформ ожидания пользователя растут, и теперь для описания возможностей, превышающих текущий базовый уровень ожиданий, широко используется термин насыщенный (rich).Например, понятие "насыщенное Интернет-приложение" появилось в ответ на повышение уровня сложности приложений с поддержкой AJAX для обеспечения более широких динамических возможностей в таких сценариях, как работа с электронной почтой и картографическими системами. Эволюция ожиданий привела к появлению пользователей, которые хотят получать самые широкие возможности, отвечающие не только требованиям с точки зрения функциональности и эффективности приложения, но также обеспечивающие чувство удовлетворенности продуктами и службами компании, что может служить основной для установления длительных отношений между пользователем и компанией.
В результате, Microsoft направила свои ресурсы на Взаимодействие с пользователем (User Experience, UX) и поставляет инструменты и технологии, которые разработчики могут использовать для реализации UX насыщенных приложений. Кроме того, все эти средства согласованы, т.е. навыки разработки UX-ориентированных приложений будут применимы во всех областях разработки настольных и Веб-приложений. Итак, если требуется создать Веб-версию насыщенного настольного приложения, нет необходимости осваивать новые инструменты и технологии. Аналогично, если создается мобильное приложение и требуется Интернет-версия, нет необходимости иметь два набора навыков, два набора инструментов и две группы разработчиков.
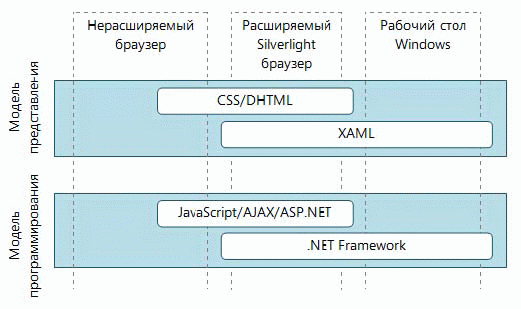
На рис. 1.1 показаны доступные на сегодняшний день модели формирования представления и программирования с ориентированием на Веб. Как можно видеть, типовыми технологиями разработки Веб-приложений являются CSS/DHTML в модели представления и JavaScript/AJAX/ASP.NET в модели разработки. Для настольных приложений, создаваемых на .NET Framework 3.x, XAML обеспечивает модель представления, а модель разработки обеспечивается самой средой .NET. На пересечении этих технологий - браузер с поддержкой Silverlight, обеспечивающий объединение "лучшего из обоих миров".
Типовое насыщенное интерактивное приложение основывается на технологиях, располагающихся в категории "нерасширяемый браузер". Типовое настольное приложение находится в другой части диапазона, для его создания используются совершенно другие технологии. Объединить эти приложения в полнофункциональное легковесное приложение, выполняющееся в браузере, позволяет браузер с поддержкой Silverlight, обеспечивающий модель дизайна CSS/DHTML и XAML и модель программирования JavaScript/AJAX/.NET Framework.
Silverlight достигает этого за счет предоставления подключаемого модуля, расширяющего функциональность браузера такими типовыми технологиями насыщенных UI, как анимация с использованием временной шкалы, векторная графика и аудиовизуальные мультимедиа. Это возможно благодаря средствам формирования визуального представления XAML для браузера, предоставляемым Silverlight. Насыщенный UI может создаваться как XAML-код, и поскольку XAML - язык, основанный на XML, и XML - это просто текст, приложение является совместимым с брандмауэром и (потенциально) удобным для поискового механизма. Браузер получает XAML и визуализирует его.
В сочетании с такой технологией, как AJAX и JavaScript, это может быть динамическим процессом. Фрагменты XAML можно загружать и добавлять в UI, или можно редактировать, реорганизовывать или удалять XAML, находящийся в данный момент в дереве визуального представления, используя простое программирование на JavaScript.
Архитектура Silverlight
Как говорилось выше, основная функциональность Silverlight обеспечивается подключаемым модулем браузера. Этот модуль формирует визуальное представление XAML и обеспечивает модель программирования, которая может основываться либо на JavaScript, либо на .NET Framework и CLR. Поддерживающая это архитектура представлена на рис. 1.2. Основным механизмом программирования поведения приложения Silverlight 1.0 в браузере является JavaScript DOM API. Он позволяет перехватывать пользовательские события, возникающие в приложении (такие как перемещения мыши или щелчки определенного элемента), и вызывать код, определяющий реакцию на них. С помощью методов JavaScript DOM можно манипулировать элементами XAML, например, управлять воспроизведением мультимедиа или анимацией.
Для создания еще более насыщенного и функционального интерфейса доступны все возможности .NET Framework CLR. Помимо того, что можно сделать в JavaScript, данная возможность предлагает множество пространств имен и элементов управления, поставляемых как часть .NET Framework, что позволяет делать вещи, которые было очень сложно, или вообще невозможно, реализовать в JavaScript. Например, доступ к данным с помощью ADO.NET и LINQ, обмен информацией с Веб-сервисами, создание и использование пользовательских элементов управления и т.д.
Кроме того, среда формирования представления поставляется вместе с компонентами, необходимыми для обеспечения возможности воспроизведения в браузере таких файлов, как WMV, WMA и MP3, без всяких внешних зависимостей. Так, например, пользователям Macintosh не нужен проигрыватель Windows Media для воспроизведения WMV-содержимого, достаточно одного Silverlight. Основой всей среды формирования представления является код представления, и он управляет всем процессом визуализации. Все это встроено в подключаемый модуль браузера, поддерживающий основные браузеры Windows и Macintosh.
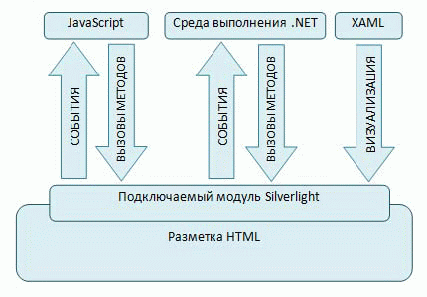
На рис. 1.3 представлена архитектура простого приложения, выполняющегося в браузере с использованием Silverlight.
В основе выполняющегося в браузере приложения обычно лежит HTML Эта разметка содержит вызовы для создания экземпляров подключаемого модуля Silverlight. При взаимодействии с приложением Silverlight пользователи генерируют события, которые могут быть обработаны функциями JavaScript или .NET Framework. В свою очередь, код программы может вызывать методы элементов содержимого Silverlight для управления ими, добавления нового или удаления существующего содержимого. Наконец, подключаемый модуль может читать и формировать визуальное представление XAML Сам XAML может быть встроен в страницу, существовать как внешний статический файл или как динамический XAML, возвращаемый сервером.