Мультимедиа, рукописный ввод и Deep Zoom
Прозрачность видеоизображения
Регулировать прозрачность MediaElement позволяет свойство Opacity. Это нормализованное свойство, т.е. значение 0 эквивалентно полной прозрачности, 1 - полной непрозрачности, все остальные значения в этом диапазоне представляют разные степени прозрачности. Видеоизображение будет отображаться с заданной прозрачностью, при этом элементы, находящиеся позади элемента мультимедиа на экране, будут видны.
Далее представлен пример XAML, обеспечивающий отображение красного прямоугольника и MediaElement. Для MediaElement задана прозрачность 0,5, что делает видеоизображение полупрозрачным. Поскольку визуальное представление MediaElement формируется вторым, он размещается ближе в направлении по оси Z и располагается поверх прямоугольника. На рис. 11.6 можно увидеть результат выполнения этого примера.
<Rectangle Fill="Red" Height="100" Width="200" />
<MediaElement Source="balls.wmv" Height="200" Width="200"
Stretch="Fill" Opacity="0.5" />Использование трансформаций с элементом управления MediaElement
Подробно трансформации рассматриваются в "Трансформация и анимация в XAML" , "Трансформация и анимация в XAML", здесь хотелось бы отметить лишь то, что трансформации могут применяться и к элементу управления MediaElement. При этом отображаемое видео также трансформируется. Это может привести к созданию некоторых очень интересных эффектов. Например, далее представлен MediaElement, к которому применена трансформация наклонение:
<MediaElement Source="balls.wmv" Height="200" Width="200"
Stretch="Fill" >
<MediaElement.RenderTransform> <SkewTransform AngleX="45"/>
</MediaElement.RenderTransform>
</MediaElement>Как это выглядит, можно увидеть на рис. 11.7.
Расположение содержимого поверх видеоизображения
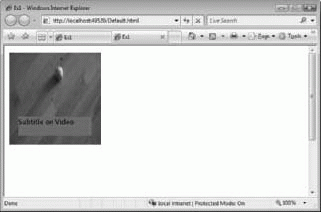
Silverlight позволяет размещать содержимое, включая текст и графические элементы, поверх видеоизображения. Это можно сделать либо с помощью свойств ZOrder (Z-порядок) элементов пользовательского интерфейса (UI) (смотрите "Введение в Silverlight 2" , "Введение в Silverlight 2"), либо просто размещать элементы UI в том же месте, что и элемент мультимедиа, и объявлять их в XAML после него. Далее представлен пример MediaElement, и Canvas с прямоугольником и текстовым блоком, который перекрывает видеоизображение:
<MediaElement Source="balls.wmv" Height="200"
Width="200" Stretch="Fill" />
<Canvas Margin="20,140,0,0">
<Rectangle Fill= "Red" Height="40" Width="160" />
<TextBlock>Subtitle on Video</TextBlock>
</Canvas>На рис. 11.8 показано, как это будет выглядеть на экране.
Вырезание мультимедиа геометрическими формами
В "Основы XAML" , "Основы XAML" были рассмотрены вырезание и геометрические элементы. Эти возможности также могут применяться к MediaElement, для которого с помощью фигур или контуров можно определить контур вырезания. Например, следующий XAML в качестве контура вырезания для MediaElement определяет эллипс:
<MediaElement Source="balls.wmv" Height="200"
Width="200" Stretch="Fill" >
<MediaElement.Clip>
<EllipseGeometry RadiusX="100" RadiusY="75" Center="100,75"/>
</MediaElement.Clip>
</MediaElement>Результаты представлены на рис. 11.9.
Автоматическое воспроизведение
По умолчанию, если задан источник, MediaElement автоматически воспроизводит мультимедиа. Этим поведением можно управлять посредством свойства AutoPlay (Автоматическое воспроизведение). По умолчанию его значение true, но его можно переопределить и задать false. Можно воспроизвести мультимедиа позже, используя метод Play (Воспроизвести). Этот и другие методы и события, используемые при программировании элемента мультимедиа, рассматриваются в следующем разделе.
Управление воспроизведением звука
С помощью свойства IsMuted (Без звука) элемента управления MediaElement можно определить, будет ли аудиозапись сопровождать воспроизведение или нет. Это свойство Булевого типа, и если задать ему значение true, звук будет отключен.
Кроме того, с помощью свойства Volume (Громкость) можно управлять громкостью звука. Оно принимает нормализованное значение, где 0 эквивалентно отсутствию звука, 1 - полной громкости, и промежуточные значения представляют относительные уровни громкости. Итак, например, значение 0,43 обозначало бы воспроизведение звука с громкостью, составляющей 43% от полной громкости.
Наконец, балансом звука можно управлять с помощью свойства Balance (Баланс), которое принимает значения в диапазоне от -1 до +1. Значение -1 приводит к смещению баланса звука полностью влево, т.е. левый динамик будет воспроизводить звук со 100% громкостью, и в правом динамике будет 0% громкости. Значение +1 обеспечивает прямо противоположный эффект - баланс звука будет полностью смещен вправо, при этом правый динамик будет воспроизводить звук со 100% громкостью. Значение 0 обеспечивает равномерное распределение громкости между двумя динамиками.
Например, свойству Balance задано значение 0,8, тогда правый динамик будет воспроизводить звук с 80% громкостью и левый динамик- с 20%. Если используется значение -0,8, левый динамик будет воспроизводить звук с громкостью 80%, и правый динамик - с громкостью 20%.
Далее представлен некоторый XAML, определяющий, что звук не выключен, общая громкость составляет 50% и что баланс звука смещен вправо:
<MediaElement x:Name="vid" Source="balls.wmv"
Height="200" Width="200" Stretch = "Fill"
IsMuted = "False" Volume="0.5" Balance="0.8" />Программирование Media Element
MediaElement предлагает насыщенную модель программирования, которая позволяет управлять воспроизведением методами Play, Stop (Остановить) и Pause (Приостановить). Также вы имеете возможность взаимодействовать с видео, отслеживая процесс буферизации и загрузки, а также отвечать на маркеры, размещенные в видеофайле. Кроме того, можно обработать события для перехвата, такие как поведение мыши.