|
Осенью прошёл курс и получил ключ. Но т.к. уже имел действующую подписку, то ключом не воспользовался. Сейчас захожу сюда, а про DreamSpark вообще ни слова. Где же мой ключ? |
Разработка клиентского приложения для взаимодействия с мобильным сервисом Microsoft Azure
20.3. Создание мобильного сервиса в облаке Azure
Вспомним нашу главную цель в этой лабораторной работе - разработку мобильного сервиса и связанного с ним мобильного приложения.
Теперь перейдем к созданию мобильного сервиса.
Для этого войдем в облако Azure с портала https://manage.windowsazure.com.
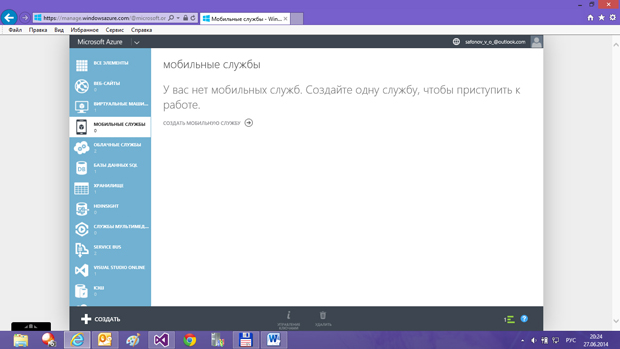
В облаке выберем пункт Мобильные службы ( рис. 20.8).
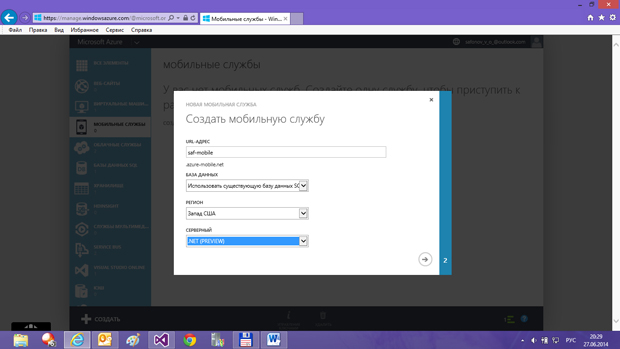
Нажимаем "Создать мобильную службу". В облаке открывается окно для выбора имени мобильного сервиса ( рис. 20.9).
Выбираем имя saf-mobile. После создания сервиса его полное имя (URL-адрес в облаке) будет следующим:
saf-mobile.azure-mobile.net
Также, поскольку в наших экспериментах мы уже ранее создали базу данных, необходимую для мобильного сервиса (см. "Visual Studio 2013 и мобильные сервисы Microsoft Azure" ), выбираем пункт Использовать существующую базу данных SQL. В качестве инструмента разработки выбираем .NET.
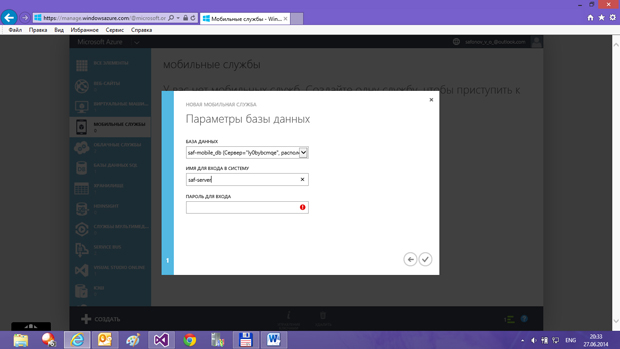
Переходим к следующему шагу создания мобильного сервиса нажатием элемента управления стрелка вправо (->). Открывается окно, в котором выдается имя сервера базы данных, и мы должны в нем указать правильный пароль сервера БД ( рис. 20.10).
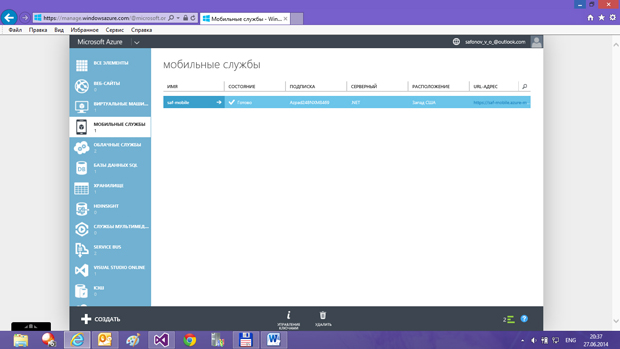
Наш мобильный сервис создается в облаке. Проходит некоторое время, и, наконец, сервис становится видимым на облачной странице.
Ура! Наш мобильный сервис создан ( рис. 20.10).
20.4. Разработка мобильного приложения в среде Visual Studio
Переходим к следующему этапу - созданию мобильного приложения в среде Visual Studio 2013.
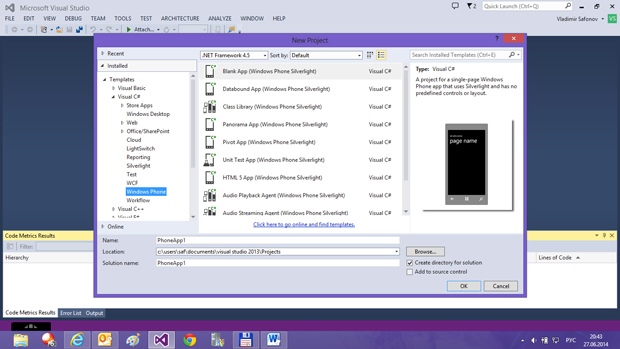
В среде выбираем пункт меню File / New / Project, выбираем язык разработки C# и в наборе шаблонов для разработки на этом языке выбираем Windows Phone ( рис. 20.12).
увеличить изображение
Рис. 20.12. Создание проекта для разработки мобильного приложения для Windows Phone
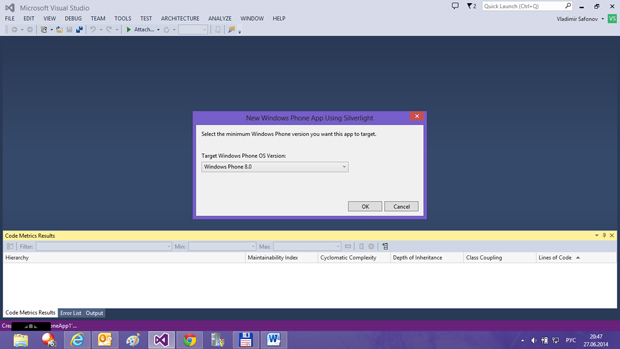
В качестве шаблона проекта для мобильного приложения выбираем Blank App (пустое приложение). При этом среда просит нас уточнить операционную систему для мобильного приложения. Выбираем Windows Phone 8.0 ( рис. 20.13).
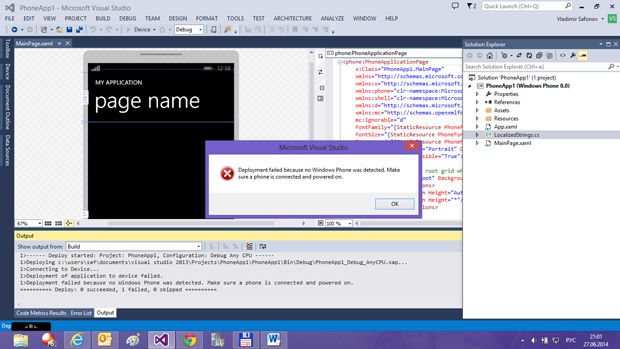
Создается проект для мобильного приложения PhoneApp1. Открывается дизайнер Visual Studio, в котором в графическом виде отображается экран мобильного телефона с именем нашего приложения (My application) и с именем Web-страницы, которая будет отображаться на нем (Page Name). Кроме того, открывается в среде файл MainPage.xaml на языке разметки XAML (см. "Visual Studio 2013 и мобильные сервисы Microsoft Azure" ). Кроме того, для более полной информации, открываем Solution Explorer (File / View / Solution Explorer). Общий вид всех открытых файлов и элементов управления в среде при создании мобильного приложения показан на рис. 20.14.
Мы видим, что созданы уже знакомые нам из "Visual Studio 2013 и мобильные сервисы Microsoft Azure" файлы App.xaml (определение ресурсов мобильного приложения) и MainPage (xaml) - дизайн основной страницы мобильного приложения.
Теперь попытаемся, ради эксперимента, выполнить запуск мобильного приложения на устройстве и его отладку. Нажимаем Device (с зеленой стрелкой вправо). Как и следовало ожидать, мобильное приложение не запустилось, и выдалось сообщение, что развертывание приложения неудачно, так как мобильный телефон с Windows Phone не обнаружен ( рис. 20.15).
увеличить изображение
Рис. 20.15. Мобильный телефон с Windows Phone не обнаружен, выдано сообщение об ошибке при развертывании мобильного приложения
Но все равно мобильное приложение мы разработали. Итак, нам осталось только купить мобильный телефон с Windows Phone 8, подсоединить его к компьютеру, зарегистрировать и запустить наше мобильное приложение.