|
В тестах есть вопросы, детали которых в тестах не рассматриваются. Ест ли возможность рассмотреть материал в лекциях более подробно и в деталях? |
Перетаскивание объектов
Перетаскивание объектов
Материалы к лекции Вы можете скачать здесь.
Достаточно большой круг задач включает в себя такой вид интерактивности, как перетаскивание мышкой объектов, расположенных на сцене. Рассмотрим пример.
На сцене создадим прямоугольную область (зону, в которую будем перетаскивать объект), фигуру для перетаскивания (пусть это будет прямоугольник) и динамическое текстовое поле для вывода комментариев.
И зону, и фигуру преобразуем в символ (фрагмент ролика), дадим им имена (для зоны "zon", для перетаскиваемой фигуры-прямоугольника "pr", текстовому полю дадим имя "t").
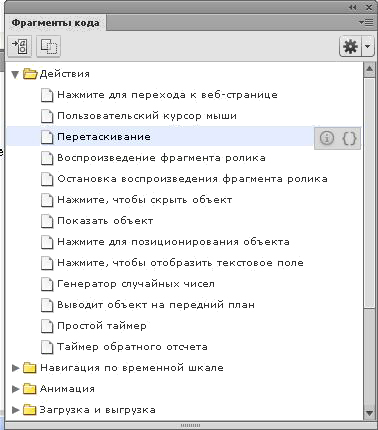
Выделив фигуру pr, откроем окно "Действия", в нем – "Фрагменты кода".
В папке "Действия" выберем "Перетаскивание", вставляем фрагмент программного кода в окно редактирования скрипта. Скрипт "прикреплен" к первому кадру временной шкалы, и в нем в качестве перетаскиваемого объекта уже стоит имя объекта - фигуры pr.
Методы startDrag() и stopDrag() "заставляют" фигуру перемещаться и останавливаться- если мы нажимаем левую кнопку мыши (после наступления события MOUSE.DOWN), объект начинает перемещаться вместе с мышкой (метод startDrag()). После того, как мы отпускаем левую кнопку мыши (событие MOUSE.UP), объект перестает двигаться (метод stopDrag()).
Далее нам необходимо проверить – попал ли перемещаемый объект в то место, куда мы планировали его переместить или нет. Проверка основывается на анализе координат объекта, а для этого необходимо, чтобы и у объекта и у зоны, в которую объект перемещаем координатная сетка проходила в центре фигуры.
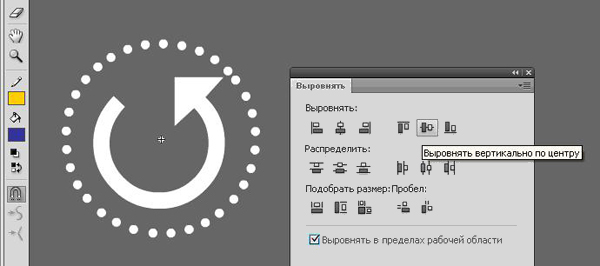
Поменять положение "центра" объекта можно таким образом: двойным кликом "входим" в объект (ролик, кнопку), открываем окно "Выравнивание", выделяем изображение и выравниваем его "Вертикально по центру" и "Горизонтально по центру" (при установленном флажке "Выровнять в пределах рабочей области"). Крестик, символизирующий центр координатной плоскости объекта будет расположен точно в центре изображения (см. рис. 21.2).
Вернемся к разрабатываемому приложению. Следующим шагом разработки будет анализ попадания перетаскиваемого объекта (синего прямоугольника) в желтую зону.
При попадании должна высветиться фраза "Попал" в текстовом поле, при непопадании – "Не попал" ( рис. 21.3).

Рис. 21.3. Информация в текстовом поле о попадании (непопадании) синего прямоугольника в желтую зону
Геометрическое решение задачи с анализом попадания перетаскиваемого объекта в некую зону поможет нам в разработке алгоритма.
На рис. 21.4 изображены две фигуры – синяя (перетаскиваемая) и желтая (зона в которую перетаскивают фигуру).
Разница координат центров фигур (в абсолютном значении) по оси Х (и по оси У) должна быть меньше разницы половины ширины zon и половины ширины pr (и разницы половины высоты zon и половины высоты pr), тогда фигура pr будет находиться внутри фигуры zon:
(|(координата pr по оси x) – (координата zon по оси x)| < ((ширина zon)/2 – (ширина pr)/2)) и (|(координата pr по оси у) – (координата zon по оси у)| < ((высота zon)/2 – (высота pr)/2))
Анализ попадания перетаскиваемой фигуры в зону происходит в момент "отпускания" фигуры (события MOUSE.UP). Добавим строку программного кода в тело функции f2 (обработчик события мыши MOUSE.UP) - команду if:
if ((Math.abs(pr.x-zon.x) < (zon.width/2-pr.width/2))&&(Math.abs(pr.y-zon.y) < (zon.height/2-pr.height/2)))
{
t.text = "попал";
}
else
{
t.text = "не попал";
}
В команде идет проверка условного выражения. Условное выражение – сложное, состоит из двух простых, соединенных логической операцией "И" (&&):
1) Math.abs(pr.x-zon.x)<(zon.width/2-pr.width/2)
В выражении сравниваются – разность координат по модулю (Math.abs) зоны и перетаскиваемого в нее объекта по оси Х и разность половины ширины зоны и половины ширины перетаскиваемого в нее объекта.
2) Math.abs(pr.y-zon.y) <(zon.height/2-pr.height/2)
В выражении сравниваются – разность координат по модулю (Math.abs) зоны и перетаскиваемого в нее объекта по оси У и разность половины высоты зоны и половины высоты перетаскиваемого в нее объекта.
Если оба условия выполняются (и первое, и второе), то свойство text динамического текстового поля t принимает значение "попал", иначе – "не попал". Итоговый скрипт:
pr.addEventListener(MouseEvent.MOUSE.DOWN, fl);
function fl(event:MouseEvent):void
{
pr.startDrag();
}
stage.addEventListener(MouseEvent.MOUSE.UP, f2);
function f2(event:MouseEvent):void
{
pr.stopDrag();
if ((Math.abs(pr.x-zon.x) < (zon.width/2-pr.width/2))&&(Math.abs(pr.y-zon.y) < (zon.height/2-pr.height/2)))
{
t.text = "попал";
}
else
{
t.text = "не попал";
}
}
Если нам необходимо перемещать несколько объектов (поочередно) в зону, то приведенный выше скрипт необходимо скопировать и вставить многократно, заменив во вставляемых фрагментах кода имя перетаскиваемого объекта pr на имя другого перетаскиваемого объекта на сцене. Названия функций также меняются. В итоге мы сможем перемещать объекты, на которых нажата мышка.
Изменение внешнего вида курсора
Для замены стандартного курсора изображением, созданным пользователем, необходимо:
- Создать изображение курсора, преобразовать его в символ "Фрагмент ролика", дать ему имя, например, ukaz.
- Скрыть стандартный курсор, вызвав метод hide() для мыши.
- Изменить курсор, вызвав метод, прослушивающий сцену на предмет наступления события MouseEvent.MOUSE.MOVE. При наступлении этого события выполняется функция f: координаты ролика ukaz (свойства х и у) принимают значения таких свойств события мыши, как stageX и stageY (положение указателя мыши на сцене по оси Х и У):
Для создания скрипта необходимо выделить ролик, которым мы планируем заменить вид курсора, открыть окно "Действия" - "Фрагменты кода". Из перечня готовых фрагментов кода в папке "Действия" выбрать фрагмент "Пользовательский курсор мыши":
stage.addEventListener(MouseEvent.MOUSE.MOVE,f);
Mouse.hide();
function f(event:MouseEvent):void
{
ukaz.x = event.stageX;
ukaz.y = event.stageY;
}
Краткие итоги лекции:
Программная реализация перетаскивания объекта основывается на использовании методов startDrag() и stopDrag() .
При создании приложения, в котором реализовано перетаскивание объектов, необходимо предусмотреть анализ попадания объекта в определенную зону. Анализ попадания перетаскиваемой фигуры в зону происходит в момент "отпускания" фигуры – путем сравнения координат (по оси Х и У) перетаскиваемой фигуры и зоны, в которую объект перемещен. Для проверки попадания в зону используется оператор if:
if ((Math.abs(pr.x-zon.x) < (zon.width/2-pr.width/2))&&(Math.abs(pr.y-zon.y) < (zon.height/2-pr.height/2)))
{
t.text = "попал";
}
else
{
t.text = "не попал";
}
В команде идет проверка условного выражения, состоящего из двух простых выражений, соединенных логической операцией "И" (<<):
1) Math.abs(pr.x-zon.x) < (zon.width/2-pr.width/2) - в выражении сравниваются разность координат по модулю (Math.abs) зоны и перетаскиваемого в нее объекта по оси Х и разность половины ширины зоны и половины ширины перетаскиваемого в нее объекта.
2) Math.abs(pr.y-zon.y) < (zon.height/2-pr.height/2) - в выражении сравниваются разность координат по модулю (Math.abs) зоны и перетаскиваемого в нее объекта по оси У и разность половины высоты зоны и половины высоты перетаскиваемого в нее объекта.
Если оба условия выполняются (и первое, и второе), то свойство text динамического текстового поля t принимает значение "попал", иначе – "не попал".
Своеобразным перетаскиванием объекта является и замена стандартного курсора изображением, созданным пользователем. Для замены курсора необходимо:
- Создать изображение курсора, преобразовать его в символ "Фрагмент ролика".
- Скрыть стандартный курсор, вызвав метод hide() для мыши.
- Изменить курсор, вызвав метод, прослушивающий сцену на предмет наступления события MouseEvent.MOUSE.MOVE. При наступлении этого события выполняется функция f: координаты созданного ролика (свойства х и у) принимают значения таких свойств события мыши, как stageX и stageY.
Ключевые термины
Набор для практики:
Вопросы
- Какие методы используются при программировании перетаскивания объектов?
- Какие события мыши при этом обрабатываются?
- На чем основывается алгоритм анализа попадания перетаскиваемого объекта в заданную область?
- Какие действия необходимо предпринять для замены стандартного курсора пользовательским изображением?
Упражнения
В лекции 15 были рассмотрены виды панелей и способы их создания. Разработайте приложение, в котором объекты из исходного набора необходимо "растащить" по зонам-панелям в соответствии с оговоренными в задаче признаками. Постарайтесь уделить внимание дизайнерской стороне разработки приложения, создав необычные панели, на которых будет располагаться исходный набор объектов, и панели, на которые будут перемещаться объекты. В приложении также реализуйте анализ попадания объектов в нужную зону, с выводом результата анализа в динамическое текстовое поле.