|
В тестах есть вопросы, детали которых в тестах не рассматриваются. Ест ли возможность рассмотреть материал в лекциях более подробно и в деталях? |
Флажки, переключатели
Флажки, переключатели
Материалы к лекции Вы можете скачать здесь.
Типичным примером интерактивных приложений образовательной направленности являются тесты. Тесты используются и как инструмент проверки знаний (при ответе пользователя на вопрос, идет подсчет количества правильных ответов и по окончании тестирования на экран выдается сообщение – итог тестирования в баллах, анализ ответов на вопросы и др.) и в целях обучения (при неправильном ответе пользователя на вопрос, выводится правильный ответ).
Для создания тестов необходимо воспользоваться готовыми компонентами ("Окно" - "Компоненты"), такими как RadioButton (радиокнопка или переключатель) и CheckBox (флажок), и которые вставляются на сцену путем перетаскивания из раскрывающегося списка "User Interface".
- Компонент RadioButton позволяет поставить пользователя перед выбором единственного варианта из нескольких. Этот компонент должен использоваться в группе, где существует не менее двух экземпляров RadioButton. В любое время можно выбрать только одного члена данной группы.
- Использование компонентов CheckBox позволяет выбирать (устанавливать флажки) на нескольких компонентах.
На панели свойств или в Инспекторе компонентов (вызов через режим меню "Окно") можно задать параметры компонента для каждого экземпляра (переключателя или флажка). Каждый из этих параметров имеет соответствующее свойство ActionScript с тем же именем.
Разбираться с процессом создания тестов будем на практике.
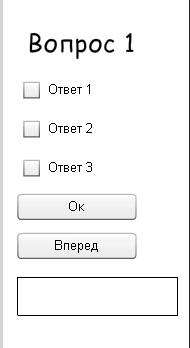
Создадим на сцене статическое текстовое поле (в нем отобразим вопрос), три компонента CheckBox (с их помощью будем выбирать правильный ответ), кнопку (для фиксации ответа. Кнопку можно также выбрать из раскрывающегося списка "User Interface". В дальнейшем нам может понадобиться и кнопка "Вперед" для перехода к следующему вопросу теста) и динамическое поле (для вывода информации о том, правильно ли был дан ответ на вопрос). Каждому созданному объекту задаем имя в поле "Назначить имя экземпляру" на панели свойств (флажки – "r1", "r2", "r3", кнопка Ок – имя "Ok", динамическое текстовое поле – "t").
По очереди выделяем каждый из флажков, на панели свойств во вкладке "Параметры компонента" задаем свойства выделенного флажка:
- Label – надпись (вводим текст варианта ответа)
- Label Placement – положение надписи относительно флажка (стандартно – справа)
- – выбор (будет ли выбран компонент (стоять флажок) при запуске ролика), не выбираем.
В качестве надписи к компоненту "флажок" может быть текст, стоящий в статическом текстовом поле рядом с флажком. Но при этом поле Label в "Параметрах компонента" должно быть пустым.
Выделяем первый ключевой кадр, открываем окно "Действия" и создаем скрипт:
stop();
Ok.addEventListener (MouseEvent.CLICK, fl);
function fl (event:MouseEvent):void
{
if (r1.selected == true)
{
t.text = "Yes";
}
else
{
t.text = "No";
}
}
В результате функция-обработчик события "Клик мыши" для кнопки but выполнит стоящие в теле функции действия:
- В качестве условного выражения в команде if проверяется поставлена ли "галочка" в компоненте: проверяется свойство компонента r1 "выбранность" (selected) – равно ли ("==") это свойство значению "true" (истинно)?
- В примере в качестве первого действия стоит команда t.text = "Yes" (свойству text динамического текстового поля t присваивается значение Yes), то есть в текстовое поле будет выведена фраза Yes.
- В качестве второго действия стоит команда t.text = "No" (свойству text динамического текстового поля t присваивается значение No), то есть в текстовое поле будет выведена фраза No.
Продолжим работу. В статическом текстовом поле введем текст вопроса. В тексте надписи флажков (или в статических текстовых полях рядом с флажками) введем варианты ответов на вопрос. Предположим, что правильный ответ соответствует выбору второго флажка. На первом кадре временной шкалы должен быть скрипт:
stop();
Ok.addEventListener (MouseEvent.CLICK, fl);
function fl (event:MouseEvent):void
{
if ((r1.selected == false) && (r2.selected == true) && (r3.selected == false))
{
t.text = "Верно";
}
else
{
t.text = "Неверно";
}
}
Пояснение:
Условное выражение в команде if сложное, состоящее из трех простых, соединенных логическими операциями "&&" (логическими союзами "и"). В результате этой операции все условное выражение будет истинно, если будет истины и первое, и второе, и третье простые условные выражения.
Вам также могут понадобятся логические операции "||" ("или") и "!" ("не"). В результате выполнения логической операции "||" ("или") все логическое выражение будет истинно, если будет истинно хотя бы одно простое логическое выражение. Логическая операция "!" ("не") инвертирует (меняет на противоположное) результат логического выражения.
- Для организации перехода к следующему вопросу нам понадобится кнопка "Вперед". Дадим ей имя Vpered. В скрипт будет необходимо внести команды для организации перехода к следующему кадру:
- свойству "выбранность" (selected) компонентов r1, r2, r3– присвоить значение "false" (при переходе к следующему вопросу флажки не должны стоять ни в одном компоненте)
- очистить текстовое поле: t.text = ""
- перейти к следующему кадру: nextFrame()
Vpered.addEventListener(MouseEvent.CLICK, f2);
function f2(event:MouseEvent):void
{
r1.selected = false;
r2.selected = false;
r3.selected = false;
t.text = "";
nextFrame();
}
Для создания второго вопроса теста на временной шкале необходимо создать второй ключевой кадр слоя "Слой 1" (на слое "Actions" располагается скрипт). На втором кадре "Слоя 1" поменяем текст вопроса и варианты ответа на него.
Аналогичные действия проделайте для создания третьего, четвертого и т.д. вопросов теста. В слое "Actions" необходимо вставить столько кадров, сколько вопросов будет в тесте. Приложение работает, но на каждый новый вопрос правильные ответы будут "закреплены" за одними и теми же флажками.
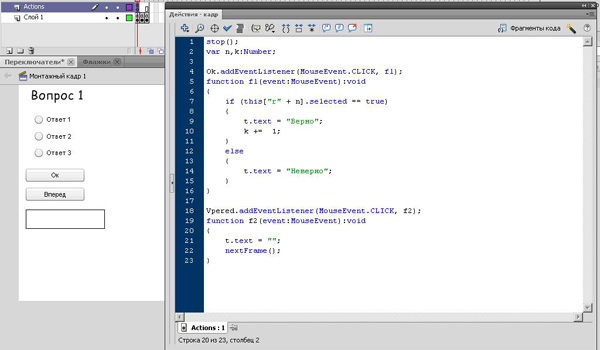
Помощь в решении этой проблемы: На каждом ключевом кадре Слоя 1 создается код, в котором переменным логического типа (описаны в скрипте первого ключевого кадра слоя "Actions", как переменные типа Boolean) fla.1, fla.2, fla.3 присваиваются значения false либо true (в зависимости от правильного ответа, "закрепленного" за соответствующим флажком). В условном выражении скрипта слоя "Action" проверяется состояние флажков путем сравнения со значениями переменных fla.1, fla.2, fla.3 (см. рис. 20.2):
В случае правильного ответа, в текстовое поле выводится соответствующее сообщение, и значение переменной k увеличивается на "1" (при дальнейшей разработке приложения вы сможете проанализировать количество правильных ответов в тесте).
В случае с переключателями только один может быть активизирован (один из вариантов ответа правильный). В скриптах ключевых кадров "Слоя 1" можно задать номер переключателя с правильным ответом
В скрипте есть обращение к объекту (переключателю) по имени this ["r" + n]. Такой способ задания имени предполагает, что "этот" объект имеет имя, состоящее из двух частей – текстовой (неизменной) части (r) и числовой (значение которой берется из переменной n). Например, при программировании экземпляра символа с именем r2 можно пользоваться таким способом идентификации объекта, как this ["r" + n], в том случае, если в переменной n хранится "2".
Краткие итоги лекции:
Типичным примером интерактивных приложений образовательной направленности являются тесты. Тесты используются и как инструмент проверки знаний (при ответе пользователя на вопрос, идет подсчет количества правильных ответов и по окончании тестирования на экран выдается сообщение – итог тестирования в баллах, анализ ответов на вопросы и др.) и в целях обучения (при неправильном ответе пользователя на вопрос, выводится правильный ответ).
Для создания тестов необходимо воспользоваться готовыми компонентами ("Окно" - "Компоненты"), такими как RadioButton (радиокнопка или переключатель) и CheckBox (флажок), и которые вставляются на сцену путем перетаскивания из раскрывающегося списка "User Interface".
- Компонент RadioButton позволяет поставить пользователя перед выбором единственного варианта из нескольких. Этот компонент должен использоваться в группе, где существует не менее двух экземпляров RadioButton. В любое время можно выбрать только одного члена данной группы.
- Использование компонентов CheckBox позволяет выбирать (устанавливать флажки) на нескольких компонентах.
На панели свойств или в Инспекторе компонентов (вызов через режим меню "Окно") можно задать параметры компонента для каждого экземпляра (переключателя или флажка). Каждый из этих параметров имеет соответствующее свойство ActionScript с тем же именем (например, в свойстве selected задается "выбор" данного компонента).
Для программирования работы флажков и переключателей потребуется использовать в скрипте команду ветвления для анализа правильности выбранного ответа (выбранного компонента). Условное выражение в команде ветвления может быть сложным, состоящим из простых, соединенных логическими операциями:
- "&&" (логическими союзами "и"). В результате этой операции все условное выражение будет истинно, если будет истины и первое, и второе, и третье и т.д. простые условные выражения.
- "||" ("или"). В результате выполнения логической операции "||" ("или") все логическое выражение будет истинно, если будет истинно хотя бы одно простое логическое выражение.
- "!" ("не"). Логическая операция "!" ("не") инвертирует (меняет на противоположное) результат логического выражения.
Ключевые термины
- Компоненты
- Радиокнопка, переключатель
- Флажок
- Сложное условное выражение
- Логические операции "И", "ИЛИ", "НЕ"
Набор для практики:
Вопросы
- Перечислите готовые компоненты, наиболее подходящие для реализации тестов в приложении.
- Перечислите отличия флажков от переключателей.
- Перечислите свойства переключателей.
- Перечислите свойства флажков.
- Каков тип значения свойства selected компонентов?
- Каков будет результат сложного логического выражения, состоящего из простых выражений, соединенных союзом "И"?
- Каков будет результат сложного логического выражения, состоящего из простых выражений, соединенных союзом "ИЛИ"?
- Назначение логической операции "НЕ"?
Упражнения
Создайте тестирующее приложение по любой теме. В качестве вариантов ответа используйте готовые компоненты (флажки и переключатели).