|
В тестах есть вопросы, детали которых в тестах не рассматриваются. Ест ли возможность рассмотреть материал в лекциях более подробно и в деталях? |
Текстовые поля
Текстовые поля
Продолжим работу с текстовыми полями, начатую в предыдущей лекции. Вспомним, существует несколько типов текста:
- Статический текст – не изменяемый в процессе работы с приложением.
- Вводимый текст - предназначен для ввода текста в процессе работы.
- Динамический текст - используется для вывода текста.
Выполним практическую работу:
- Создадим на сцене кнопку, дадим ей имя btn
- Динамическое текстовое поле назовем d (в поле "Назначить имя экземпляру" на панели свойств), поле ввода назовем v.
- Необходимо запрограммировать кнопку так, чтобы по ее нажатию текст, введенный в поле ввода, отобразился в динамическом поле. Для этого выделим на сцене кнопку, откроем панель "Действия" - кнопка "Фрагменты кода". Из перечня папок с уже готовыми скриптами выберем папку "Обработчики событий", в ней "Событие.Щелчок кнопкой мыши".
- В отображенном скрипте есть комментарий – текст, заключенный в /*…..*/, либо текст, идущий за //. Если комментарий мешает восприятию программного кода, его можно удалить.
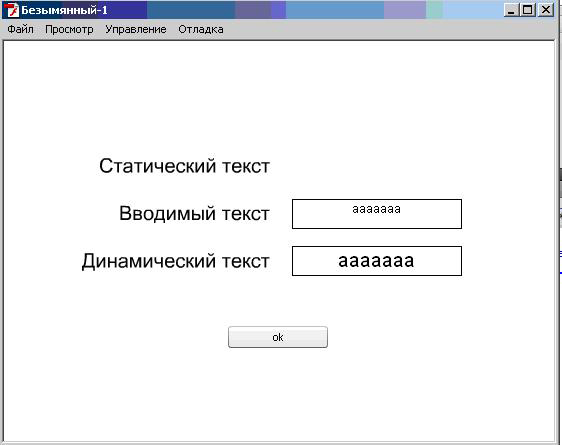
- Внесем изменения в тело функции (тело функции следует после заголовка функции в фигурных скобках) – укажем действия, которые будут выполняться в ответ на ожидаемое событие MouseEvent.CLICK. Заставим текст, введенный в поле ввода, отображаться в динамическом поле (
рис.
19.1):
Для этого свойству text объекта d присвоим значение свойства text объекта v:
btn.addEventListener(MouseEvent.CLICK, f); function f(event:MouseEvent):void { d.text=v.text; } - Протестируйте ролик.
Продолжим работу:
- Создадим на сцене символ (любое графическое изображение, преобразованное в символ "Фрагмент ролика), дадим ему имя rol.
- Запрограммируем кнопку так, чтобы по ее нажатию менялось такое свойство объекта rol, как положение по оси Х (свойство Х). Значение этого свойства будет задавать пользователь путем ввода в текстовое поле "Вводимый текст" (выделим ключевой кадр, к которому привязан скрипт, и внесем изменения в программный код, созданный нами ранее).
btn.addEventListener(MouseEvent.CLICK, f); function f(event:MouseEvent):void { rol.x = Number(v.text); }Функция Number() позволяет перевести значение свойства text текстового поля v из текста (текстового типа данных) в число.
- Протестируйте ролик.
- Самостоятельно внесите в него изменения – пусть меняются такие свойства объекта rol, как положение по оси У (свойство У), поворот (свойство rotation), масштаб (свойства scaleX и scaleX). Протестируйте по очереди создаваемые ролики.
- Снова внесем изменения в скрипт – заставим ролик по нажатию кнопки двигаться по оси Х на шаг, заданный в поле ввода:
btn.addEventListener(MouseEvent.CLICK, f);
function f(event:MouseEvent):void
{
rol.x+= Number(v.text);
}
Теперь свойство Х не получает значение Number(v.text), а наращивается на значение Number(v.text) при каждом нажатии кнопки. Изменив "+" на "-", мы изменим направление движения объекта (координата Х будет уменьшаться).
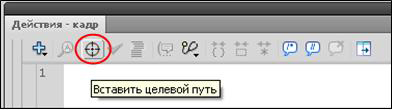
Предположим, что в символ rol вложен другой символ (в него другой и т.д.). По нажатию кнопки можно управлять не только символами на сцене, но и вложенными символами. Для этого в скрипте необходимо указать абсолютное или относительное имя вложенного экземпляра символа, воспользовавшись кнопкой "Вставить целевой путь" окна "Действия" (в предыдущей лекции уже рассматривались понятия абсолютного и имени):
Выполним еще одну практическую работу
- На сцене создадим 3 текстовых поля (используя стандартные шрифты устройств – "Семейство: .sans" на панели свойств) трех разных типов и кнопку ОК.
- В статическое поле введем текст вопроса, поле ввода и динамическое поле оставим пустыми.
- Дадим имена – полю ввода "v", динамическому полю "d" кнопке "btn".
- Запрограммируем кнопку так, чтобы по ее нажатию анализировался ответ на вопрос, введенный в поле ввода, и в динамическом поле отобразилась фраза "Верно" (либо "Неверно"). Для этого выделим на сцене кнопку, откроем панель "Действия" - кнопка "Фрагменты кода". Из перечня папок с уже готовыми скриптами выберем папку "Обработчики событий", в ней "Событие.Щелчок кнопкой мыши".
- Внесем изменения в тело функции – укажем действия, которые будут выполняться в ответ на событие MouseEvent.CLICK:
- Рассмотрим пример 2. Ролик вставлен во второй кадр кнопки – при наведении на нее мыши проигрывается анимационный ролик.
rol.addEventListener(MouseEvent.CLICK, f);
function f(event:MouseEvent):void
{
if (v.text=="ответ") {
d.text="верно"
}
else {
d.text="неверно"
}
}
Рассмотрим эти действия подробнее. В скрипте используется новая команда (команда ветвления):
if (условное выражение)
{
действие 1
}
else
{
действие 2
}
В результате выполнения команды if ("если") проверяется условное выражение, стоящее в скобках. Если оно истинно (если условие выполняется), то выполнится действие 1 (команда или группа команд), стоящее следом в фигурных скобках. Если условное выражение ложно (условие не выполняется), то наступает черед выполнения команд, заключенных в фигурные скобки и идущих следом за else ("иначе" - выполняется действие 2).
В качестве условного выражения в нашем примере проверяется текст, введенный в качестве ответа в поле ввода: свойство text поля v равно ли (==) значению "ответ" (естественно, фраза должна соответствовать правильному ответу на поставленный в статическом поле вопрос)? То есть действие 1 будет выполняться, если введен правильный ответ, если ответ введен неверный – выполняется действие 2.
В примере в качестве первого действия стоит команда d.text="верно"(свойству text динамического текстового поля d присваивается значение "верно"). В качестве второго действия стоит команда d.text="неверно" (свойству text динамического текстового поля d присваивается значение "неверно"), то есть в текстовое поле будет выведена фраза "неверно".
Краткие итоги лекции:
Значение свойств объектов можно менять путем ввода этих значений в текстовое поле "Вводимый текст" и использовании этих данных в скрипте.
Программно управлять можно не только экземплярами символов на сцене, но и вложенными экземплярами символов. Для этого в скрипте необходимо указать абсолютное или относительное имя вложенного экземпляра символа.
В лекции рассматривается новая команда "Ветвление":
if (условное выражение)
{
действие 1
}
else
{
действие 2
}
В результате выполнения команды if ("если") проверяется условное выражение, стоящее в скобках. Если оно истинно (если условие выполняется верно), то выполнится действие 1 (команда или группа команд), стоящее следом в фигурных скобках. Если условное выражение ложно (условие выполняется неверно), то наступает черед выполнения команд, заключенных в фигурные скобки и идущих следом за else ("иначе" - выполняется действие 2).
Команда "Ветвление" используется при программировании тестов.
Ключевые термины
Набор для практики:
Вопросы
- Охарактеризуйте разные типы текстовых полей.
- Какие существуют возможности изменения свойств объектов в готовом ролике?
- Какие возможности задания имени объекта существуют через режим "Вставить целевой путь" в окне "Действия"?
- Дайте объяснение – как выполняется команда ветвления?
- Перечислите ситуации, в которых рационально использование каждого из рассмотренных в лекции видов анимации копки.
- Чем на временной диаграмме отличаются кадры, имеющие номера от кадров с метками?
Упражнения
- Создайте приложение (пример на рис. 19.1), в котором вводятся данные в поля ввода. После нажатия кнопки, изображение домика трансформируется – меняется его высота (height), ширина (width), поворот, положение. Приложение может использоваться при обучении детей понятиям "высота", "ширина" и др.
- Создайте приложение: рабочая область разбита на 4 зоны вертикальной и горизонтальной линией. В каждой зоне располагаются 3 текстовых поля (поле с вопросом, поле для ввода ответа, поле для вывода информации о правильности введенного пользователем ответа) и кнопка для фиксации введенного ответа. Все четыре вопроса объединены одной темой.