|
В тестах есть вопросы, детали которых в тестах не рассматриваются. Ест ли возможность рассмотреть материал в лекциях более подробно и в деталях? |
Разработка фоновых элементов приложения
Разработка фоновых элементов приложения
Материалы к лекции Вы можете скачать здесь.
Приступим к разработке фоновых элементов приложения.
Фон
Варианты фона:
- Фон приложения устанавливается в режиме меню "Модификация" - "Документ", выбирается цвет фона для разрабатываемого проекта. В дальнейшей работе может возникнуть необходимость окрашивать разные объекты проекта, отталкиваясь от цвета фона (например, заливать градиентом, переходящим в цвет фона). Поэтому 16-тиричное представление цвета фона необходимо скопировать.
- В качестве фона может использоваться растровая импортированная графика. После импортирования ее в проект, она может быть преобразована в символ (типа "Графика") и отредактирована (на панели свойств во вкладке "Цветовой эффект" выбран стиль (например, прозрачность).
- Перед импортом графического объекта во Флеш-проект его обрабатывают в Photoshop’е. Например, создается прямоугольник (цвет подбирается в зависимости от выбранной цветовой гаммы будущего приложения). Затем на него накладываются фильтры. После того, как достигнут необходимый эффект, изображение сохраняется, затем импортируется в среду разработки Флеш-проекта.
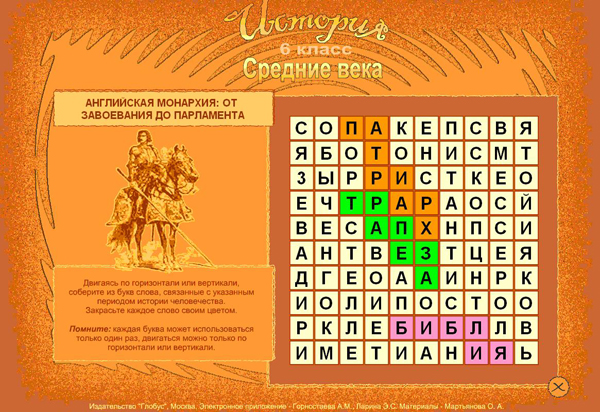
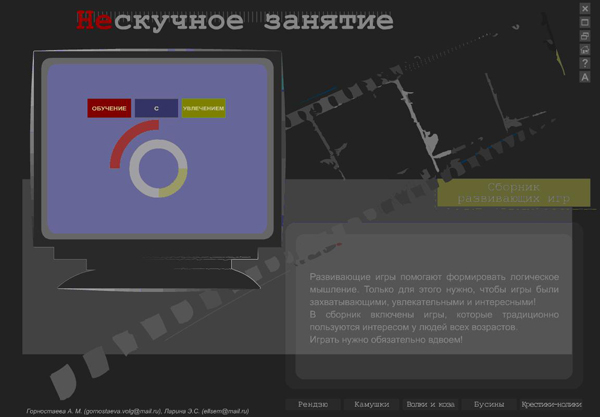
На рисунках ниже в качестве фона использована импортированная графика, графические примитивы предварительно обработаны в Photoshop’е при помощи фильтров. Остальные элементы приложения (панели, меню и др.) располагаются непосредственно "на" фоновых элементах (причудливо изогнутых графических изображений).
- В качестве обрабатываемого в Photoshop’е изображения – фотография. Ее грани растушевываются, затем изображение сохраняется, импортируется в среду разработки Флеш-проекта. Как правило, на фоне такие обработанные фотографии размещают в углах, по краям экрана. Вокруг них располагают остальные элементы окна приложения – заголовок, панели, меню и др. На рисунках ниже в качестве фона использованы импортированные фотографии, обработанные в Photoshop’е с использованием растушевки:
- Импортированная во Флеш-проект графика преобразуется в векторный формат, редактируется (удаляются ненужные элементы – на ( рис. 15.7) заливка домов и тротуара кое-где удалена). Предварительно, рисунок обрабатывается в Photoshop (накладываются фильтры).
Часто элементы этого изображения фона являются кнопками меню - для этого они выделяются и преобразуются в символ "Кнопка"
Но порой выделение области кнопки на графическом объекте требует немалого времени. Еще один способ создания кнопок из фоновых элементов:
- Создается новый слой над слоем с фоновым изображением.
- На этом слое карандашом (довольно приблизительно, не утруждая себя точным совпадением рисунка и срисовываемого изображения) "обрисовывают" изображение элемента, которое находится на слое ниже и планируется использовать как кнопку.
- Созданную замкнутую область заливают, выделяют, преобразовывают в символ "Кнопка", двойным кликом входят в него для дальнейшего редактирования.
- Создают последний ключевой кадр кнопки, а изображение с первого кадра удаляют. Итого, получают "невидимую" кнопку, с очерченной областью, являющейся кнопкой.
Панели
Для того, чтобы зрительно разделить экран на зоны с разным назначением (зона меню, зона вывода на экран текстовой информации и др.) удобно размещать элементы приложения на панелях или подложках (панели-подложки помещают в слое, расположенном ниже слоя с элементом).
Виды панелей.
-
Панель – геометрический примитив (прямоугольник, окружность). На панели располагается текст (условие задачи).
Обводка фигуры является "рамкой" панели, для обводки выбран соответствующий стиль. Заливка панели может быть однородная, градиентная, либо – текстурная (в качестве заливки используется обработанная Photoshop и затем импортированная во Флеш-проект графика, рис. 15.3). Своеобразного эффекта "объемности" панели можно добиться, если верхнюю и левую (правую) обводку окрасить цветом, более светлым, чем цвет самой панели, нижнюю правую (левую) – более темным.
- Панель – геометрический примитив с измененной формой ( рис. 15.11). Для создания такой панели изменили форму прямоугольника (изменение формы векторного объекта рассмотрено в лекции 1), продублировали на экране изображение, сместив друг относительно друга, "зазор" между пересекающимися фигурами залили другим цветом.
- Панель – геометрический примитив, преобразованный в символ "Графика". Затем символ делается полупрозрачным (на панели свойств – "Цветовой эффект" - "Стиль" - "Альфа-канал" задается величина прозрачности). Пример прозрачных панелей приведен на
рис.
15.5,
рис.
15.6.
Интересный эффект дают прозрачные панели, наложенные друг на друга (естественно, верхняя панель должна быть меньше нижней), как на рис. 15.12
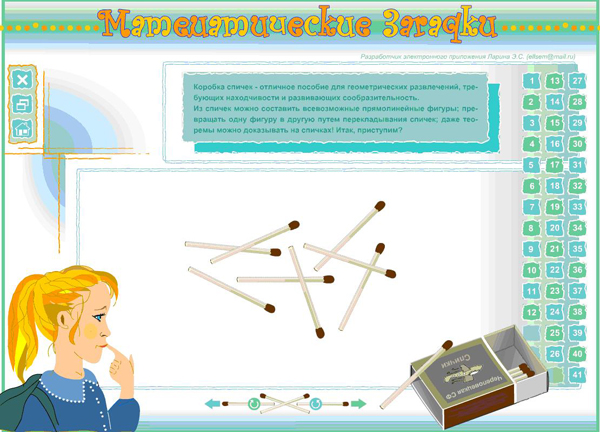
- Панели – изображения фигур (коробки, мешки, окна и др). Такие изображения могут быть созданы во Флеш (
рис.
15.15,
рис.
15.16) либо импортированы из других форматов. Импортированные изображения "растрируются" во Флеш и обрабатываются в соответствии со стилем разрабатываемого приложения.
На рис. 15.13 приведен пример обработанных графических изображений панелей-мешков, на рис. 15.14 –пример разработанного интерфейса приложения, в котором используются две панели-мешки для перетаскивания в них слов. Панели-мешки также расположены на полупрозрачной прямоугольной панели.
- Плавающие панели – изображение панели анимировано
Использование панелей позволяет визуально отделять области с разным назначением. Разделительные линии также помогают разграничивать экран на зоны. На рис. 15.17 приведен пример зонирования экрана панелями и разделительными линиями.
Когда рабочее пространство разрабатываемого приложения разделено на зоны, зоны оформлены дизайнерскими панелями и линиями, области, отделенные друг от друга, заполняются необходимыми элементами ( рис. 15.18). В трех рабочих окнах, расположенных в зоне прямоугольных панелей, информация появится после выбора соответствующего режима меню, либо после нажатия на определенную кнопку.
В приведенном выше примере используются прямы и круговые разделительные линии ( рис. 15.19, рис. 15.20).
Они созданы при помощи единого приема:
- рисуется линия инструментом "Линия" (либо "Овал")
- выделятся линия (обводка фигуры), на панели свойств выбирается стиль линии ("Пунктир", "Точечный пунктир" или "Штриховка")
- устанавливается необходимая толщина обводки. В диалоговом окне "Изменить стиль обводки" можно задать все необходимые настройки, например, интервал между засечками, точками)
- линия преобразуется в заливку ("Модификация" - "Фигура" - "Преобразовать линии в заливки")
- на изображение накладывается необходимая заливка – однородная, градиентная (один из цветов градиента – цвет фона, использование такой заливки создает иллюзию "растворения" краев линии в фоне)
Комбинирование разнообразных стилей линий позволяет создавать оригинальные формы разделительных линий
Если выделить кружки, созданные при помощи линии "Точечный пунктир" и применить к ним прием "размытия" (Модификация" - "Фигура" - "Смягчить края заливки"), то получится уже знакомый нам эффект "размытия".
Линии, созданные при помощи "Сплошной линии" можно продублировать на экране – пусть две пересекаются, а третья, изначально окрашенная темнее и со смягченными краями заливки, дает эффект тени.
Созданные разделительные элементы преобразуйте в символ "Графика". Теперь их можно многократно вставлять в среду разработки проекта, менять размер, стиль ("Цветовой эффект" на панели свойств)., комбинировать друг с другом.
Еще один пример интерфейса, в котором кроме панелей для зонирования экранного пространства (отделения меню в верхней части экрана) использованы разделительные линии, приведен на рис. 15.21
Созданные при помощи описанных выше приемов линии могут быть использованы не только в качестве разделителей экранных зон, но и как элементы дизайна:
- для заполнения пустующих мест на экране
- в качестве "осевой" линии, проходящей через центр группы однотипных объектов
Краткие итоги лекции:
При оформлении фона используют импортированные изображения, обработанные в растровом графическом редакторе (с наложением фильтров, с применением эффектов и др.)
Для редактирования фонового изображения во Flash его преобразуют в векторный формат.
Элементы фона могут выступать элементами интерфейса приложения, например, кнопками меню. "Невидимые" кнопки позволяют использовать элементы фонового изображения в качестве "изображения" кнопки.
Панели и разделительные линии используют для "зонирования" рабочего пространства окна приложения. Использование разнообразных дизайнерских приемов в оформлении панелей и разделителей позволяет создавать нестандартные элементы интерфейса.
Ключевые термины
- Импортированное изображение
- Фильтр
- Векторный формат
- Панель
- Разделительная линия
Набор для практики:
Вопросы
- Перечислите известные вам возможности создания фонового изображения.
- Перечислите известные вам возможности создания фонового изображения.
- Существует ли возможность редактирования растровых графических изображений во Flash? Каким образом это можно делать?
- Опишите способ создания "невидимой" кнопки.
- Назначение панелей, разделителей при создании интерфейса?
- Перечислите известные вам виды панелей.
- Опишите хотя бы один известный вам способ создания разделительной линии.
Упражнения
Продолжаем разрабатывать приложение. Создайте отдельный слой – в нем сплошными линиями нанесите разметку (предварительное деление на зоны). Этот слой является рабочим и в дальнейшем подлежит удалению.
Создайте фон приложения, разработайте панели, разделительные линии.
Расположите созданные элементы в соответствии с разметкой. Вставьте из библиотеки созданный ранее заголовок.
Удалите слой с разметкой.