Создание простого бизнес-приложения с использованием Visual Studio 2010, Silverlight 4.0 и Expression Blend
После чего необходимо будет, так же как и в первом способе, отредактировать добавленные объекты.
Способ третий.
Способ третий является наиболее быстрым, если имеется навыки работы с XAML кодом. Для добавления двух объектов перейдем в окно для работы с XAML кодом:
И добавим в StackPanel c именем StackPanelLink, следующий фрагмент кода:
<Rectangle x:Name="Divider2" Style="{StaticResource DividerStyle}"/>
<HyperlinkButton x:Name="Link3" Style="{StaticResource LinkStyle}"
NavigateUri="/EmployeeListing" TargetName="ContentFrame" Content="Employee"/>Результат будет тот же, что и в первом способе:
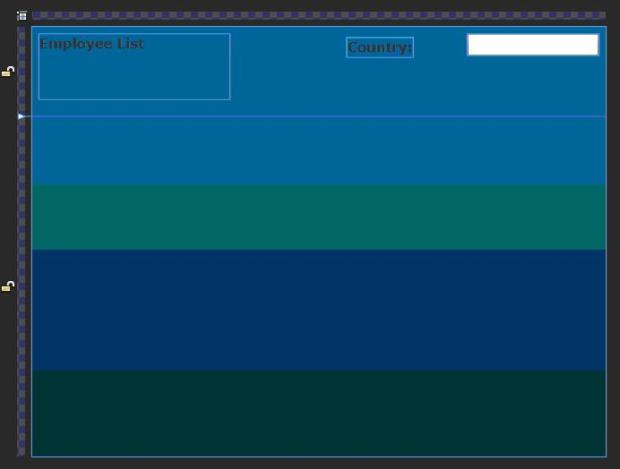
10.Теперь отредактируем страницу EmployeeListing.xaml:
И отредактируем страницу любым из описанных на предыдущем этапе способов:
XAML код страницы EmployeeListing.xaml:
<navigation:Page x:Class="SampleBusinessApplication.Views.EmployeeListing"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:navigation="clr-namespace:System.Windows.Controls;
assembly=System.Windows.Controls.Navigation"
d:DesignWidth="640" d:DesignHeight="480"
Title="EmployeeListing Page">
<Grid x:Name="LayoutRoot">
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF072A39" Offset="1"/>
<GradientStop Color="#FF0878AB"/>
</LinearGradientBrush>
</Grid.Background>
<Grid.RowDefinitions>
<RowDefinition Height="0.208*"/>
<RowDefinition Height="0.792*"/>
</Grid.RowDefinitions>
<TextBlock Style="{StaticResource HeaderTextStyle}"
HorizontalAlignment="Left"
Margin="8,8,0,19" Width="212" Text="Employee List"
TextWrapping="Wrap"/>
<TextBox Name="CountryTextBox" Margin="0,8,8,0" TextWrapping="Wrap"
VerticalAlignment="Top" HorizontalAlignment="Right" Width="146"/>
<TextBlock HorizontalAlignment="Right" Margin="0,12,215,0" TextWrapping="Wrap"
Text="Country:" VerticalAlignment="Top" Style="{StaticResource HeaderTextStyle}"/>
</Grid>
</navigation:Page>11.Теперь перейдем в Visual Studio и добавим ссылку System.Windows.Controls.Data ( Reference ) в SampleBusinessApplication:
12.В VisualStudio откроем EmployeesListing.xaml и добавим код:
xmlns:data=
"clrnamespace:System.Windows.Controls;assembly=System.Windows.Controls.Data"
…
<sdk:DataGrid x:Name="empGrid" Grid.Row="1"/>
….
XAML код страницы EmployeesListing.xaml (красным выделен добавленный код):
<navigation:Page
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class="SampleBusinessApplication.Views.EmployeeListing"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:data="clrnamespace:System.Windows.Controls;assembly=System.Windows.Controls.Data"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation"
d:DesignWidth="640" d:DesignHeight="480"
Title="EmployeeListing Page">
<Grid x:Name="LayoutRoot">
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF072A39" Offset="1"/>
<GradientStop Color="#FF0878AB"/>
</LinearGradientBrush>
</Grid.Background>
<Grid.RowDefinitions>
<RowDefinition Height="0.208*"/>
<RowDefinition Height="0.792*"/>
</Grid.RowDefinitions>
<TextBlock Style="{StaticResource HeaderTextStyle}" HorizontalAlignment="Left"
Margin="8,8,0,19" Width="212" Text="Employee List" TextWrapping="Wrap"/>
<TextBox Name="CountryTextBox" Margin="0,8,8,0" TextWrapping="Wrap"
VerticalAlignment="Top" HorizontalAlignment="Right" Width="146"/>
<TextBlock HorizontalAlignment="Right" Margin="0,12,215,0" TextWrapping="Wrap"
Text="Country:" VerticalAlignment="Top" Style="{StaticResource HeaderTextStyle}"/>
<sdk:DataGrid x:Name="empGrid" Grid.Row="1"/>
</Grid>
</navigation:Page>В Visual Studio проект приобретет следующий вид: