Internet Explorer 9. Pinned Sites
6.Заменим исходный код страницы Default.html на:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Прикрепленные сайты</title>
<meta name="application-name" content="Прикрепленные сайты пример" />
<meta name="msapplication-tooltip" content="Пример Pinned Sites" />
<meta name="msapplication-starturl" content="http://localhost:51363/Default.html" />
<meta name="msapplication-window" content="width=800; height=600;" />
<meta name="msapplication-navbutton-color" content="green" />
<link rel="Shortcut Icon" type="image/ico" href="images/K001.ico" />
</head>
<body>
</body>
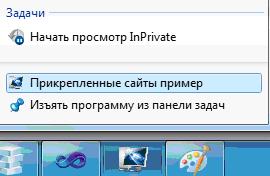
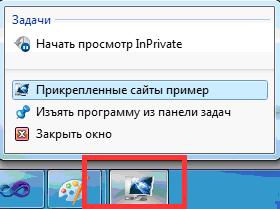
</html>Параметр application-name - название приложения, которое используется при именовании иконки приложения и в качестве названия стартовой ссылки в меню JumpList:
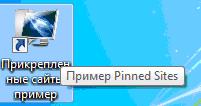
Параметр msapplication-tooltip – подсказка, которая показывается при наведении мыши на иконку в файловой системе и в меню "Пуск":
Параметр msapplication-starturl - стартовая страница. Эта страница открывается при клике на иконку приложения:
Параметр msapplication-window - начальный размер окна. Для закрепленного сайта можно установить начальный размер окна браузера, в котором он будет открываться. Если пользователь самостоятельно изменит размеры окна, запомнится именно его выбор.
Параметр msapplication-navbutton-color - цвет кнопок. Для задания цвета можно использовать как именованные значения, так и шестнадцатеричные:
Для использования нужной иконки используется следующий код:
<link rel="Shortcut Icon" type="image/ico" href="images/K001.ico" />
Для сайта необходимо создать несколько иконок разного размера:
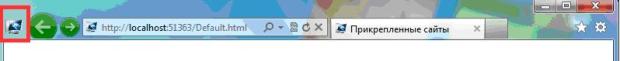
- 16х16 - используется в адресной строке, на вкладке, и рядом со ссылкой на стартовую страницу в меню JumpList (можно создать с помощью сервиса http://favicon.ru/):
- 24x24 — используется слева от кнопок, если не задана, то иконка масштабируется:
- 32х32 — используется в панели задач:
- 48х48 и выше — используется в файловой системе (рабочий стол, проводник):
Дополнительные материалы
Более подробно по функциям Pinned Sites можно прочитать по ссылкам: