Web Matrix. Работа с Web Forms
Проверка введенных пользователем данных
Данная проверка необходима, если пользователь ввел не корректное значение или забыл заполнить текстовое поле при вводе данных.
1.В Form.cshtml заменим первый блок c кодом, следующим:
if (IsPost)
{
var errors = false;
var firstname = Request["firstname"];
if (firstname.IsEmpty())
{
errors = true;
@:Не заполненно поле с именем.<br />
}
var lastname = Request["lastname"];
if (lastname.IsEmpty())
{
errors = true;
@:Не заполненно поле с фамилией.<br />
}
var age = 0;
if (Request["age"].IsInt())
{
age=Request["age"].AsInt();
}
else
{
errors = true;
@:Возраст должен быть числом.<br />
}
var telephone = Request["telephone"];
if (telephone.IsEmpty())
{
errors = true;
@:Не заполненно поле с контактным номером.<br />
}
if (errors == false)
{
<text>
Вы ввели:<br />
Имя сотрудника: @firstname<br />
Фамилия сотрудника: @lastname<br />
Возраст: @age<br />
Контактный номер: @telephone<br/>
</text>
}
}
}Этот код, похож на замененный ранее код, но имеет ряд отличий. Первое отличие, это была введена переменная с именем errors и значением false, и в случае возникновения ошибки будет устанавливаться значение true. Второе отличие это использование функций IsEmpty(), которая возвращает значение true, если нужные поля не заполнены; и функция IsInt(),которая возвращает значение true, если возможно преобразовать строковое значение в целочисленное ( string в int ).
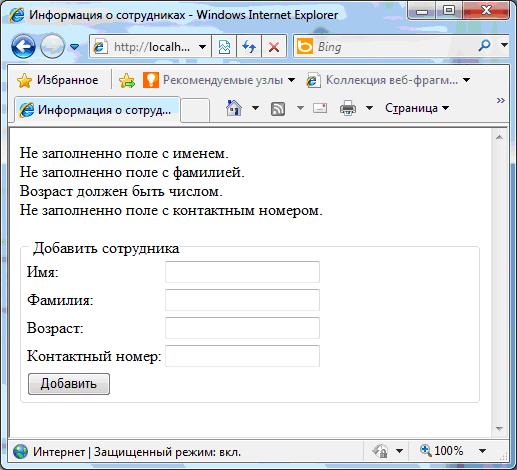
2.Результатом работы кода, при нажатии на кнопку "Добавить" с не заполненными полями:
Восстановление значений формы после Postback
1.Для сохранения данных формы, после отправки её на сервер, изменим код в теге <html></html> файла Form.cshtml, на код:
<!DOCTYPE html>
<html>
<head>
<title>Информация о сотрудниках</title>
</head>
<body>
<form method="post" action="">
<fieldset>
<legend>Добавить сотрудника</legend>
<table>
<tr>
<td><label for="FirstName">Имя:</label></td>
<td><input type="text" name="FirstName"
value="@Request["firstname"]" /></td>
</tr>
<tr>
<td><label for="LastName">Фамилия:</label></td>
<td><input type="text" name="LastName"
value="@Request["lastname"]" /></td>
</tr>
<tr>
<td><label for="Age">Возраст:</label></td>
<td><input type="text" name="Age"
value="@Request["age"]" /></td>
</tr>
<tr>
<td><label for="Telephone">Контактный номер:</label></td>
<td><input type="text" name="Telephone"
value="@Request["telephone"]"/></td>
</tr>
<tr>
<td>
<input type="submit" value="Добавить" class="submit"/>
</td>
</tr>
</table>
</fieldset>
</form>
</body>
</html>Атрибут value, элемента <input>, теперь устанавливается динамически из значений объекта Request.
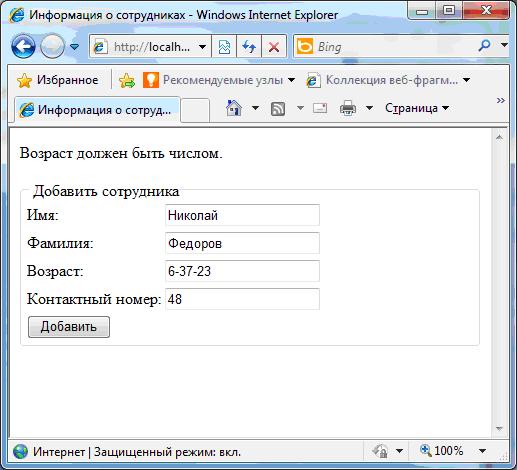
2.Запустим приложение, введем данные, и нажмем кнопку "Добавить". Результатом будет страница со всеми введенными ранее значениями: