Web Matrix. Создание сайта из галлереи. Использование .Net Razor
Использование .Net Razor
В этой части практики мы создадим простое веб-приложение на основе . NET Razor. Razor позволяет к статическому HTML коду, динамически добавлять серверный код.
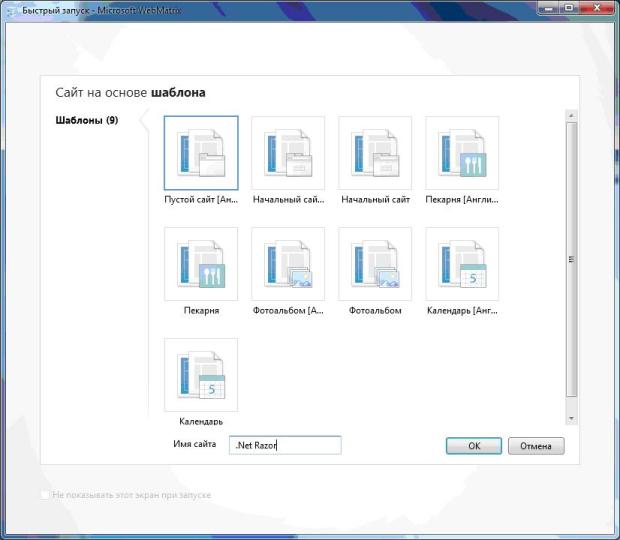
1.Создадим сайт на основе шаблона ""Пустой сайт" и назовем его ".NET Razor":
2.Перейдём в рабочее пространство ( workspace ) "Файлы" и создадим новый файл:
3.Выберем из открывшегося списка, файл формата CSHTML и назовем его Razor.cshtml, и нажмите кнопку "ОК":
4.Заменим исходный код Razor.cshtml на:
@{
var myMessage = "Hello World";
var title = "Hello Razor";
var greeting = "Добро пожаловать на наш сайт!";
var dateNow = DateTime.Now;
var greetingMessage = greeting + " Текущая дата и время: " + dateNow;
}Финальный код будет иметь вид:
@{
var myMessage = "Hello World";
var title = "Hello Razor";
var greeting = "Добро пожаловать на наш сайт!";
var dateNow = DateTime.Now;
var greetingMessage = greeting + " Текущая дата и время: " + dateNow;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>@title</title>
</head>
<body>
<p>Моё сообщение: @myMessage</p>
<p>Приветствие: @greetingMessage</p>
<p>Номер месяц: @DateTime.Now.Month</p>
</body>
</html>title со значением "Hello Razor".
myMessage со значением "Hello World".
greeting со значением "Доброго пожаловать на наш сайт!".
dateNow присваивается значение текущей даты и времени.
greetingMessage присваивается значение конкатенации переменных greeting и dateNow.
Запустим приложение, в результате откроется окно браузера со следующим содержанием:
Более подробно о Razor: