Web Matrix. Подготовка рабочего места. Программа "Hello world"
5.В WebMatrix перейдем в рабочую область ( workspace ) "Файлы", которая позволяет работать с файлами и папками. В левой панели будет отображаться файловая структура проекта:
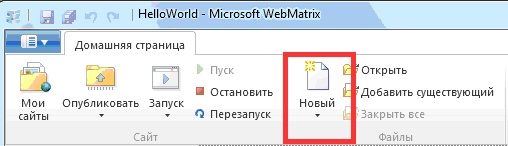
6.На верхней панели программы WebMatrix, нажмем кнопку "Новый" и далее "Новый файл":
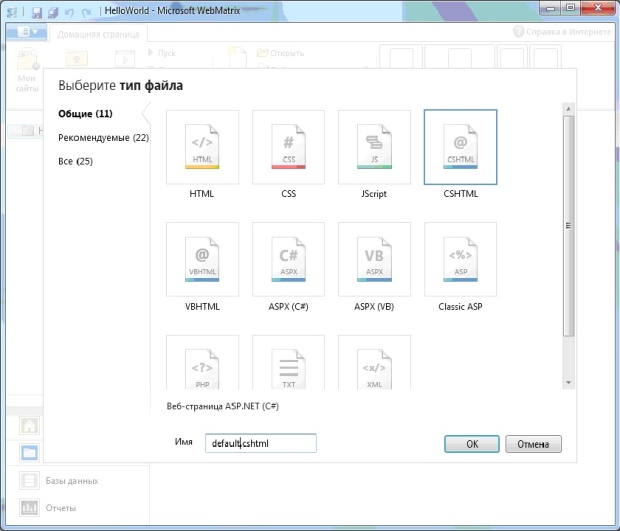
В WebMatrix откроется окно со списком различных типов файлов, таких как HTML, CSS и т.д
7.Выберем из списка - CSHTML, и назовем файл default.cshtml. CSHTML страница – это страница специального типа в WebMatrix, которая может содержать как обычный HTML, Javascript код, так и специальный программный код Веб-страниц:
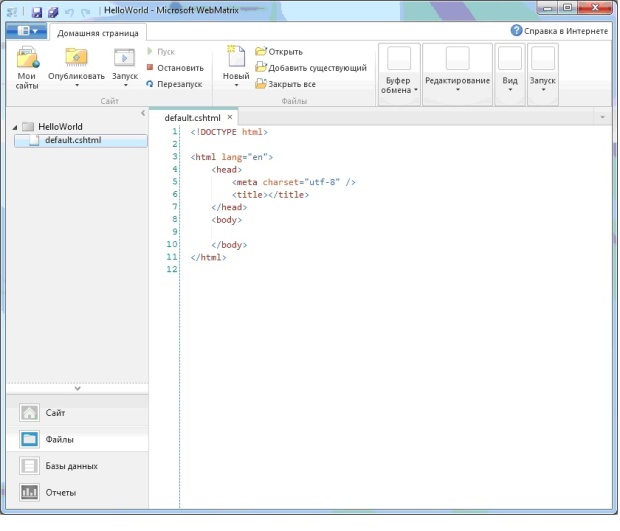
8.Нажмем кнопку "OK". WebMatrix создаст и откроет страницу в редакторе:
9.К сгенерированному коду добавим: к заголовку документа (тег <title> ) значение "Hello World Page ", заголовок первого уровня (тег <h1> ) значение "Hello World Page", и блок <p>Hello World!</p>.
В результате получим код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World Page</h1>
<p>Hello World!</p>
</body>
</html>10.Сохраним проект через меню или нажатием на клавиши CTRLl+S:
11.На верхней панели программы, нажмем кнопку "Запуск":
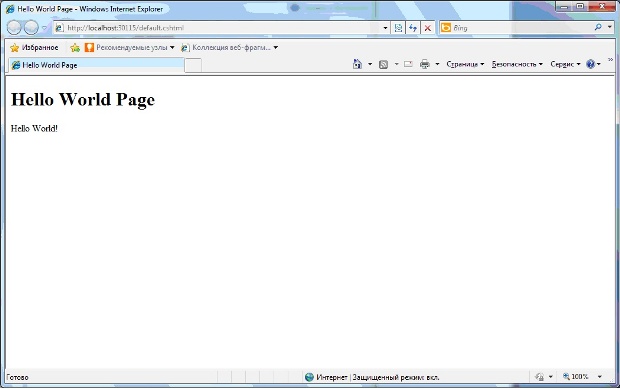
WebMatrix запустит веб-сервер ( IIS Express ) и в результате в окне браузера отобразится: