Введение в JavaScript. Программное взаимодействие с HTML документами на основе DOM API. Использование регулярных выражений. Отладка и профилирование JavaScript сценариев в IE8
Использование регулярных выражений в JavaScript
При поиске по тексту можно использовать шаблон, описывающий подстроку. В JavaScript такой шаблон может быть описан с помощью объекта RegExp. В простейшем случае такой шаблон описывает отдельный символ, однако имеет смысл его использовать для регулярных выражений.
Следующий ниже код описывает RegExp объект с именем pttn, содержащий регулярное выражение, описывающее целое десятичное число:
var pattn = new RegExp("/[0-9]+/");Объект RegExp имеет 3 встроенных метода: test(), exec() и compile().
-
Метод test() выполняет поиск по шаблону:
var pattn = new RegExp("[0-9]+"); document.write(pattn.test("38 попугаев"));Результат:
true
-
Метод exec() выполняет поиск подстроки по шаблону и возвращает найденные соответствия; если соответствий нет, возвращается значение null:
var pattn=new RegExp("[0-9]+"); document.write(pattn.exec("38 попугаев"));Результат:
Если необходимо найти все соответствия, то при вызове конструктора RegExp следует указать дополнительный параметр "g", указывающий на необходимость глобального поиска.
Пример 8
var pattn = new RegExp("[0-9]+", "g"); do { result = pattn.exec("1 попугай, 2 попугая,…, 38 попугаев"); document.write(" " + result); } while (result != null)Результат:
-
Метод compile() применяется для изменения ранее созданного шаблона.
Пример 4
var pattn = new RegExp("[0-5]+"); document.write(pattn.exec("38 попугаев")); pattn.compile("[6-9]+"); document.write(";" + pattn.exec("38 попугаев"));Результат:
Порядок выполнения работы
Задание 1. Выполнение сценариев из примеров
Используя Microsoft Visual Web Developer 2008, подготовьте на основе примеров 1-4 соответствующие веб-страницы и просмотрите их с помощью веб-браузера IE8.
Задание 2. Отладка JavaScript сценариев с помощью инструментов разработчика в IE8.
Внимание: для отладки JavaScript сценариев в веб-браузере необходимо выбрать соответствующую опцию (Свойства обозревателя > Дополнительно > Обзор > Отключить отладку скриптов).
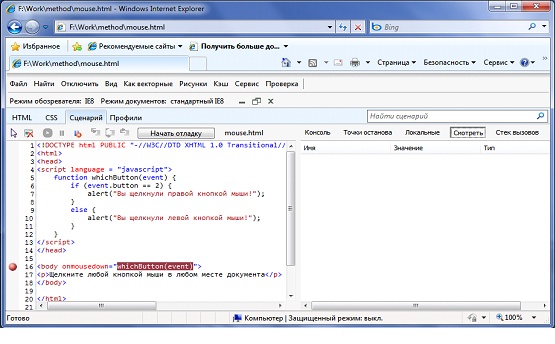
- Используя код из примера 3 создайте в VWDE 2008 веб-страницу mouse.html и загрузите ее в веб-браузере IE8.
- Вызовите панель инструментов разработчика ( <F12> ).
- Выберите закладку "Сценарий", затем установите точку останова в строке 16 (либо щелкните на номере строки, либо установить с помощью контекстного меню).
- Нажмите кнопку "Начать отладку".
- Закройте окно инструментов разработчика и обновите веб-страницу в браузере ( <F5> ).
-
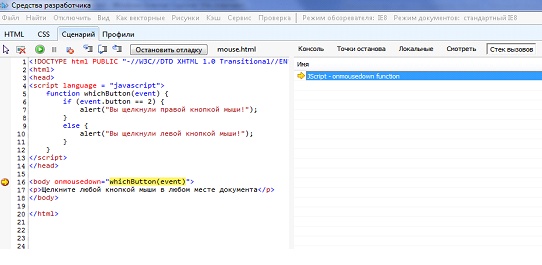
Щелкните любой кнопкой мышки на тексте в окне браузера. При этом должно появится следующее окно отладчика.
Отладчик автоматически остановится на заданной ранее точке останова.
- В правом окне выберите просмотр "Cтека вызовов". При нажатии клавиши <F11> отладчик продолжит работу уже внутри функции-обработчика клика мыши.
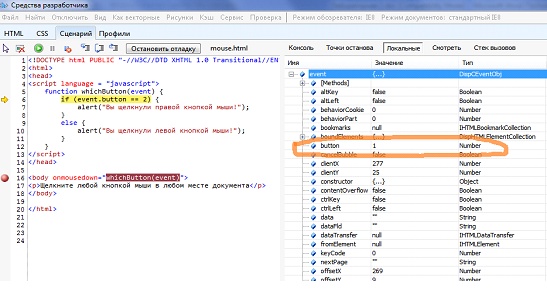
- Выберите просмотр "Локальные". Раскрыв дерево объекта Event, можно будет увидеть значение его атрибута button.
- Продолжите пошаговое выполнение сценария до конца.
При поиске и исправлении ошибок в JavaScript сценариях удобно использовать функцию автоматической приостановки отладчика сценария в строке, где возникает ошибки. Для этого перед запуском сценария необходимо нажать кнопку .
.
- Измените в 5 строке имя объекта event на evnt и сохраните веб-страницу.
- Загрузите страницу в браузере и вызовите окно инструментов разработчика.
- Нажмите кнопку "Остановка при ошибке", а затем кнопку "Начать отладку".
-
Закройте окно отладчика, обновите страницу в браузере и щелкните кнопкой мышке на тексте документа.
В результате произойдет ошибка показанная на рис.7.5.
- Переключитесь в режим "Консоль" и введите в текстовое поле команду:
console.log("Event.button = " + event.button) - Нажмите кнопку "Запускать сценарий" внизу от поля ввода команды.
В результате вы увидите значение Event.button в точке останова.
Консоль используется для записи в журнал событий вместо использования диалога window.alert(). Для разных типов сообщений можно использовать разные журанлы, например:
- console.log
- console.info
- console.warn
- console.error
- console.assert
С помощью контекстного меню консоли (правая кнопка мыши) можно очистить все сообщения или применить фильтр для отбора сообщений.
Задание 3. Отладка JavaScript сценариев с помощью инструментов разработчика в IE8.
Профилировщик JavaScript служит для повышения производительности сайта. Он предоставляет данные о времени, затраченном каждым из методов JavaScript сайта и встроенными функциями JavaScript, такими как сцепление строк. Профилировщик JavaScript можно запустить и остановить в любое время при выполнении приложения, поэтому можно собрать множество данных для нужных сценариев.
- Загрузите созданную ранее веб-страницу mouse.html в браузере IE8.
- Вызовите окно инструментов разработчика.
- Выберите закладку "Профили" и нажмите кнопку "Запуск создания профилей".
- Закройте окно инструментов разработчика и выполните несколько действий с мышью в окне веб-браузера, как предусмотрено в JavaScript сценарии.
- Вызовите снова окно инструментов разработчика.
- Нажмите кнопку "Остановка создания профилей"
По умолчанию данные отображаются в представлении функций, где перечисляются все использованные функции. В отчете профилировщика содержится URL -адрес и номер строки функции, чтобы было проще найти этот код в приложении. Можно сохранить данные профиля в формате CSV.
Контрольные задания.
Задание 1. Создание таблицы случайно выбранных цветов.
Взяв за основу сценарий построения таблицы умножения, постройте таблицу случайно выбранных цветов. Цвет ячейки таблицы задается с помощью атрибута bgcolor. Цвет ячейки описывается в рамках трехкомпонентной модели RGB, например: <td bgcolor="#c0a145"> . Для генерации каждой компоненты можно использовать генератор случайных чисел с помощью методов объекта Math и преобразование в шестнадцатиричный формат:
color = Math.round(255.0*Math.random());
r = color.toString(16);Результирующий цвет образуется путем конкатенации компонентов:
color = r + g + b;
Примерный вид результата работы сценария:
Задание 2.
С помощью отладчика сценариев в наборе инструментов разработчика веб-браузера IE8 проследите как исполняется созданный вами в первом контрольном задании JavaScript сценарий в пошаговом режиме. Проследите также, как изменяются значения локальных переменных. Можете использовать отладчик для поиска и устранения ошибок в процессе разработки сценария в предыдущем контрольном задании.
Задание 3.
С помощью профилировщика в наборе инструментов разработчика веб-браузера IE8 соберите статистику по функциям, используемым в сценарии, созданном в контрольном задании 1.