Программный интерфейс HTML DOM
DOM (Document Object Model) - представляет собой стандарт консорциума W3C для программного доступа к документам HTML или XML. Фактически это платформо- и языково-нейтральный интерфейс, позволяющий программам и сценариям динамически обращаться и обновлять содержимое, структуру и стиль документа.
В рамках данного стандарта можно выделить 3 части:
- Core DOM - стандартная модель любого структурированного документа
- XML DOM - стандартная модель XML документа
- HTML DOM - стандартная модель HTML документа
DOM определяет объекты и свойства всех элементов документа и методы (интерфейс) для доступа к ним.
HTML DOM определяет объекты и свойства всех HTML элементов и методы (интерфейс) для доступа к ним. Иначе говоря, HTML DOM описывает каким образом необходимо получать, изменять, добавлять и удалять HTML элементы.
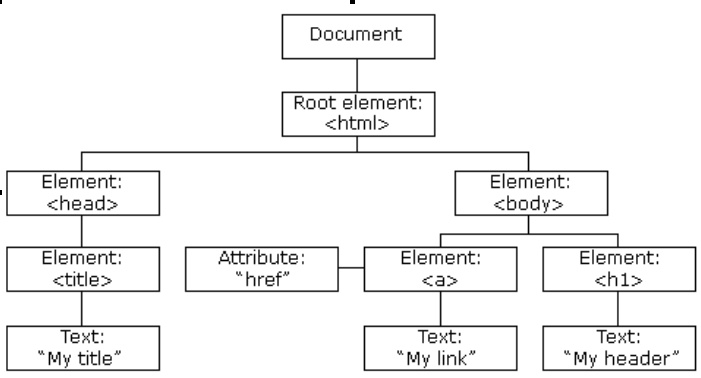
В соответствии с моделью DOM все, что содержится внутри HTML документа - является узлом. То есть HTML документ представляется в виде дерева узлов, которыми являются элементы, атрибуты и текст.
Узлы дерева HTML документа
Согласно модели DOM:
- Весь документ представляется узлом документа;
- Каждый HTML тэг является узлом элемента;
- Текст внутри HTML элементов представляется текстовыми узлами;
- Каждому HTML атрибуту соответствует узел атрибута;
- Комментарии являются узлами комментариев.
<html> <head> <title>HTML документ</title> </head> <body> <h1>Заголовок </h1> <p>Просто текст</p> </body> </html>
В этом примере корневым узлом является тэг <html> . Все остальные узлы содержатся внутри <html>. У этого узла имеется два дочерних узла: <head> и <body> . Узел <head> содержит узел <title> , а узел <body> содержит узлы <h1> и <p> .
Следует обратить особое внимание на то, что текст, расположенный в узле элемента соответствует текстовому узлу. В примере <title>HTML документ</title> узел элемента <title> содержит текстовый узел "HTML документ", то есть "HTML документ" не является значением элемента <title>. Тем не менее, в рамках HTML DOM значение текстового узла может быть доступно посредством свойства innerHTML.
Все узлы HTML документа могут быть доступны посредством дерева, при этом их содержимое может быть изменено или удалено, а также можно добавить новые элементы.
Все узлы дерева находятся в иерархических отношениях между собой. Для описания этих отношений используются термины родитель, дочерний элемент и потомок. Родительские узлы имеют дочерние узлы, а дочерние элементы одного уровня называются потомками (братьями или сестрами).
В отношении узлов дерева соблюдаются следующие принципы:
- Самый верхний узел дерева называется корневым;
- Каждый узел, за исключением корневого, имеет ровно один родительский узел;
- Узел может иметь любое число дочерних узлов;
- Конечный узел дерева не имеет дочерних узлов;
- Потомки имеют общего родителя.
Программный интерфейс HTML DOM
Как было указано выше, в рамках DOM модели HTML документ можно рассматривать как множество узловых объектов. Доступ к ним осуществляется с помощью JavaScript или других языков программирования. Программный интерфейс DOM включает в себя набор стандартных свойств и методов.
Свойства представляют некоторые сущности (например, <h1> ), а методы - действия над ними (например, добавить <a> ).
К типичным свойствам DOM относятся следующие:
- x.innerHTML - внутреннее текстовое значение HTML элемента x ;
- x.nodeName - имя x ;
- x.nodeValue - значение x ;
- x.parentNode - родительский узел для x ;
- x.childNodes - дочерний узел для x ;
- x.attributes - узлы атрибутов x.
Узловой объект, соответствующий HTML элементу поддерживает следующие методы:
- x.getElementById(id) - получить элемент с указанным id ;
- x.getElementsByTagName(name) - получить все элементы с указанным именем тэга ( name );
- x.appendChild(node) - вставить дочерний узел для x ;
- x.removeChild(node) - удалить дочерний узел для x.
Пример 3.
Для получения текста из элемента <p> со значением атрибута id "demo" в HTML документе можно использовать следующий код:
txt = document.getElementById("demo").innerHTMLТот же самый результат может быть получен по-другому:
txt=document.getElementById("demo").childNodes[0].nodeValueВ рамках DOM возможны 3 способа доступа к узлам:
- С помощью метода getElementById(ID) . При этом возвращается элемент с указанным ID.
- С помощью метода getElementsByTagName(name) . При этом возвращаются все узлы с указанным именем тэга (в виде индексированного списка). Первый элемент в списке имеет нулевой индекс.
- Путем перемещения по дереву с использованием отношений между узлами.
Для определения длины списка узлов используется свойство length.
x = document.getElementsByTagName("p");
for (i = 0; i < x.length; i++)
{
document.write(x[i].innerHTML);
document.write("<br/>");
}В данном примере внутрь HTML документа вставляется в виде списка текстовое содержимое всех элементов соответствующих тэгу <p> .
Для навигации по дереву в ближайших окрестностях текущего узла можно использовать следующие свойства:
Для непосредственного доступа к тэгам можно использовать 2 специальных свойства:
- document.documentElement - для доступа к корневому узлу документа;
- document.body - для доступа к тэгу <body> .
Свойства узлов
В HTML DOM каждый узел является объектом, который может иметь методы (функции) и свойства. Наиболее важными являются следующие свойства:
- nodeName;
- nodeValue;
- nodeType.
Свойство nodeName указывает на имя узла. Это свойство имеет следующие особенности:
- Свойство nodeName предназначено только для чтения;
- Свойство nodeName узла элемента точно соответствует имени тэга;
- Свойство nodeName узла атрибута соответствует имени атрибута;
- Свойство nodeName текстового узла всегда равно #text
- Свойство nodeName узла документа всегда равно #document
Замечание: nodeName всегда содержит имя тэга HTML элемента в верхнем регистре.
Свойство nodeValue указывает на значение узла. Это свойство имеет следующие особенности:
- Свойство nodeValue узла элемента не определено;
- Свойство nodeValue текстового узла указывает на сам текст;
- Свойство nodeValue узла атрибута указывает на значение атрибута.
Свойство nodeType возвращает тип узла. Это свойство предназначено только для чтения:
Наиболее важными типами узлов являются следующие:
Изменение HTML элементов
HTML элементы могут быть изменены с посредством использования JavaScript, HTML DOM и событий.
В следующем примере показано, как можно динамически изменять текстовое содержимое тэга <p> :
<html>
<body>
<p id="p1">Hello World!</p>
<script type="text/javascript">
document.getElementById("p1").innerHTML="New text!";
</script>
</body>
</html>