Обзор технологий разработки клиентских веб-приложений
Как правило, веб-приложение - приложение, в котором клиентом выступает браузер, а сервером - веб-сервер.
Ни какой HTTP -обмен невозможен без клиента и сервера. Однако помимо клиента и сервера в веб-сеансе могут участвовать и другие программы, которые и являются объектом веб-программирования.
Результатом работы веб-приложения является веб-страница, отображаемая в окне браузера. При этом само веб-приложение может выполняться как на компьютере клиента, так и на компьютере сервера.
Рассмотрим подробнее обе схемы.
Программы, выполняющиеся на клиент-машине
Одним из типов программ, предназначенных для выполнения на клиент-машине, являются сценарии, например, JavaScript (VBScript) . Исходный текст сценария представляет собой часть веб-страницы, поэтому сценарий JavaScript передается клиенту вместе с документом, в состав которого он входит. Обрабатывая HTML -документ, браузер обнаруживает исходный текст сценария и запускает его на выполнение.
Ко всем программам, которые передаются с сервера на клиент-машины и запускаются на выполнение, предъявляется одно общее требование: эти программы должны быть лишены возможности обращаться к ресурсам компьютера, на котором они выполняются. Такое требование вполне обосновано. Ведь передача по сети и запуск Java -апплетов и JavaScript -сценариев происходит автоматически без участия пользователя, поэтому работа этих программ должна быть абсолютно безопасной для компьютера Другими словами, языки, предназначенные для создания программ, выполняющихся на клиент-машине, должны быть абсолютно непригодны для написания вирусов и подобных программ.
Программы, выполняющиеся на сервере
Код программы, работающей на сервере, не передается клиенту. При получении от клиента специального запроса, предполагающего выполнение такой программы, сервер запускает ее и передает параметры, входящие в состав запроса. Средства для генерации подобного запроса обычно входят в состав HTML -документа.
Результаты своей работы программа оформляет в виде HTML -документа и передает их веб-серверу, а последний, в свою очередь, дополняет полученные данные HTTP -заголовком и передает их клиенту. Взаимодействие клиента и сервера в этом случае показано на рис.5.1.
Насыщенные интернет-приложения
Насыщенное интернет-приложение ( Rich Internet application ) - еще один подход, который заключается в использовании Adobe Flash или Java-апплетов для полной или частичной реализации пользовательского интерфейса, поскольку большинство браузеров поддерживает эти технологии (как правило, с помощью плагинов ).
Возникновение данного подхода обусловлено тем, что в рамках веб-приложений с "тонким" клиентом взаимодействие пользователя с приложением реализуется в существенной степени через сервер, что требует отправки данных на сервер, получение ответа от сервера и перезагрузку страницы на стороне клиента.
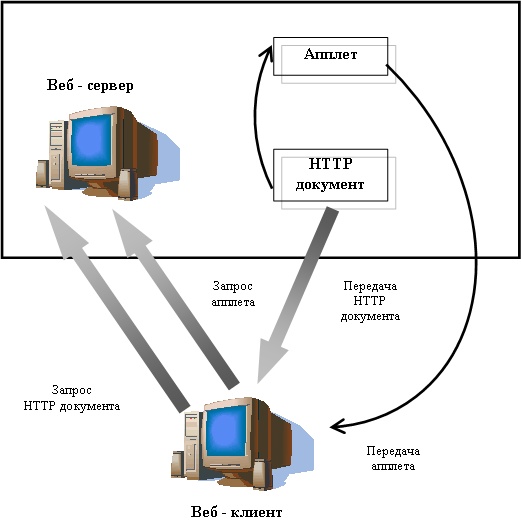
При использовании Java-апплетов в состав HTML -документа включается специальный дескриптор, описывающий расположение файла, содержащего код апплета, на сервере. После того как клиент получает HTML -код документа, включающего апплет, он генерирует дополнительный запрос серверу. После того как сервер пересылает клиенту код апплета, сам апплет запускается на выполнение. Взаимодействие между клиентом и сервером при получении апплета показано на рис.5.2
При использовании насыщенных интернет-приложений приходится сталкиваться со следующими проблемами:
- необходимость обеспечения безопасной среды выполнения ("песочница");
- для исполнения кода должно быть разрешено исполнение сценариев;
- потеря в производительности (т.к. выполяется на клиентской стороне);
- требуется много времени на загрузку;
Для разработки насыщенных интернет-приложений используются пакеты Adobe Flash, JavaFX, Microsoft Silverlight и другие.
Введение в JScript
JavaScript - интерпретируемый язык программирования, стандартизированный международной организацией ECMA в спецификации ECMA-262. Языки JavaScript, JScript и ActionScript являются расширением стандарта ECMA-262.
Название " ECMAScript " явилось фактически компромиссом между организациями, вовлеченными в процесс стандартизации, в частности Netscape и Microsoft. Хотя JavaScript и JScript стремились к совместимости с ECMAScript, они имеют ряд дополнительных возможностей не предусмотренных спецификацией ECMA.
Синтаксис JScript во многом аналогичен языку JavaScript, однако, помимо добавления клиентских скриптов на веб-страницы и некоторых других функций, JScript может использоваться и для других целей, например:
Язык JScript получил дальнейшее развитие в виде языка JScript.NET, который ориентирован на работу в рамках платформы Microsoft.NET
JScript - интерпретируемый, объектно-ориентированный язык. Хотя он имеет существенно меньшее количество возможностей, чем такие объектно-ориентированные языки как C++ и Java.
Возможности языка существенно ограничены:
- язык не позволяет разрабатывать самостоятельные приложения;
- сценарии на JScript могут выполняться только при помощи интерпретатора, в частности веб-браузером.
- JScript - язык без строгого контроля типов. Поэтому не требуется объявлять тип переменных явно. Кроме того, во многих случаях JScript исполняет преобразования автоматически, когда они необходимы. Например, при сложении строки и числа, число будет преобразовано в строку.
Краткая характеристика VBScript
Visual Basic Scripting Edition (обычно просто VBScript ) - сценарный язык программирования, интерпретируемый компонентом Windows Script Host. Он широко используется при создании скриптов в операционных системах семейства Microsoft Windows.
Язык был создан компанией Microsoft как замена устаревшему пакетному языку, интерпретируемому приложением command.com. Синтаксис VBScript является упрощённой версией синтаксиса языка Visual Basic.
Сценарии на языке VBScript чаще всего используются в следующих областях, использующих программные продукты Microsoft:
- автоматизация администрирования систем Windows ;
- серверный программный код в страницах ASP ;
- клиентские сценарии в браузере Internet Explorer.
Java-апплеты
Java-апплет - это программа, написанная на языке Java и откомпилированная в байт-код. Выполняется в браузере с использованием виртуальной Java -машины ( JVM ). Апплеты используются для предоставления интерактивных возможностей веб-приложений, которые не возможны в HTML. Так как байт-код Java платформо-независим, то Java -апплеты могут выполняться браузерами на многих операционных платформах.
Java -сервлеты являются серверными приложениями, но они отличаются от апплетов языком, функциями и другими характеристиками.
Предназначены Java -апплеты для выполнения в безопасной среде с целью предотвращения их доступа к локальным ресурсам клиентского компьютера.
Код апплета загружается с веб-сервера, и браузер
- либо вставляет апплет в веб-страницу;
- либо открывает отдельное окно с собственным пользовательским интерфейсом апплета.
Апплет может быть внедрен в веб-страницу с помощью использования HTML тега <applet> , или (что рекомендуется) тега <object> .
Можно назвать следующие преимущества Java -апплетов:
- работают практически на большинстве операционных платформ;
- поддерживаются большинством браузеров;
- кэшируются в большинстве браузеров, что существенно ускоряет их загрузку при возвращении на веб-страницу;
- после первого запуска апплета, когда Java-машина уже выполняется и быстро запускается, выполнение апплетов происходит существенно быстрее;
- загружаются со скоростью сопоставимой с програмами на других компилируемых языках, например C++, но во много раз быстрее чем на JavaScript.
При этом у Java -апплетов имеются и недостатки:
- требуется установка Java -расширения, которые доступны по умолчанию не во всех браузерах;
- проблемы реализации Java -расширений для 64-разрядных процессоров;
- не могут запускаться до первой загрузки виртуальной Java-машины, что может занимать значительное время;
- разработка пользовательского интерфейса с использованием апплетов является более сложной задачей по сравнению с HTML ;
- не имеют прямого доступа к локальным ресурсам клиентского компьютера;
- некоторые апплеты привязаны к использованию определенной среды времени выполнения Java (JRE) .
ActionScript - общая характеристика
ActionScript - объектно-ориентированный язык программирования, один из диалектов EcmaScript, который добавляет интерактивность, обработку данных и многое другое в содержимое Flash -приложений. ActionScript исполняется виртуальной машиной ( ActionScript Virtual Machine ), которая является составной частью приложения Flash Player. ActionScript компилируется в байткод, который включается в SWF -файл.
SWF -файлы исполняются Flash Player. Сам Flash Player существует в виде плагина к веб-браузеру, а также как самостоятельное исполняемое приложение. Во втором случае возможно создание исполняемых exe -файлов, когда swf -файл включается во Flash Player.
С помощью ActionScript можно создавать интерактивные мультимедиа-приложения, игры, веб-сайты и многое другое.
Microsoft Silverlight и XAML
Silverlight предоставляет графическую систему, схожую с Windows Presentation Foundation, и объединяет мультимедиа, графику, анимацию и интерактивность в одной программной платформе. Он был разработан чтобы работать с XAML и с языками Microsoft .NET. XAML используется для разметки страниц, использующих векторную графику и анимацию. Текст, содержащийся в Silverlight приложениях, доступен для поисковых систем, так как его код доступен в виде XAML, т.е. имеет текстовый формат как и XML.
Microsoft Silverlight представляет браузеру внутреннюю модель DOM, управляемую из JavaScript кода. Поскольку язык XAML основан на XML, то документ, определяющий загружаемый клиенту пользовательский интерфейс - текстовый и потому вполне пригоден для индексирования поисковыми системами. Используя модель DOM, JavaScript может динамически обновлять содержимое Silverlight, аналогично DHTML.
Также можно вызывать методы управления презентацией (запуска анимации или приостановки воспроизведения видео, например).
Silverlight -приложение начинается с вызова объекта Silverlight из HTML страницы, загружающего XAML файл. XAML файл содержит объект Canvas, выступающий подложкой для других элементов. Объекты XAML способны генерировать события, перехватываемые из JavaScript.
XAML - это язык разметки на базе XML, используемый для определения визуальных элементов приложения. К ним относятся UI, графические элементы, анимации, мультимедиа, элементы управления и пр. XAML был представлен Microsoft в Windows Presentation Foundation (WPF) , которая является технологией, ориентированной на выполнение на клиентском компьютере, и частью .NET Framework 3.0 (и последующих версий).
XAML, используемый в Silverlight, отличается от XAML в WPF. В данном случае XAML - это подмножество, ориентированное на возможности Веб-приложений.
Находясь на стыке графического дизайна и программирования, это язык позволяет организовать новые способы совместной работы, когда дизайнеры реализуют разметку, а не работают над статичными снимками экрана.
В XAML все UI описываются с помощью элементов XML. Корнем всех XAML -документов Silverlight является элемент-контейнер, такой как Canvas (Холст), определяющий область, в которой будут отрисованы элементы UI. При построении Silverlight -приложения корневой элемент Canvas будет содержать объявления пространств имен XML, необходимых Silverlight. XAML включает основные четыре категории элементов: панели, элементы управления, элементы, связанные с документом и графические фигуры.
Понятие о DOM
DOM (Document Object Model) - объектная модель документа. Это независящий от платформы и языка программный интерфейс, позволяющий программам получать доступ к содержимому документов, а также изменять содержимое, структуру и вид документов.
В рамках DOM любой документ представляется в виде дерева узлов. Каждый узел представляет собой элемент, атрибут, текстовый, графический или любой другой объект. Узлы между собой находятся в отношении "родитель-потомок".
Изначально различные браузеры имели собственные модели DOM, не совместимые с остальными. Для того, чтобы обеспечить взаимную и обратную совместимость, консорциум W3C классифицировал эту модель по уровням, для каждого из которых была создана своя спецификация. Все эти спецификации объединены в общую группу, носящую название W3C DOM:
- Уровень 0. Включает в себя все специфические модели DOM, которые существовали до появления Уровня 1, например document.images, document.forms. Эти модели формально не являются спецификациями DOM, опубликованными консорциумом W3C, а скорее отражают то, что существовало до начала процесса стандартизации.
- Уровень 1. Базовые функциональные возможности DOM (HTML и XML) в документах, такие как получение дерева узлов документа, возможность изменять и добавлять данные.
- Уровень 2. Поддержка пространства имён XML, filtered views и событий.
- Уровень 3. Состоит из шести различных спецификаций:
Текущим уровнем спецификаций DOM является Уровень 2, но, тем не менее, некоторые части спецификаций Уровня 3 являются рекомендуемыми W3C.
DHTML
Динамический HTML или DHTML представляет собой набор технологий, которые совместно позволяют создавать интерактивные веб-сайты на основе статического языка разметки ( HTML ), языка создания клиентских сценариев ( JavaScript ), языка описания представления документа ( CSS ) и документной объектной модели ( DOM ).
DHTML позволяет сценарным языкам изменять переменные языка описания представления документа, таким образом, изменяя вид и поведение прежде статического содержимого HTML документа уже после полной загрузки документа и в процессе просмотра его пользователем. Таким образом, динамичность, привносимая DHTML, проявляет себя в процессе просмотра страницы, но не имеет никакого отношения к генерации содержимого страницы при каждой ее загрузке.
В противоположность DHTML, динамически генерируемая страница - более широкое понятие, подразумевающее, например генерацию содержимого веб-страницы индивидуально для каждого пользователя. Это достигается созданием страниц с помощью клиентских или серверных (например, на PHP или Perl ) сценариев.