Опубликован: 07.05.2010 | Доступ: свободный | Студентов: 1676 / 62 | Оценка: 4.56 / 4.06 | Длительность: 34:11:00
Специальности: Программист, Архитектор программного обеспечения, Разработчик интернет-проектов
Лекция 18:
Безопасность
Упражнение 1
Рассмотрим пример ограничения доступа к страницам сайта с помощью аутентификации форм и хранением удостоверений в конфигурационном файле.
Программное добавление пользователей в конфигурационный файл
Пользователей в конфигурационный файл можно добавлять как декларативно, непосредственно редактируя секцию <credentials>, так и программно.
-
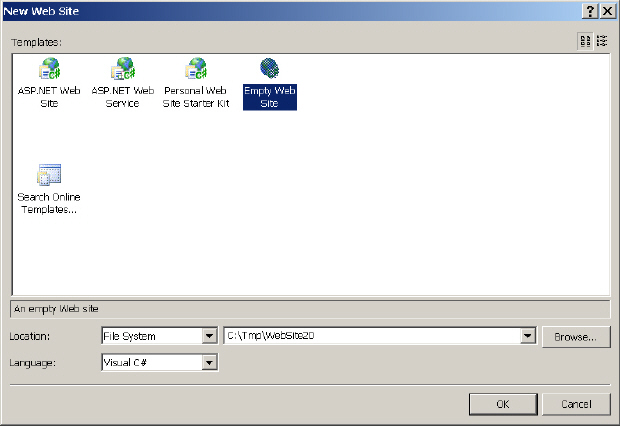
 Создайте пустой проект Web-приложения командой File/New/Web Site
Создайте пустой проект Web-приложения командой File/New/Web Site
-
 Добавьте к приложению конфигурационный файл Web.config, выполнив команду Website/Add New Item
Добавьте к приложению конфигурационный файл Web.config, выполнив команду Website/Add New Item
-
 Заполните конфигурационный файл следующим кодом
Заполните конфигурационный файл следующим кодом<?xml version="1.0" encoding="utf-8"?> <configuration> <system.web> <compilation debug="true" /> <authentication mode="Forms"> <forms name="MyCookieName" loginUrl="MyLogin.aspx" defaultUrl="MyDefault.aspx" protection="All" timeout="20" path="/" requireSSL="false" slidingExpiration="true" cookieless="AutoDetect" domain="" enableCrossAppRedirects="false"> <credentials passwordFormat="Clear"> <user name="Admin" password="Root" /> <user name="Петя" password="Уф&Уф" /> <user name="Вася" password='!$-*?"' /> </credentials> </forms> </authentication> </system.web> </configuration> -
 Добавьте к проекту страницу без отделенного кода с именем LoginAddUsers.aspx и заполните ее следующим кодомОбратите внимание. Чтобы не использовать длинные имена классов в страницах с совмещенным кодом, можно подключить вначале страницы директиву
Добавьте к проекту страницу без отделенного кода с именем LoginAddUsers.aspx и заполните ее следующим кодомОбратите внимание. Чтобы не использовать длинные имена классов в страницах с совмещенным кодом, можно подключить вначале страницы директиву<%@ Page Language="C#" %> <%@ Import Namespace="System.Web.Configuration" %> <script runat="server"> protected void btnAddUsers_Click(object sender, EventArgs e) { // Учетные записи для новых аутентифицированных пользователей string[,] authUsers = { {"user1", "password1"}, {"user2", "password2"}, {"user3", "password3"} }; // Загрузить содержимое корневого Web.config Configuration myConfig = System.Web.Configuration. WebConfigurationManager.OpenWebConfiguration("~/"); // Найти содержимое секции system.web ConfigurationSectionGroup systemWeb = myConfig.SectionGroups["system.web"]; // Найти содержимое секции authentication System.Web.Configuration.AuthenticationSection authSec = (System.Web.Configuration.AuthenticationSection) systemWeb.Sections["authentication"]; // Установить параметр passwordFormat authSec.Forms.Credentials.PasswordFormat = System.Web.Configuration.FormsAuthPasswordFormat.Clear; // Добавить новых пользователей for (int i = 0; i < authUsers.Length / 2; i++) authSec.Forms.Credentials.Users.Add(new System.Web.Configuration.FormsAuthenticationUser( authUsers[i, 0], authUsers[i, 1])); // Обновить файл Web.config myConfig.Save(); // Отсылаем сообщение lblUsersResult.Text = "Новые пользователи добавлены!!!"; } </script> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div style="text-align: center"> <h1>Административная страница добавления учетных записей в Web.config</h1> <p> <asp:Button ID="btnAddUsers" runat="server" Text="Добавить" OnClick="btnAddUsers_Click" /></p> <p> <asp:Label ID="lblUsersResult" runat="server"></asp:Label></p> </div> </form> </body> </html><%@ Import Namespace="System.Web.Configuration" %>
-
 В режиме редактирования страницы LoginAddUsers.aspx выполните команду File/View in Browser
В режиме редактирования страницы LoginAddUsers.aspx выполните команду File/View in Browser
Эта страница программно добавит новых пользователей в файл Web.config. Также будут скорректированы имена старых пользователей путем приведения символов к нижнему регистру. Но это не существенно, поскольку ASP.NET при сравнении имен регистр символов не учитывает.
-
 Добавьте в конфигурационный файл блок авторизации, запрещающий доступ всем анонимным пользователям, чтобы окончательный вид файла стал таким
Добавьте в конфигурационный файл блок авторизации, запрещающий доступ всем анонимным пользователям, чтобы окончательный вид файла стал таким<?xml version="1.0" encoding="utf-8"?> <configuration> <system.web> <compilation debug="true" /> <authentication mode="Forms"> <forms name="MyCookieName" loginUrl="MyLogin.aspx" defaultUrl="MyDefault.aspx" protection="All" timeout="20" path="/" requireSSL="false" slidingExpiration="true" cookieless="AutoDetect" domain="" enableCrossAppRedirects="false"> <credentials passwordFormat="Clear"> <user name="admin" password="Root" /> <user name="петя" password="Уф&Уф" /> <user name="вася" password="!$-*?"" /> <user name="user1" password="password1" /> <user name="user2" password="password2" /> <user name="user3" password="password3" /> </credentials> </forms> </authentication> <authorization> <deny users="?"/> </authorization> </system.web> </configuration> -
 Добавьте к проекту две страницы без отделенного кода с именами Default.aspx и MyDefault.aspx со следующим кодом
Добавьте к проекту две страницы без отделенного кода с именами Default.aspx и MyDefault.aspx со следующим кодом<%@ Page Language="C#" %> <script runat="server"> protected void SignOutAction_Click(object sender, EventArgs e) { // Уничтожить cookie-набор FormsAuthentication.SignOut(); // Направить на страницу регистрации //FormsAuthentication.RedirectToLoginPage(); } </script> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div> <h1> Страница с ограниченным доступом Default.aspx</h1> <p> <asp:Button ID="SignOutAction" runat="server" Text="Отменить регистрацию" OnClick="SignOutAction_Click" /> <asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/MyDefault.aspx">На страницу MyDefault.aspx... </asp:HyperLink></p> </div> </form> </body> </html><%@ Page Language="C#" %> <script runat="server"> protected void SignOutAction_Click(object sender, EventArgs e) { // Уничтожить cookie-набор FormsAuthentication.SignOut(); // Направить на страницу регистрации //FormsAuthentication.RedirectToLoginPage(); } </script> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div> <h1> Страница с ограниченным доступом MyDefault.aspx</h1> <p> <asp:Button ID="SignOutAction" runat="server" OnClick="SignOutAction_Click" Text="Отменить регистрацию" /> <asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/Default.aspx">На страницу Default.aspx... </asp:HyperLink></p> </div> </form> </body> </html>