Стили и шаблоны в Silverlight 2
Изменение области действия стиля
В примере из предыдущего раздела, стиль создавался в Canvas, содержащем элементы управления. Это ограничивает область действия этого стиля данным Canvas. Поэтому если в приложении имеется несколько страниц, пришлось бы определять стили на каждой страницы, что весьма неэффективно.
К счастью, Silverlight позволяет описывать стили для всего приложения, задавая их в App.xaml. В стандартном файле App.xaml, создаваемом шаблоном Visual Studio, уже определен раздел Resources!
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xam l"
x:Class="SilverlightApplication1.App">
<Application.Resources>
</Application.Resources>
</Application>Итак, размещенные здесь описания стилей будут доступны всему приложению. Рассмотрим пример:
<Application xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xam l"
x:Class="SilverlightApplication1.App">
<Application.Resources>
<Style TargetType="TextBlock" x:Key="TextBlockStyle">
<Setter Property="FontFamily" Value="Comic Sans Ms">
</Setter>
<Setter Property="Text" Value="Click!">
</Setter>
<Setter Property="Foreground" Value="MediumBlue">
</Setter>
<Setter Property="FontSize" Value="20">
</Setter>
</Style>
</Application.Resources>
</Application>Применяя этот стиль, можно задавать стиль любого TextBlock в приложении, используя один и тот же синтаксис. Точно также можно переопределить любое из свойств Style, задавая их для конкретного элемента управления.
Шаблоны
В предыдущем разделе была создана кнопка с изображением и использован факт, что кнопка является элементом управления с содержимым. Это позволило создать не просто кнопку с надписью, а включить в нее XAML, описывающий StackPanel с изображением ( Image ) и текстовым блоком ( TextBlock ). Затем вы научились с помощью стилей эффективно применять единообразные настройки к свойствам нескольких элементов TextBlock.
Следующий логический шаг - определение стиля сразу всего элемента управления, состоящего из Button и образующих его элементов управления, т.е. StackPanel, Image и TextBlock. Вот где шаблоны становятся основными средствами настройки внешнего вида ваших Silverlight-приложений!
Шаблоны действуют абсолютно аналогично стилям: размещаются в разделе Resources и описываются с помощью Setter. Чтобы создать Template (Шаблон), задается свойство Template и затем с помощью <Setter.Value> определяется ControlTemplate для заданного элемента управления:
Проще в этом разобраться, взглянув на код:
<Canvas.Resources>
<Style TargetType="TextBlock" x:Key="TextBlockStyle">
<Setter Property="FontFamily" Value="Comic Sans Ms">
</Setter>
<Setter Property="Text" Value="Click!">
</Setter>
<Setter Property="Foreground" Value="MediumBlue">
</Setter>
<Setter Property="FontSize" Value="20">
</Setter>
</Style>
<Style x:Key="ImageButton" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Button >
<Button.Content>
<StackPanel Orientation="Vertical">
<Image Source="icon.jpg" Height="48"
Width="48">
</Image>
<TextBlock Style="{StaticResource TextBlockStyle}"
Foreground = " Black" >
</TextBlock>
</StackPanel>
</Button. Content >
</Button>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Canvas.Resources>Здесь создается стиль ImageButton, в котором используется Setter для свойства Template. В нем содержится ControlTemplate, описывающий Button, которую мы видели ранее, включающую StackPanel с Image и TextBlock.
Обратите внимание, что здесь также может использоваться ссылка на стиль, потому что для элемента управления TextBlock, используемого в шаблоне, задан созданный ранее стиль TextBlockStyle.
Теперь XAML для объявления кнопок стал еще проще:
<Button x:Name="btn1" Style="{StaticResource ImageButton}"
Canvas.Top="20" Canvas.Left="20">
</Button>
<Button x:Name="btn2" Style="{StaticResource ImageButton}"
Canvas.Top="20" Canvas.Left="120">
</Button>
<Button x:Name="btn3" Style="{StaticResource ImageButton}"
Canvas.Top="20" Canvas.Left="220">
</Button>Для каждой кнопки в качестве значения Style задан ресурс ImageButton, который, в свою очередь, определяет шаблон для всего элемента управления. На рис. 12.4 показан результат выполнения этого XAML
По-настоящему замечательное свойство шаблонов в том, что в шаблоне не обязательно присутствие типа элемента управления, шаблон которого создается. Вероятно, звучит немного запутанно, поэтому рассмотрим пример, чтобы разобраться во всем. Выше в этом разделе был определен шаблон для кнопки с содержимым, которое делает ее простой кнопкой с изображением. Но, чтобы создать шаблон кнопки, элемент управления Button, по сути, не нужен. Можно без труда создать кнопки с изображением и текстом, не беря за основу стандартный элемент управления Button. Рассмотрим шаблон:
<Style x:Key="ImageButton" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<StackPanel Orientation = "Vertical">
<Image Source="icon.jpg" Height="48" Width="48">
</Image>
<TextBlock Style="{StaticResource TextBlockStyle}"
Foreground = "Black" >
</TextBlock>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>Таким образом, мы получили шаблон (заданный с помощью TargetType ) вообще без элемента управления Button, но Silverlight будет интерпретировать его как кнопку, включая все соответствующие свойства и события. Например, если применить этот шаблон (бескнопочный), при выполнении приложения на экране можно будет увидеть примерно следующее (рис. 12.5).
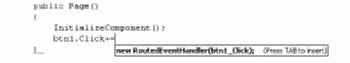
Убедиться в том, что это настоящие кнопки, можно, попробовав написать код для них. Например, они имеют полную поддержку IntelliSense элемента управления Button в Microsoft Visual Studio. Это можно увидеть на рис. 12.6, где представлено написание кода для события Click.
Поскольку шаблоны - это просто особые стили, их тоже можно описывать в App.xaml, чтобы сделать доступными для применения на многих страницах XAML
Заключение
В данной лекции мы познакомились со стилями и шаблонами. Это очень важные возможности Silverlight, потому что они позволяют унифицировать и настраивать внешний вид и поведение всех создаваемых вами элементов управления. Вы научились объявлять стиль и использовать его как статический ресурс ( StaticResource ) элемента управления. Затем было показано, как использовать стиль во всем приложении, задавая его в App.xaml.
Наконец, вы увидели, как эта возможность может быть расширена с помощью шаблонов. Шаблоны аналогичны стилям, но позволяют описать стиль всего элемента управления. Был продемонстрирован ImageButton, созданный без использования Button, но все равно обладающий всеми свойствами, методами и событиями Button, благодаря объявлению ControlTemplate для него.
В следующей лекции будет представлен еще один аспект Silverlight 2 и более подробно рассмотрены элементы управления ASP.NET, предлагаемые в Silverlight SDK.