Элементы управления Silverlight: расширенные элементы управления
Элементы управления Calendar и DatePicker
Возможность использования дат в приложениях Silverlight обеспечивается элементами управления Calendar (Календарь) и DatePicker (Элемент выбора дат). Элемент управления Calendar выводит на экран дни заданного месяца или месяцы заданного года и предоставляет кнопки со стрелками для перемещения по месяцам или годам. DatePicker сочетает это представление с текстовым полем, в которое пользователь может вводить дату в соответствующем формате, или выпадающим списком, в котором можно выбрать определенную дату.
Рассмотрим сначала элемент управления Calendar. Он прост, поэтому удобно начинать с него:
<UserControl xmlns:my="clr-namespace:System.Windows.Controls; assembly=System.Windows.Controls"
x:Class="cal.Page"
xmlns=" http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<my:Calendar x:Name="cal"></my:Calendar>
</Grid>
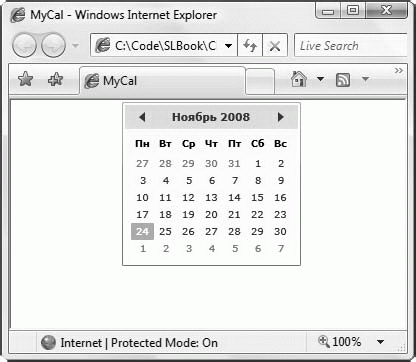
</UserControl>Это обеспечит отображение Calendar в стандартном представлении месяца с выделенным соответственно сегодняшнему числу днем. Посмотрите на рис. 8.5. Как видите, этот снимок экрана был создан 24 ноября в понедельник.
Месяц отображаемой даты задается свойством DisplayDate (Отображаемая дата). Например, следующий код обеспечивает выбор даты 1 января 2009 года:
DateTime d = new DateTime(2009, 1, 1); cal.DisplayDate = d;
Это обеспечит отображение выбранного месяца, но без указания конкретного дня. Посмотрите на календарь, представленный на рис. 8.6.
Сравните рис. 8.6 и рис. 8.5. Можно заметить, что на рис. 8.6 дата не выбрана. При задании отображаемой даты выбранная дата была обнулена, поэтому свойство SelectedDate (Выбранная дата) имеет значение null. Если вы выберете какой-то день на экране, свойству SelectedDate будет присвоено это значение (типа DateTime ), или дату можно задать в коде через все то же свойство SelectedDate. Например:
DateTime s = new DateTime(2009, 1, 31); cal.SelectedDate = s;
Как это выглядит, можно увидеть на рис. 8.7. Теперь на отображаемом календаре выбрана дата, 31 января.
Коллекция BlackoutDates (Недоступные даты) позволяет задавать диапазон дат, которые не могут быть выбраны. Эта коллекция содержит тип CalendarDateRangeCollection (Коллекция диапазона дат календаря), в который могут добавляться диапазоны дат. Все даты, попадающие в этот диапазон, будут отображаться неактивными и, таким образом, не могут быть выбраны. Свойства SelectableDateStart (Начало дат, доступных для выбора) и SelectableDateEnd (Конец дат, доступных для выбора) задают диапазон отображаемых дат. Например, с помощью этих свойств можно обеспечить вывод на экран календарь, содержащий диапазон отображаемых дат и диапазон (обычно поддиапазон) дат, доступных для выбора.
Элемент управления DatePicker сочетает эту функциональность с текстовым полем. Свойство Text этого поля содержит все, что пользователь вводит в качестве даты. Если невозможно выполнить синтаксический разбор введенных пользователем данных, формируется ошибка TextParseError (Ошибка синтаксического разбора текста).
Справа от текстового поля можно увидеть значок, выбор которого обеспечивает отображение элемента управления Calendar для выбора даты. Когда пользователь щелкает этот значок, формируется событие CalendarOpened (Календарь открыт). Когда пользователь закрывает его, формируется событие CalendarClosed (Календарь закрыт). Элементы управления Calendar и DatePicker обеспечивают базовые средства для создания приложений, в которых ввод основывается на датах и которые могут отображать информацию календаря.
Элементы управления RepeatButton и ToggleButton
Элемент управления RepeatButton (Кнопка повтора) предоставляет кнопку, при нажатии которой формируется множество событий щелчка. Частота формирования событий определяется свойством Delay (Задержка), оно задается в миллисекундах. Например, рассмотрим следующий XAML:
<RepeatButton x:Name="rpt" Delay="100" Content="0" Click="rptClick"> </RepeatButton>
В этом фрагменте задается код кнопки повтора rpt с задержкой 100 миллисекунд, содержимое которой по умолчанию равно 0. Обработка щелчка пользователя находится в обработчике событий rptClick. Вот код этого обработчика событий:
private void rpt Click(object sender, RoutedEventArgs e)
{
int n = Convert.ToInt16(rpt.Content);
n++ ;
rpt.Content = n.ToString();
}Когда пользователь щелкает кнопку, текущее значение свойства Content извлекается, преобразовывается в целое число, увеличивается на единицу и опять присваивается как значение свойства Content. В результате надпись на кнопке увеличивается, пока пользователь удерживает кнопку мыши нажатой над RepeatButton. Это может использоваться как способ контроля при обработке множества повторяющихся действий. Например, для различных типов счетчиков, реализованных таким образом, что пользователю предоставляется кнопка со стрелкой, и, пока он удерживает ее, значение увеличивается.
Во всех остальных отношениях, RepeatButton является обычной кнопкой, поэтому все детали о его использовании можно найти в "Элементы управления Silverlight: представления и компоновки" , в которой рассматривается универсальный элемент управления Button.
ToggleButton (Выключатель) - это кнопка, которая, будучи нажатой, остается в этом состоянии до тех пор, пока по ней не щелкнут снова. Этот элемент управления сочетает в себе переключатель и обычную кнопку. Свойства элемента управления ToggleButton подобны используемым в переключателях и обычных кнопках: ToggleButton тоже имеет свойство IsChecked, с помощью которого можно извлекать его текущее значение, и свойство IsThreeState, которое посредством значения Null позволяет задавать третье состояние, среднее между обычным и нажатым.
Как и стандартный элемент управления Button ( "Элементы управления Silverlight: представления и компоновки" ), RepeatButton и ToggleButton являются элементами управления с содержимым, т.е. могут использоваться для отображения сложного содержимого и создания кнопок с изображениями, видеокнопок и многого другого для ваших приложений Silverlight.