Использование Visual Studio с Silverlight 2
Проект элемента управления Silverlight
Созданный шаблоном базовый проект содержит ряд файлов, включая манифест приложения, XAML-файл приложения с файлом выделенного кода, страницу-пример с файлом выделенного кода, информационный файл сборки и некоторые ссылки. Рассмотрим каждый из этих файлов по очереди. В данном разделе представлены некоторые сложные моменты проекта Silverlight, которые, вероятно, особо нетерпеливые читатели захотят пропустить, чтобы быстрее перейти к написанию кода. Однако я бы рекомендовал задержаться и ознакомиться с этой информацией, чтобы понимать все взаимосвязи и зависимости.
Понимание свойств проекта Silverlight
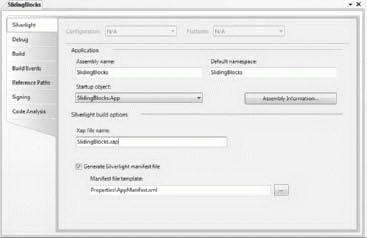
Лучше всего начать с рассмотрения свойств проекта. Для этого щелкните правой кнопкой мыши проект SlidingBlocks в обозревателе решения и выберите Properties. Появится диалоговое окно Project Properties (рис. 3.8).
Те, кто знаком с этим окном, заметит, что в нем появилась дополнительная вкладка для Silverlight. Она выбрана на рис. 3.8 и представляет опции Silverlight.
Опции Assembly Name (Имя сборки) по умолчанию присваивается имя проекта. Это имя будет использоваться при компиляции приложения в DLL
Опции Default Namespace (Пространство имен по умолчанию) по умолчанию также присваивается имя проекта. Если вы ссылаетесь на классы из этого проекта, их имена будут начинаться с имени этого пространства имен.
Опции Startup Object (Объект, с которого начинается запуск проекта) по умолчанию присваивается имя проекта с .App в конце (т.е. SilverlightBlocks.App). Это класс в приложении, который будет выполняться первым. Шаблон определяет этот класс в App.xaml и связанный с ним файл выделенного кода App.xaml.cs, который будет рассматриваться в одном из последующих разделов.
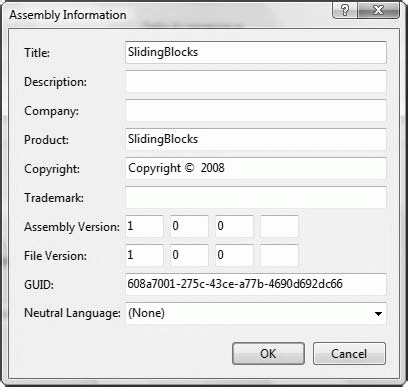
По щелчку кнопки Assembly Information (Сведения о сборке) будет вызван диалог Assembly Information (рис. 3.9). В нем можно определить метаданные своей сборки, включая Title (Название), Description (Описание), Copyright (Авторское право) и Trademark (Торговая марка). Вся эта информация хранится в файле AssemblyInfo.cs и компилируется в приложение Silverlight.
Опция XAP file name (Имя ХАР-файла) позволяет задавать файл .xap, в который будут записываться все выходные данные компиляции проекта. Обычно это DLL, содержащая ваш компонент Silverlight и его манифест приложения. Это удобно для Веб-приложений, поскольку компоненту Silverlight для загрузки и использования множества компонентов необходимо сослаться только на один файл (XAP-файл).
Наконец, предлагается опция для создания самого файла манифеста Silverlight. Этот файл содержит данные по всем элементам пакета, которые будут использоваться приложением Silverlight, таким как дополнительные компоненты или элементы управления, которые необходимы для выполнения приложения. Мы еще будем возвращаться к этому по ходу курса.
Файлы свойств
Первой папкой проекта является папка Properties, содержащая файлы свойств: AppManifest.xml и Assemblyinfo.cs.
AppManifest.xml создается при компиляции проекта. Если проект имеет какие-либо зависимости во время выполнения, такие как внешние элементы управления, ссылки на них размещаются в этом файле.
Файл Assemblyinfo.cs содержит метаданные, которые должны быть скомпилированы в вашу DLL, заданную в диалоговом окне Assembly Information (рис. 3.9). Код в этом файле можно редактировать вручную, но рекомендуется использовать для этого диалоговое окно.
Ссылки
Папка References содержит ссылки на ряд сборок. Это основные сборки Silverlight, которые необходимы для запуска приложения.
- mscorlib В эту сборку входят основные типы, используемые приложениями Silverlight.
- System В эту сборку входят многие высокоуровневые типы, используемые для разработки и отладки приложений Silverlight, такие как компилятор и классы для отладки и диагностики.
- System.Core Эта сборка включает функциональность работы с данными LINQ.
- System.Xml В эту сборку входят библиотеки Silverlight для обработки XML
- System.Windows В эту сборку входят основные функциональные возможности Windows и Silver-light, включая элементы управления Silverlight.
- System.Windows.Browser В эту сборку входят библиотеки, используемые для взаимодействия с браузером.
- System.Net В эту сборку входят классы необходимые для работы с сетью, например, для получения файлов по протоколу HTTP.
В Silverlight также имеется ряд сборок, не входящих в стандартную поставку, которые можно добавлять для обеспечения необходимой функциональности. Некоторые из них будут рассмотрены в данном курсе. Примером такой функциональности является Dynamic Language Runtime (Динамическая среда выполнения).
Файлы App.xaml и App.xaml.cs
Файл App.xaml создается интегрированной средой разработки (IDE) при создании проекта Silverlight по шаблону. Обычно он используется для хранения общей информации всего приложения.
App.xaml содержит объявления, определяющие поведение приложения. Вот пример App.xaml, создаваемого шаблоном по умолчанию:
<Application xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x=" http://schemas.microsoft.com/winfx/2006/xa ml"
x:Class="Sliding Blocks. App">
<Application.Resources>
</Application.Resources>
</Application>Первое, на что следует обратить внимание, - атрибут x:Class, который определяет имя класса, в который будет скомпилирован этот XAML и связанный с ним файл выделенного кода. Как видите, в данном случае это SlidingBlocks.App, который, как вы, возможно, помните из рис. 3.8, был задан в диалоговом окне Project Properties как объект запуска для этого приложения. Таким образом, функциональность запуска проекта Silverlight будет находиться в этом классе.
С помощью атрибута Startup (Запуск) можно задать функцию, которая будет выполняться при запуске приложения. Для этого просто указывается имя необходимой функции, описанной в файле выделенного кода. Также в атрибуте Exit (Выход) можно задать имя функции из файла выделенного кода, которая будет выполняться при завершении приложения.
Далее приведен код стандартного файла выделенного кода, созданного шаблоном:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SlidingBlocks
{
public partial class App : Application
{
public App()
{
this.Startup += this.Application Startup;
this.Exit += this.Application Exit;
this.UnhandledException += this.Application UnhandledException;
InitializeComponent();
}
private void Application Startup(object sender, StartupEventArgs e)
{
// Загружаем основной элемент управления
this.RootVisual = new Page();
}
private void Application Exit(object sender, EventArgs e)
{
}
private void Application UnhandledException(object sender,
ApplicationUnhandledExceptionEventArgs e)
{
if (!System.Diagnostics.Debugger.IsAttached)
{
e.Handled = true;
Deployment.Current.Dispatcher.BeginInvoke(delegate { ReportErrorToDOM(e); });
}
}
private void ReportErrorToDOM(ApplicationUnhandledExceptionEventArgs e)
{
try
{
string errorMsg = e.ExceptionObject.Message + e.ExceptionObject.StackTrace;
errorMsg = errorMsg.Replace('"', '\'').Replace("\r\n", @"\n");
System.Windows.Browser.HtmlPage.Window.Eval
("throw new Error(\"Unhandled Error in Silverlight 2 Application " + errorMsg + "\");");
}
catch (Exception)
{
}
}
}
}Сначала рассмотрим конструктор (это функция с именем, аналогичным имени модуля кода, в данном случае это App() ). Он используется для подключения функций Startup и Exit. Это уже было сделано в файле XAML, поэтому нет необходимости делать это в коде. Однако это демонстрирует замечательную гибкость модели XAML/выделенный код, которая позволяет подключать события во время разработки (задавая их в XAML) или во время выполнения (объявляя их в коде).
Далее можно проверить функции Application Startup и Application Exit. Обратите внимание, что они принимают два параметра: объект, формирующий событие, и объект аргументов. Такая сигнатура функций очень распространена в приложениях Silverlight.
В функции Application Startup происходит присвоение свойству RootVisual (Корневой визуальный элемент) приложения нового объекта Page (Страница). Тем самым объявляется, что UI объекта Page является первым экраном UI, который должно создать это приложение. Если предполагается использовать другие экраны UI, объявленные в XAML, они будут запускаться уже из объекта Page.
Объект Page является XAML-объектом по умолчанию, создаваемым шаблоном для размещения UI вашего приложения, который рассматривается в следующем разделе.