Работа с источниками данных в ASP.NET
В ASP.NET используются два элемента управления WebForm для управления отображением данных, получаемых из источника данных:
- DataGrid - Элемент управления, отображающий содержимое объекта ADO.NET DataSet в виде таблицы.
- DataList - Элемент управления для выбора значений, заполняемых из источника данных.
Если необходимо отобразить данные, полученные по запросу пользователя из источника данных, в виде таблицы на веб-странице, то ASP.NET предоставляет в распоряжение веб-программиста удобный элемент управления DataGrid, который был введен в ASP.NET 1.x. но теперь его функции перекрываются GridView. Элемент управления GridView может не только показывать данные, но и сортировать, выбирать, редактировать их. Если этой функциональности недостаточно, ее можно расширить, написав собственные обработчики событий.
Элементы, которые могут быть связаны с источниками данных, многообразны, например, DropDownList, ListBox, CheckBoxList, RadioButtonList, BulletedList.
Элемент GridView (DataGrid)
Элемент управления GridView - главный элемент управления для представления информации из баз данных в ASP.NET. Он является "наследником" элемента управления DataGrid, который использовался в предыдущих версиях ASP.NET. Основное назначение этого элемента управления - представление пользователю информации в табличном виде из источника данных с возможностью фильтрации, сортировки и редактирования.
Проще всего настроить этот элемент управления при помощи встроенного мастера. При использовании мастера необходимо:
- Выбрать тип источника данных.
- В свойствах источника данных (элемента управления DataSource) настроить параметры подключения к базе данных).
- Сгенерировать или ввести код команд SELECT, INSERT, UPDATE и DELETE. При этом необязательно заполнять данные для всех команд.
- Настроить дополнительные параметры объекта GridView, например, разрешить разбиение на страницы, фильтрацию, сортировку, выбрать оформление и т.п.
DataList
По сравнению с элементом управления GridView элемент управления DataList предоставляет больше возможностей по настройке внешнего вида данных, которые берутся из источника, однако требует существенно больше времени и усилий по настройке. Добавлять новые записи, также как и при использовании элемента управления GridView, средствами DataList невозможно.
Работа с этим элементом управления DataList (на закладке Default.aspx в режиме Design ) выглядит следующим образом:
- После перетаскивания элемента управления DataList в форму необходимо настроить для него источник данных (либо используя визуальный интерфейс - с помощью объекта DataSource, либо программно через свойство DataSource - DataSet);
- Далее нужно перейти в режим редактирования шаблонов для записей. Для этого в контекстном меню выбрать EditItemTemplate. Для Item Templates появятся четыре области:
ItemTemplate - шаблон для отображения обычных элементов на форме;
AlternatingItemTemplate - необязательный шаблон для отображения каждой второй записи. Обычно для него только чуть меняется фон по сравнению с ItemTemplate - чтобы удобнее было воспринимать длинные страницы;
SelectedItemTemplate - шаблон для отображения выбранной в настоящий момент записи;
EditItemTemplate - шаблон для отображения редактируемой в настоящий момент записи.
Эти свойства можно также определить и через раздел Properties в контекстном меню элемента управления DataList. Можно ограничиться также простым выбором одного из шаблонов автоформатирования.
- Затем нужно заполнить требуемыми элементами управления (и просто кодом HTML) каждый из шаблонов. Для каждого поля, информацию о котором нужно предоставлять пользователям, необходимо создать свой элемент управления. Для всех шаблонов, кроме EditItemTemplate, для большинства полей будут использоваться элементы управления Label (хотя возможны и другие варианты). Для EditItemTemplate чаще всего используются элементы управления TextBox. Чтобы связать элементы управления с полями в источнике данных, проще всего использовать ссылку EditDataBindings в мастере, который появляется для каждого из добавляемых элементов управления.
Порядок выполнения лабораторной работы
1.Использование элемента GridView (DataGrid).
- В следующем ниже примере в качестве источника данных используется база данных в формате MS ACCESS, содержащая таблицу lesson с полями:
- id (тип - счетчик)
- Title (тип - текст)
- Teacher (тип - текст)
- Type (тип - текст)
- Создайте новый проект по шаблону ASP.NET Web Application.
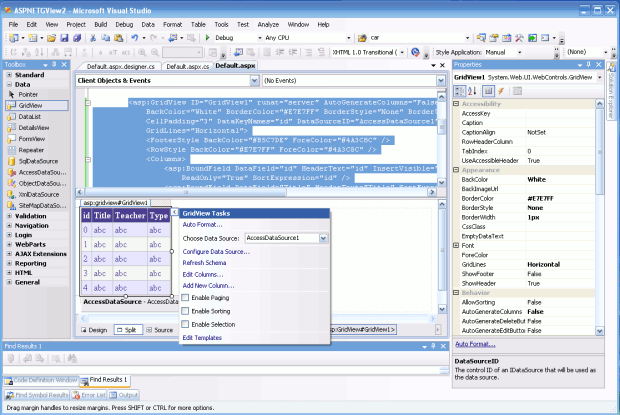
- Для страницы Default.aspx выберите режим отображения Split
- Из панели элементов управления Toolbox (отображается с помощью меню View > Toolbox ) перетащите в форму элемент GridView (из группы Data).
- Для элемента GridView настройте источник данных (Choose Data Source, Configure Data Source) и форматирование (можно выбрать один из шаблонов автоформатирования – Auto Format ).
- Автоматически сгенерированный код представления (файл Default.aspx ) может выглядеть следующим образом:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ASPNETGView2._Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" BackColor="White" BorderColor="#E7E7FF" BorderStyle="None" BorderWidth="1px" CellPadding="3" DataKeyNames="id" DataSourceID="AccessDataSource1" GridLines="Horizontal"> <FooterStyle BackColor="#B5C7DE" ForeColor="#4A3C8C" /> <RowStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" /> <Columns> <asp:BoundField DataField="id" HeaderText="id" InsertVisible="False" ReadOnly="True" SortExpression="id" /> <asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" /> <asp:BoundField DataField="Teacher" HeaderText="Teacher" SortExpression="Teacher" /> <asp:BoundField DataField="Type" HeaderText="Type" SortExpression="Type" /> </Columns> <PagerStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" HorizontalAlign="Right" /> <SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="#F7F7F7" /> <HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#F7F7F7" /> <AlternatingRowStyle BackColor="#F7F7F7" /> </asp:GridView> <asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="D:\CSharp\ASPNETDataGrid\lessons.mdb" SelectCommand="SELECT * FROM [lesson]"></asp:AccessDataSource> </div> </form> </body> </html>В данном примере использован элемент управления <asp:DataGrid>, имеющий идентификатор "GridView1".
- Если источник данных не настроен автоматически (при описании кода представления):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div> <asp:DataGrid ID="GridView1" runat="server" BackColor="White" BorderColor="White" BorderStyle="Ridge" BorderWidth="2px" CellPadding="3" CellSpacing="1" GridLines="None" > <FooterStyle BackColor="#C6C3C6" ForeColor="Black" /> <SelectedItemStyle BackColor="#9471DE" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="#C6C3C6" ForeColor="Black" HorizontalAlign="Right" /> <ItemStyle BackColor="#DEDFDE" ForeColor="Black" /> <HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#E7E7FF" /> </asp:DataGrid> </div> </form> </body> </html>то это можно сделать программно в соответствующем программном коде, например:
using System; using System.Collections; using System.Configuration; using System.Data; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; using System.Data.OleDb; namespace ASPNETDataGrid { public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { // Подключение к источнику данных OleDbConnection cn = new OleDbConnection(); cn.ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;" + @"data source = D:\From-Nb-D\Work\method\CSharp\ASPNETDataGrid\Lessons.mdb"; cn.Open(); // Формируется строка SQL запроса данных из источника string str = "SELECT * from lesson"; // Происходит соединение с базой данных // с помощью управляемого провайдера OLE DB OleDbDataAdapter dAdapt = new OleDbDataAdapter(str, cn); // Получение данных из источника DataSet myDS = new DataSet("lessons"); dAdapt.Fill(myDS, "lesson"); // Заполнение таблицы данными GridView1.DataSource = myDS.Tables["lesson"].DefaultView; GridView1.DataBind(); cn.Close(); } } } }19.1.Следует обратить внимание на то, что в программе добавлено пространство имен:
using System.Data.OleDb;
Свойство объекта Page - IsPostBack показывает, была ли страница клиента загружена в первый раз или повторно в ответ на переданные клиентом данные.
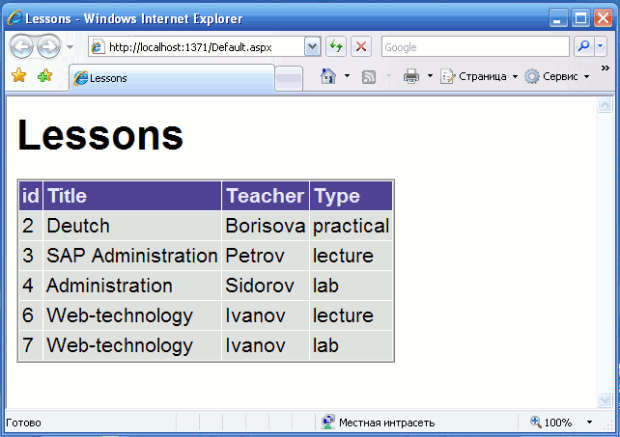
Результат выполнения выглядит следующим образом: