Самостоятельная работа 10:
Работа с источниками данных в ASP.NET
2. Использование элемента DataList.
- В следующем ниже примере в качестве источника данных используется база данных в формате MS ACCESS, содержащая таблицу lesson (как в предыдущем примере).
- Создайте новый проект по шаблону ASP.NET Web Application.
- Для страницы Default.aspx выберите режим отображения Split
- Из панели элементов управления Toolbox (отображается с помощью меню View > Toolbox ) перетащите в форму элемент DataList (из группы Data ).
- Для элемента DataList настройте источник данных (Choose Data Source, Configure Data Source) и форматирование (можно выбрать один из шаблонов автоформатирования – Auto Format ).
- Получится следующий код представления:
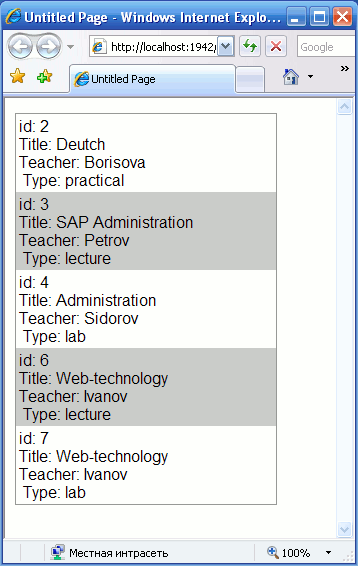
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ASPNETGView2._Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div> <asp:DataList ID="DataList1" runat="server" BackColor="White" BorderColor="#999999" BorderStyle="Solid" BorderWidth="1px" CellPadding="3" DataKeyField="id" DataMember="DefaultView" DataSourceID="AccessDataSource1" ForeColor="Black" GridLines="Vertical" style="margin-right: 0px" Width="262px" > <FooterStyle BackColor="#CCCCCC" /> <AlternatingItemStyle BackColor="#CCCCCC" /> <SelectedItemStyle BackColor="#000099" Font-Bold="True" ForeColor="White" /> <HeaderStyle BackColor="Black" Font-Bold="True" ForeColor="White" /> <ItemTemplate> id: <asp:Label ID="idLabel" runat="server" Text='<%# Eval("id") %>' /> <br /> Title: <asp:Label ID="TitleLabel" runat="server" Text='<%# Eval("Title") %>' /> <br /> Teacher: <asp:Label ID="TeacherLabel" runat="server" Text='<%# Eval("Teacher") %>' /> <br /> Type: <asp:Label ID="TypeLabel" runat="server" Text='<%# Eval("Type") %>' /> <br /> </ItemTemplate> </asp:DataList> <asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="D:\CSharp\ASPNETDataGrid\lessons.mdb" SelectCommand="SELECT * FROM [lesson]"> </asp:AccessDataSource> </div> </form> </body> </html>Результат работы в браузере:
- Альтернативный вариант – использование метода GetDataItem объекта DataBinder для заполнения элементов вместо <asp:Label>.
Ниже представлен соответствующий код представления:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ASPNETDataGrid._Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head id="Head2" runat="server"> <title>Lessons</title> </head> <body> <form id="form2" runat="server"> <div> <h1>Lessons</h1> </div> <asp:DataList ID="DataList1" runat="server" BackColor="White" BorderColor="White" BorderStyle="Ridge" BorderWidth="2px" CellPadding="3" CellSpacing="1"> <FooterStyle BackColor="#C6C3C6" ForeColor="Black" /> <ItemStyle BackColor="#DEDFDE" ForeColor="Black" /> <SelectedItemStyle BackColor="#9471DE" Font-Bold="True" ForeColor="White" /> <HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#E7E7FF" /> <ItemTemplate> <%# DataBinder.GetDataItem(Container)%> </ItemTemplate> </asp:DataList> </form> </body> </html>Программный код:
using System; using System.Collections; using System.Configuration; using System.Data; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; namespace ASPNETDataGrid { public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { ArrayList DWeek = new ArrayList(); DWeek.Add("Sunday"); DWeek.Add("Monday"); DWeek.Add("Tuesday"); DWeek.Add("Wednesday"); DWeek.Add("Thursday"); DWeek.Add("Friday"); DWeek.Add("Saturday"); DataList1.DataSource = DWeek; DataList1.DataBind(); } } } }Результат, отображаемый в веб-браузере: