Разработка веб-службы в ASP.NET. Создание прокси-сборки для веб-службы
В предыдущей лабораторной работе рассматривалось создание веб-службы ASPNETCalcWebService, выполнявшей перевод десятичного целого числа в системы счисления с основаниями 2,8,16. При этом передача данных клиентом (по протоколу SOAP) и получение их производилось в XML формате. Это может быть неудобным для клиента и потребовать разработку дополнительных компонентов для конвертирования данных в привычный для конечного пользователя формат.
Избежать этого можно, если обращаться к веб-службе не напрямую, а с помощью прокси-сборки на C# или другом языке программирования. Такая прокси-сборка создается автоматически в Visual Studio.NET, например, в виде клиента Windows Forms, и берет на себя всю работу по взаимодействию с веб-службой.
Порядок выполнения лабораторной работы
1. Создание веб-службы
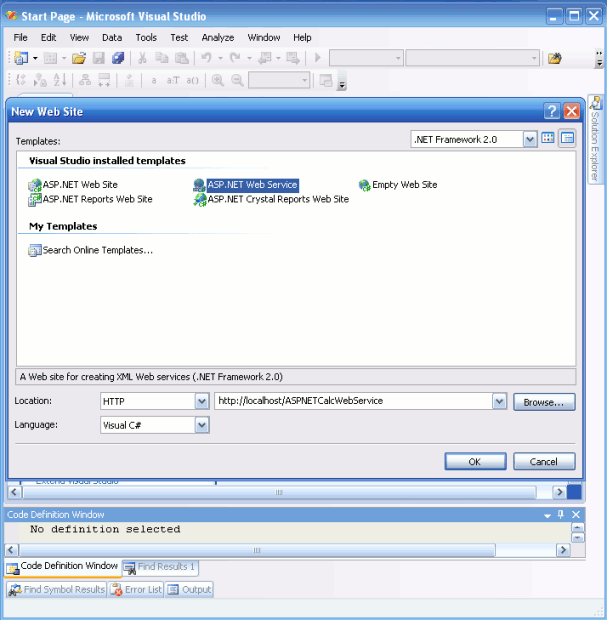
- Cоздайте веб-сайт для проекта типа "ASP.NET Web Service"
В составе нового проекта будут автоматически созданы файлы Service.asmx (содержащий код представления) и Service.cs (содержащий программный код).
- Замените в файле Service.cs метод HelloWorld() на методы, реализующие все преобразования (см. лабораторную работу 14):
// Преобразование в двоичную систему счисления [WebMethod] public string Binary(int x) { return Convert.ToString(x, 2); } // Преобразование в восьмеричную систему счисления [WebMethod] public string Octal(int x) { return Convert.ToString(x, 8); } // Преобразование в шестнадцатиричную систему счисления [WebMethod] public string Hexadecimal(int x) { return Convert.ToString(x, 16); } - Откомпилируйте проект и выполните пробный запуск веб-службы. URL службы для загрузки в браузере: http://localhost/ASPNETCalcWebService/Service.asmx
2.Создание прокси-сборки.
- Создайте проекта с именем, например WebProxy (тип проекта Windows Forms Application).
- С помощью дизайнера форм MS Visual Studio подготовьте интерфейс взаимодействия с пользователем в виде формы с двумя текстовыми полями ввода данных, полем отображения результата и кнопкой:
Код пользовательской формы, автоматически сгенерированный средой MS VS, находится в файле Form1.Designer.cs:
namespace WebProxy { partial class WebProxy { private System.ComponentModel.IContainer components = null; protected override void Dispose(bool disposing) { if (disposing && (components != null)) { components.Dispose(); } base.Dispose(disposing); } #region Windows Form Designer generated code private void InitializeComponent() { this.label1 = new System.Windows.Forms.Label(); this.textBox1 = new System.Windows.Forms.TextBox(); this.textBox2 = new System.Windows.Forms.TextBox(); this.button1 = new System.Windows.Forms.Button(); this.label2 = new System.Windows.Forms.Label(); this.label3 = new System.Windows.Forms.Label(); this.label4 = new System.Windows.Forms.Label(); this.SuspendLayout(); // // label1 // this.label1.AutoSize = true; this.label1.Location = new System.Drawing.Point(152, 135); this.label1.Name = "label1"; this.label1.Size = new System.Drawing.Size(47, 13); this.label1.TabIndex = 0; this.label1.Text = "no result"; // // textBox1 // this.textBox1.Location = new System.Drawing.Point(155, 33); this.textBox1.Name = "textBox1"; this.textBox1.Size = new System.Drawing.Size(100, 20); this.textBox1.TabIndex = 1; // // textBox2 // this.textBox2.Location = new System.Drawing.Point(155, 83); this.textBox2.Name = "textBox2"; this.textBox2.Size = new System.Drawing.Size(100, 20); this.textBox2.TabIndex = 2; // // button1 // this.button1.Location = new System.Drawing.Point(105, 194); this.button1.Name = "button1"; this.button1.Size = new System.Drawing.Size(75, 23); this.button1.TabIndex = 3; this.button1.Text = "Convert"; this.button1.UseVisualStyleBackColor = true; this.button1.Click += new System.EventHandler(this.button1_Click); // // label2 // this.label2.AutoSize = true; this.label2.Location = new System.Drawing.Point(38, 39); this.label2.Name = "label2"; this.label2.Size = new System.Drawing.Size(48, 13); this.label2.TabIndex = 4; this.label2.Text = "Operand"; // // label3 // this.label3.AutoSize = true; this.label3.Location = new System.Drawing.Point(41, 83); this.label3.Name = "label3"; this.label3.Size = new System.Drawing.Size(31, 13); this.label3.TabIndex = 5; this.label3.Text = "Base"; // // label4 // this.label4.AutoSize = true; this.label4.Location = new System.Drawing.Point(41, 134); this.label4.Name = "label4"; this.label4.Size = new System.Drawing.Size(37, 13); this.label4.TabIndex = 6; this.label4.Text = "Result"; // // WebProxy // this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(292, 266); this.Controls.Add(this.label4); this.Controls.Add(this.label3); this.Controls.Add(this.label2); this.Controls.Add(this.button1); this.Controls.Add(this.textBox2); this.Controls.Add(this.textBox1); this.Controls.Add(this.label1); this.Name = "WebProxy"; this.Text = "WebProxy"; this.Load += new System.EventHandler(this.WebProxy_Load); this.ResumeLayout(false); this.PerformLayout(); } #endregion private System.Windows.Forms.Label label1; private System.Windows.Forms.TextBox textBox1; private System.Windows.Forms.TextBox textBox2; private System.Windows.Forms.Button button1; private System.Windows.Forms.Label label2; private System.Windows.Forms.Label label3; private System.Windows.Forms.Label label4; } }27.1. - Добавьте веб-ссылку http://localhost/ASPNETCalcWebService/Service.asmx на веб-службу ASPNETCalcWebService в проект: