Разработка и реализация приложения для Windows Store
Работа с плиткой
Плитка является неотъемлемой частью приложения для Windows Store и позволяет пользователям запускать приложения со стартового экрана ОС. По умолчанию плитка - статическое изображение. Но мы можем добавить ему динамики, тем самым заинтересовав пользователя, сообщая об изменениях, когда приложение находится в неактивном состоянии. Динамические плитки позволяют Windows 8 казаться "живой".
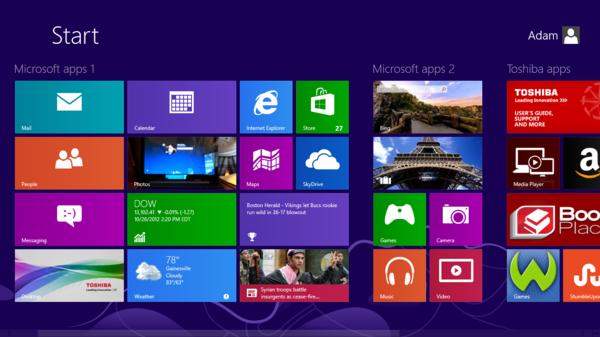
Для приложений мы можем использовать два режима отображения плиток (Рис. 9.4). Пользователь сам выбирает, какой из них использовать на стартовом экране:
- Стандартный - может содержать бренд приложения - название или логотип продукта, а также значок. Из-за того, что данный режим отображения плитки может содержать ограниченный набор контента, доступен только один шаблон для его создания;
- Расширенный - этот режим отображения плитки может содержать те же данные, что и стандартный режим, а также еще более детализированное описание и визуально интригующее оформление. В этом режиме существует широкий выбор шаблонов, которые позволят сделать контент более привлекательным. При использовании этого режима приложение обязательно должно иметь плитку стандартного размера, чтобы пользователь мог в любой момент переключиться на компактную плитку.
Содержимое плитки определяется в документе XML, который выбирается из множества шаблонов. Плитка может содержать изображение и текст, в зависимости от того, какой шаблон был выбран, а также отображать значок, логотип или короткое имя приложения (Рис. 9.5). Значок отображается в правом нижнем углу плитки. Короткое имя располагается в левом нижнем углу. В манифесте приложения мы выбираем, что хотим отображать: короткое имя приложения или его логотип.
При настройке плитки можно указать возможность повторения до 5 последних уведомлений. Каждому уведомлению можно присваивать идентификатор, с помощью которого система будет решать, необходимы ли обновление или замена одного из существующих уведомлений на клиенте. Если Windows находит уведомление с таким же идентификатором, происходит замена. Если такого идентификатора в очереди нет, то из нее вытесняется наиболее старое уведомление.
Когда приложение устанавливается в первый раз, на стартовом экране отображается плитка приложения по умолчанию. Это статическая картинка определена в манифесте приложения; обычно она отображает логотип продукта.
Эта картинка заменяется только в случае отправки соответствующего уведомления. Фактически мы создаем плитки при указании их в манифесте приложения. Дальнейшие его модификации возможны только через уведомления. Плитка приложения может вернуться в исходное состояние, если отсутствуют уведомления, которые необходимо отобразить. Это возможно, если пользователь находится в автономном режиме или истек срок действия уведомлений. Статические плитки прорисовываются поверх установленного цвета фона приложения в манифесте. Если плитка содержит прозрачные области, то в этих местах будет отображаться установленный фон.
К плиткам приложения по умолчанию есть несколько требований:
- изображение должно быть в формате .png или .jpg;
- размер стандартной плитки 150 x 150 пикселей;
- размер расширенной плитки 310 x 150 пикселей (является дополнительным);
- маленькая версия стандартной плитки 30 х 30 пикселей. Используется на странице поиска;
- размер файла до 150 KB.
Для использования плиток необходимо добавить их в проект и настроить манифест проекта на их использование (Рис. 9.7).
Теперь перейдем к созданию динамических плиток. Выше мы обсуждали возможные шаблоны плиток. В текущей версии Windows 8 у нас есть на выбор 30 шаблонов. Чтобы выбрать один из заготовленных шаблонов, необходимо использовать метод GetTemplateContent класса Windows.UI.Notifi cations.TileUpdateManager. Ниже приведен пример кода, который отправляет сообщение "Tile Message" на расширенную плитку нашего приложения (приложение должно содержать картинку расширенной плитки):
XmlDocument tileXml = TileUpdateManager.
GetTemplateContent(TileTemplateType.TileWideText04);
XmlNodeList textElements = tileXml.GetElementsByTagName("text");
textElements.Item(0).AppendChild(tileXml.CreateTextNode("Tile Message"));
TileNotifi cation tile = new TileNotifi cation(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tile); Параметр метода GetTemplateContent указывает на то, какой шаблон мы хотим использовать. Каждый шаблон представлен в виде разметки xml. Так, разметка нашего шаблона следующая:
<?xml version="1.0" encoding="utf-16"?><tile> <visual lang="en-US"> <binding template="TileWideText04"> <text id="1"></text> </binding> </visual> </tile>
После добавления необходимого сообщения шаблон будет отображаться следующим образом:
<?xml version="1.0" encoding="utf-16"?><tile> <visual lang="en-US"> <binding template="TileWideText04"> <text id="1">Tile Message</text> </binding> </visual> </tile>
При помощи последней строки кода из приведенного выше примера обновляется плитка приложения. Выбранный нами шаблон позволяет отображать указанное сообщение на расширенной плитке приложения. Полный список возможных шаблонов приведен на странице MSDN (http://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.notifications.tiletemplatetype.aspx).
Рассмотренные выше возможности по изменению плитки приложения можно выполнять как локально (вышеприведенный пример), так и с сервиса, который находится в облаке и связан с приложением.
Помимо основной плитки приложение может иметь дополнительную. Дополнительная плитка позволяет пользователю создавать еще один интерактивный элемент на стартовом экране Windows 8, а также открыть приложение на странице, на которой была создана дополнительная плитка.
Дополнительную плитку могут создавать только пользователи, само приложение не может ее создать. При этом пользователю необходимо подтвердить, что он действительно желает создать дополнительную плитку приложения. Эта плитка дает возможность пользователю быстро попасть в часто используемую часть приложения. Это может быть страница с часто обновляемым контентом или страница, находящаяся глубоко внутри приложения. Примеры использования дополнительной плитки:
- быстрый переход на страницу важного контакта в социальных приложениях;
- лента для программы RSS Reader;
- пользовательские события в приложении Календарь и т.д.
Ситуация, в которой пользователю необходимо иметь быстрый доступ к часто обновляемому контенту или странице в глубине навигации приложения, является отличной возможностью для использования дополнительной плитки. Для применения дополнительной плитки хорошо подходят следующие сценарии:
- отображение последних новостей из RSS;
- данные о погоде;
- обновление статусов друзей в социальных сетях;
- журнал событий из календаря пользователя.
Любой часто изменяющийся контент нашего приложения может быть размещен в дополнительной плитке. Требования к дополнительной плитке приложения преимущественно совпадают с требованиями к основной:
- изображение размером 150 х 150 пикселей;
- использование шаблонов плитки для определения внутреннего контента;
- может содержать расширенный логотип размером 310 х 150 пикселей;
- автоматическое удаление при удалении приложения;
- размещение как на рабочем столе, так и при просмотре списка всех приложений;
- может отображать уведомления и значки.
Хотя у основной и дополнительной плитки много общего, есть и ряд отличий:
- дополнительная плитка создается пользователем во время выполнения приложения;
- при добавлении плитки пользователь должен подтвердить данное действие;
- дополнительную плитку пользователь может удалить в любой момент без удаления программы.
Для добавления плитки необходимо создать объект класса Windows. UI.StartScreen.SecondaryTile и указать минимальный набор данных:
var secondaryTile = new Windows.UI.StartScreen.SecondaryTile();
secondaryTile.TileId = "3gFDG34GFS456FER";
secondaryTile.ShortName = "2nd Tile";
secondaryTile.DisplayName = "Secondary Tile";
secondaryTile.Arguments = "Some arguments";
secondaryTile.Logo = new Uri("ms-resource:Assets/secondLogo.png");
secondaryTile.WideLogo = new Uri("ms-resource:Assets/secondWideLogo.png"); Для объекта SecondaryTile обязательно должны быть инициализированы следующие свойства:
- TileId - идентификатор плитки. С помощью этого значения можно в дальнейшем получать доступ к плитке и обновлять ее содержимое. Статический метод FindAllAsync класса SecondaryTile позволяет получить доступ к плитке, а метод экземпляра UpdateAsync - обновить его;
- ShortName -сокращенное имя, которое отображается непосредственно на плитке;
- DisplayName - полное название приложения, которое отображается в подсказке плитки, в списке всех установленных приложений и в панели управления;
- Arguments - параметры, которые передаются в приложение при запуске с дополнительной плитки;
- Logo - логотип приложения для дополнительной плитки;
- WideLogo - расширенный логотип для дополнительной плитки. Свойство WideLogo необходимо инициализировать, только если нужно использовать расширенную дополнительную плитку для нашего приложения. После инициализации всех обязательных данных необходимо вызвать метод RequestCreateAsync экземпляра класса SecondaryTile: secondaryTile.RequestCreateAsync();
Этот метод может принимать объект типа Point, который указывает координаты отображения диалога (Рис. 9.8) о подтверждении размещения дополнительной плитки приложения. Можно также использовать метод RequestCreateForSelectionAsync, который позволяет более гибко управлять местоположением и размерами диалога подтверждения.
Кроме обязательных данных, которые мы инициализировали, есть ряд параметров для дополнительной плитки:
secondaryTile.BackgroundColor = "Yellow";
secondaryTile.ForegroundText =
Windows.UI.StartScreen.ForegroundText.Dark;
secondaryTile.TileOptions =
Windows.UI.StartScreen.TileOptions.ShowNameOnLogo;
secondaryTile.SmallLogo = new Uri("ms-resource:Assets/secondSmallLogo.png"); - BackgroundColor - фоновый цвет дополнительной плитки;
- ForegroundText - цвет текста плитки;
- TileOptions - настройка отображения сокращенного имени на дополнительной плитке;
- SmallLogo - логотип дополнительной плитки размером 30 x 30 пикселей.
Каждое приложение может иметь несколько таких плиток. При этом необходимо помнить, что пользователь решает - размещать дополнительные плитки приложения или нет. У нас же остается возможность решать, какие части приложения пользователь может использовать как дополнительные плитки.
Во время разработки функционала по добавлению дополнительной плитки желательно следовать ряду рекомендаций. А именно, кнопку добавления удаления плитки размещать во встроенном меню приложения и использовать стандартные значки (Рис. 9.9) для этой кнопки. Если пользователь находится на странице приложения, ссылка на которую не может быть размещена как дополнительная плитка, кнопку добавления отображать не следует. В отдельных сценариях возможны варианты размещения кнопки добавления/удаления плитки вне меню приложения. В таких случаях кнопка не должна дублироваться в меню приложения или должна быть неактивна.
При раз работке логики размещения дополнительной плитки следует подумать об алгоритме формирования идентификаторов для плиток. Это поможет решить, что с ними делать при повторной установке приложения на другом устройстве пользователя.
Не следует применять дополнительную плитку приложения как ссылку на статический контент или как команду для запуска программы.