Лабораторная работа
Варианты заданий
- Информационно-аналитическая система магазина Предназначена для учета поступающей продукции, информации о ней (количество, название и цену), проданных товарах. Учет сотрудников работающих в магазине и так же информации о фирмах - поставщиках.
- Информационно-аналитическая система аптеки Предназначена для организации операций с лекарствами (регистрация, несочетания, продажа и т.д.), прибыль за месяц.
- Информационно-аналитическая система публикаций В системе хранятся публикации сотрудников кафедры, сведения о конференциях. Автоматически генерируются отчеты о деятельности кафедры со статистикой.
- Информационно-аналитическая система спортивной секции В системе собраны сведения о спортивном коллективе (индивидуальные карточки спортсменов) и требования для выполнения ими разрядных нормативов. Система может показать кому что необходимо выполнить для получения разряда. Кроме того, при вводе данных об очередном соревновании она автоматически дополняет данные об его участниках, запрашивая подтверждения сведений.
- Информационно-аналитическая система железнодорожного вокзала Содержит информацию о рейсах, тарифах, билетах.
Лабораторная работа №1
Тема
Интерфейс приложения WinRT
Задание
В соответствии с вариантом задания разработать пользовательский интерфейс.
Исполнение
Выполнить проектирование сценариев диалога и построить граф диалога. Выполнить кодирование приложения.
Цель
Формирование навыков разработки пользовательских интерфейсов с использованием технологии WinRT.
Методические указания
На первом этапе проанализируйте свой вариант задания и подготовьте макеты, которые демонстрируют основные варианты использования приложения с точки зрения просмотра данных и навигации.
На первом макете может быть изображена плитка, которая должна содержать фирменную символику приложения (Рис. 13.1). Оцените целесообразность использования динамической или статической плитки. Выберите вид (квадратная, прямоугольная) и содержание плитки (текст и/или изображение).
Подготовьте макет экрана заставки, который должен содержать идею приложения и состоит из изображения и цвета фона (Рис. 13.2).
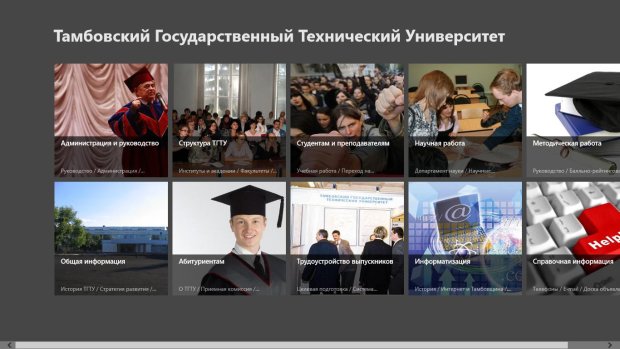
Наибольшее внимание уделите содержимому домашней страницы приложения, которое должно ясно показывать, для чего предназначено приложение (Рис. 13.3).
На втором этапе реализуйте придуманные макеты средствами языка XAML. Например, для создания границ для заголовков и меню используют следующие команды:
<Border x:Name="TopBorder" BorderBrush="#FF08519E" BorderThickness="2" HorizontalAlignment="Left" Height="3" Margin="0,150,0,0" VerticalAlignment="Top" Width="281"/>
Содержание отчета
- Задание к лабораторной работе;
- Окна с разработанным пользовательским интерфейсом;
- Таблица компонентов, используемых в приложении;
- Вывод о проделанной работе.
Контрольные вопросы
- Что такое интерфейс?
- Какие типы пользовательских интерфейсов существуют?
- Перечислите этапы разработки пользовательских интерфейсов?
- К какому типу интерфейсов будет относиться интерфейс, разработанный в данной лабораторной работе?
- Какие модели интерфейсов существуют?
- Какая модель интерфейса будет использована в данной работе?
- Что такое диалог?
- Какие типы диалогов существуют?
- Какие формы диалога Вы знаете?
- Какой тип диалога и какая форма диалога будет использована в данной работе?