Интерфейс приложений для Windows Store. Требования к внешнему виду приложения, интерфейс приложения, элементы управления
В первой лекции отмечалось, что приложение для магазина Windows разрабатывается на основе технического задания (пусть даже выданного самому себе), которое определяет функционал приложения, и в том числе его интерфейс. Интерфейс приложения для Windows Store состоит из нескольких частей:
- плитка с уведомлениями;
- экран-заставка;
- первый запуск;
- домашняя страница.
Каждая из частей интерфейса имеет собственное функциональное назначение и используется независимо от других частей.
Плитка - это "лицо" приложения. Фактически - это "ярлык на рабочем столе" в терминах предшествующих версий Windows. Каждая плитка выделяет отдельное приложение на рабочем столе. На плитке рекомендуется отражать фирменную символику и подчеркивать ценность приложения. Предусмотрена возможность представлять уведомления на плитке, чтобы приложение всегда вызывало ощущение новизны и актуальности, вновь и вновь привлекая пользователей.
Экран-заставка - используется при инициализации приложения. Должен загружаться как можно быстрее и оставаться на экране только на время, необходимое для инициализации. В экране-заставке рекомендуется отражать идею приложения.
Первые три части интерфейса представляют собой своеобразный глянцевый журнал. Они используется для того, чтобы пользователь заинтересовался приложением, предоставляемым этим приложением услугой и т.п.
Домашняя страница - первая страница приложения, то есть это место, куда пользователь попадает при каждом запуске приложения. Содержимое домашней страницы должно сразу ясно показывать, для чего предназначено приложение. При разработке страницу очень важно сделать акцент на самом существенном - на данных и их представлении для пользователя. Об остальных возможностях приложения пользователи узнают сами в процессе работы.
Правильно разработанный и реализованный интерфейс приложения должен убедить пользователя в полезности приложения, в его качестве. Наиболее распространенными ошибками являются требования к пользователю сразу ввести какие-либо личные данные (например создать учетную запись), начать заполнение приложения данными. Правильнее представить пользователю образец содержимого, представить краткий урок по использованию приложения (особенно актуально для сложных систем, типа библиотечной информационный системы), предоставить возможность поэкспериментировать с данными. И только после этого предоставлять пользователю полный функционал приложения.
Части интерфейса реализуются из статических элементов и элементов управления. Каждая часть интерфейса, в том числе плитка, могут быть реализована как в виде статического компонента, так и динамического. Для этого используется широкая палитра различных компонентов в среде разработки.
Для реализации интерфейса, а также содержания и функционала приложения, разработчиком предлагается четыре базовых языка: XAML, Visual Basic, С++ и C#. В данном курсе будет рассматриваться примеры на языке XAML и С++. С++ - это язык программирования с значительной историей и очень большими возможностями. XAML - по сравнению с С++ достаточно молод, это декларативный язык разметки. С точки зрения модели программирования .NET Framework язык XAML упрощает создание пользовательских интерфейсов для приложения .NET Framework. Можно создать видимые элементы интерфейса в декларативной разметке XAML, а затем отделить определение от логики времени выполнения, используя файлы кода программной части, присоединенные к разметке с помощью определений разделяемых классов. Язык XAML напрямую представляет создание экземпляров объектов в конкретном наборе резервных типов, определенных в сборках. В этом заключается его отличие от большинства других языков разметки, которые, как правило, представляют собой интерпретируемые языки без прямой связи с системой резервных типов. Язык XAML обеспечивает рабочий процесс, позволяющий нескольким участникам разрабатывать интерфейс и логику приложения, используя потенциально различные средства.
Независимо от того, используется ли C# или С++ для разработки Windows 8 приложений, XAML будет использоваться. С его помощью в приложении описывается большинство интерфейсных элементов, стилей и ресурсов.
XAML (eXtensible Application Markup Language) представляет собой декларативный язык, построенный на базе XML. Основное назначение этого языка состоит в описании интерфейса приложения. XAML.
Чтобы лучше понять назначение XAML, достаточно сравнить создание интерфейса на языке программирования C# или С++ (коды будут очень похожи) при использовании Windows Forms.
Так, часть кода, создающий небольшую кнопку, мог выглядеть следующим образом:
this.myButton = new System.Windows.Forms.Button(); this.myButton.Location = new System.Drawing.Point(120, 60); this.myButton.Name = "myButton"; this.myButton.Size = new System.Drawing.Size(110, 40); this.myButton.Text = "Hello"; this.Controls.Add(this.myButton);
С одной стороны, приведенный выше код является громоздким, а с другой, он не дает понимания того, как устроен интерфейс. Очень сложно проследить зависимости между контейнерами и понять структуру интерфейса. Кроме того, если Вы сталкивались с визуальным дизайнером приложений WinForms, то знаете, что код, сгенерированный дизайнером, лучше не модифицировать. Во-первых, дизайнер может его просто не распознать, а во-вторых, все "ручные" изменения могут быть удалены при любой модификации интерфейса. Это связано с тем, что разобрать и обработать код, написанный на C#, достаточно сложно. Кроме того, код может содержать вставки, не связанные с построением интерфейса.
Рассмотрим аналогичный код на XAML:
<Canvas x:Name="LayoutRoot"> <Button Content="Hello" Canvas.Top="60" Canvas.Left="120" Width="110" Height="40" x:Name="myButton"></Button> </Canvas>
Как видно, XAML является более интуитивным, чем код на C# или на C++, не только для разработчиков, но и для других членов команды, например дизайнеров. Это позволяет использовать XAML для создания прототипов интерфейсов и переводить их на стадию разработки, используя один и тот же код. По коду XAML легко определить все параметры нашей кнопки и ее положение в общей иерархии интерфейсных объектов, а также очень легко построить дерево объектов.
Систаксис языка XAML достаточно подробно рассмотрен в MSDN, а также я ряде других источников и в данном курсе не рассматривается.
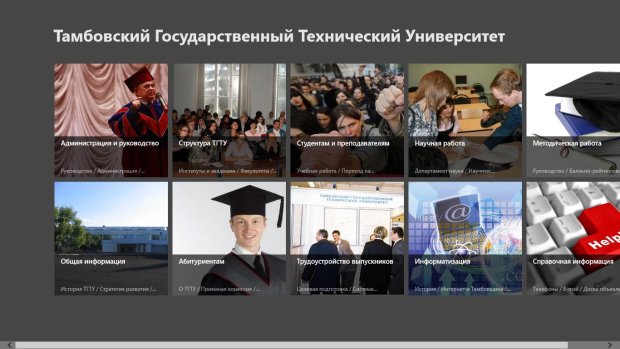
Рассмотрим пример построения дизайна и структуры простейшего приложения - информационного справочника о вузе. Подробно пример рассматривается в практической части. Остановится на основных моментах.
Первоначально необходимо определить внешний вид данного приложения.
Создадим разметку и зададим управляющие действия для кнопок. Рассмотрим пример создания данного приложения на основе нескольких примеров и основных функций.
Создание границ для заголовков и меню.
<Border x:Name="TopBorder" BorderBrush="#FF08519E" BorderThickness="2" HorizontalAlignment="Left" Height="3" Margin="0,150,0,0" VerticalAlignment="Top" Width="281"/>
<Button x:Name="HeadMasters" Content="Ректор ТГТУ"
HorizontalAlignment="Left" VerticalAlignment="Top" Width="353"
Foreground="#FF08519E" BorderBrush="#FF08519E"
FontFamily="Assets/Play-Regular.ttf#Play" FontSize="20" BorderThickness="0"
HorizontalContentAlignment="Left" Background="{x:Null}" IsRightTapEnabled="False"
sTapEnabled="False" IsHoldingEnabled="False" IsDoubleTapEnabled="False"
Margin="0,150,0,0" PointerEntered="HeadMasters_PointerEntered"
PointerExited="HeadMasters_PointerExited" Click="HeadMasters_Click" />Создание текстовых полей для ввода / вывода информации
<TextBlock x:Name="NotificationBox" HorizontalAlignment="Left" Margin="350,130,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top" Height="28" Width="600" Foreground="#FF08519E" FontFamily="Assets/Play-Regular.ttf#Play" FontSize="16" Visibility="Collapsed"/>
Создание простейшей галереи.
<FlipView x:Name="TambovView" HorizontalAlignment="Left"
Margin="616,195,0,0" VerticalAlignment="Top" Width="500"
Height="333" Visibility="Collapsed">
<Image Source="Assets/1.jpeg" />
<Image Source="Assets/2.jpeg" />
<Image Source="Assets/3.jpeg" />
<Image Source="Assets/4.jpeg" />
<Image Source="Assets/5.jpeg" />
</FlipView>Теперь рассмотрим непосредственно процесс хранения и загрузки заметок. В качестве базы данных будет использоваться xml файл, доступ к которому будет осуществляться с использованием библиотеки Linq. В xml файле будет один основной элемент noties - так называемый Root элемент. Внутри него будут располагаться элементы messadges с двумя основными свойствами - name (будет отображать принадлежность к конкретной странице) и value (будет содержать в себе текст заметки).
При этом, когда пользователь нажмет на соответствующую кнопку - должна произойти загрузка содержимого заметки в текстовое поле.
Рассмотрим функцию, которая получает и записывает в текстовое поле значение заметки.
private void searchText(string name_of_search)
{
ResultBox.Text = "";
ResultBox.SelectionStart = 0;
string fileName = "Assets/Data.xml";
XDocument doc = XDocument.Load(fileName);
IEnumerable<XElement> content = doc.Root.Elements("messadge")
.Where(t => t.Attribute("name").Value == name_of_search).ToList();
string result = "";
foreach (XElement values in content)
result += values.Attribute("value").Value.ToString();
List<string> newList = null;
char separator = '|';
newList = result.Split(separator).ToList();
for (int i = 0; i < newList.Count; i++)
ResultBox.Text += " " + newList[i] + Environment.NewLine + Environment.NewLine;
}Рассмотрим данную функцию подробнее:
- name_of_search - содержит в тебе ключевое слово для заметки. Т.е. передача в качестве параметра функции значения "managment.rektor" позволит загрузить содержимое заметки о ректоре ТГТУ.
- ResultBox.Text = ""; - обнуление текстового поля.
- ResultBox.SelectionStart = 0; - указываем первоначальное положение курсора и полос прокрутки.
- string fileName = "Assets/Data.xml"; - определяем имя файла, содержащего данные.
- XDocument doc = XDocument.Load(fileName); - загрузка текущего документа.
- IEnumerable<XElement> content = doc.Root.Elements("messadge") .Where(t => t.Attribute("name").Value == name_of_search).ToList(); - основная строка в данном приложении. С ее использованием осуществляется поиск заметки, атрибут name которой совпадает со значением, переданным пользователем. Затем происходит формирования списка со всеми возможными результатами поиска.
- foreach (XElement values in content) result += values.Attribute("value").Value.ToString(); - осуществляется проход по всем существующим (наиденным) элементам, полученным в результате поиска и получение значение заметки.
- Оставшаяся часть - производит разбиение строки в соответствии с разделителями и вывод на экран.
Краткие итоги
В лекции определены особенности интерфейса приложений для Windows Store. Приведен пример построения простейшего приложения - справочника. Для его реализации используется язык XAML
Вопросы
- Что такое интерфейс?
- Какие типы пользовательских интерфейсов существуют?
- Перечислите этапы разработки пользовательских интерфейсов
- Какие модели интерфейсов существуют?
- Что такое диалог?
- Какие типы диалогов существуют?
- Какие формы диалога Вы знаете?
- Какие команды используются в приложениях для Windows Store?
- Какие элементы управления используются для работы с изображением?
- Какие элементы управления используются для работы с текстом?
- Как обеспечивается непрерывность взаимодействия с устройствами?
- Что такое плитки с уведомлениями?
- Что такое экран-заставка?
- Что такое домашняя страница?
- Какие языки используются для разработки приложений для Windows Store?
Упражнения требуют более глубокого понимания материала, предназначены для самостоятельного решения.
- быстрый запуск приложения